
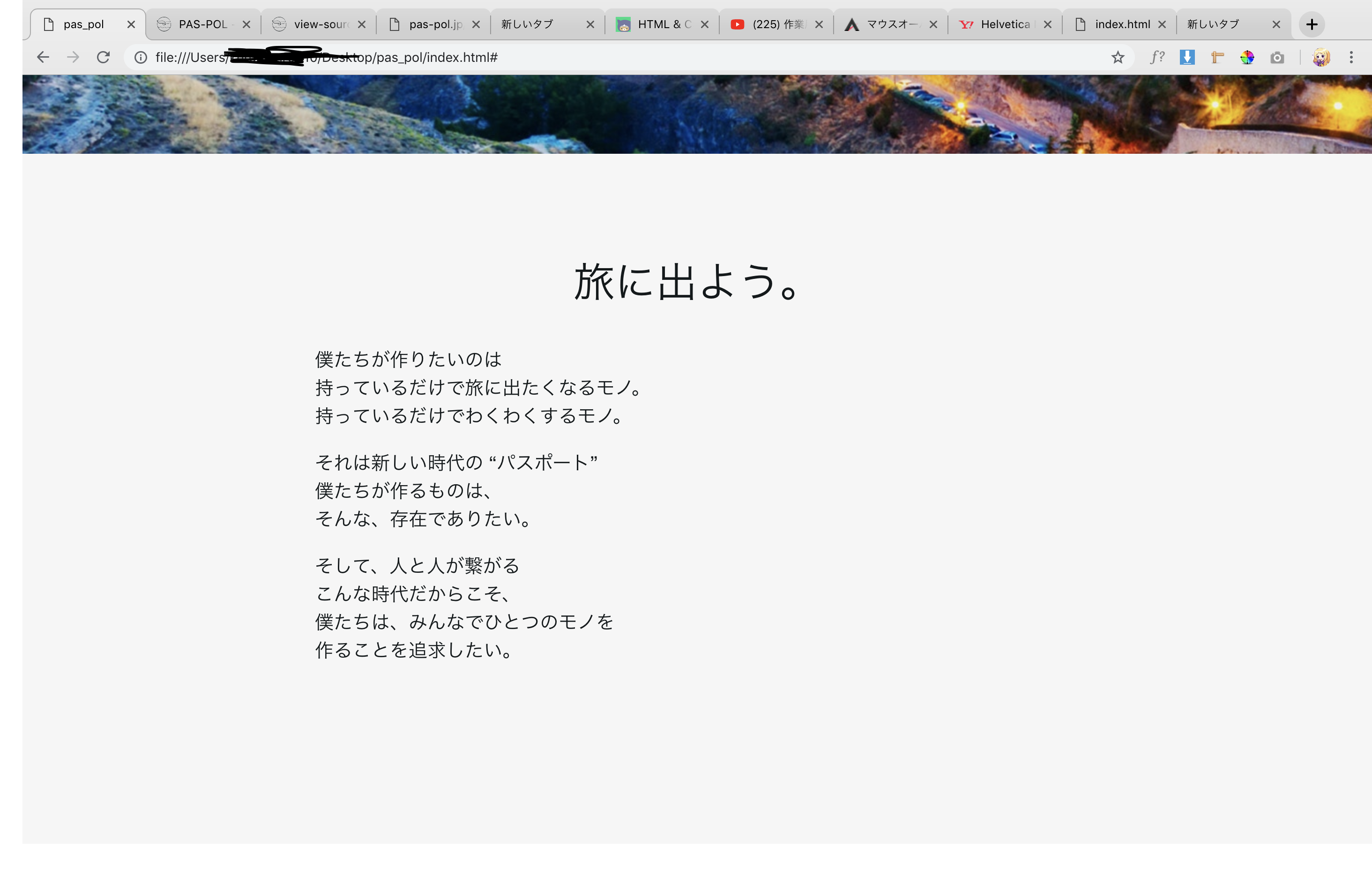
文章のところをリンク内容このサイトのように中央に持っていき、テキストを左詰めにしたいのですがうまくいきません。どうすれば良いでしょうか?ご教授お願いいたします。
HTML
1<!DOCTYPE html> 2<html lang="ja"> 3 4<head> 5 <meta charset="utf-8"> 6 <link rel="stylesheet" href="css/style.css"> 7 <title>pas_pol</title> 8</head> 9 10<body> 11 <header class="header"> 12 <div class="top"> 13 <a href="#" ><img src="img/siteLogo-pc@2x.png" class="logo"></a> 14 15 <nav> 16 <ul class="nav-menu"> 17 <li class="nav-list"><a href="#">TOP</a></li> 18 <li class="nav-list"><a href="#">PRODUCT</a></li> 19 <li class="nav-list"><a href="#">ABOUT</a></li> 20 <li class="nav-list"><a href="#">NEWS</a></li> 21 <li class="nav-list"><a href="#">CONTACT</a></li> 22 </ul> 23 </nav> 24 </div> 25 </header> 26 27 <main class="main"> 28 29<div class="travel-container"> 30 <div class="text"> 31 <h1 class="lets-travel">旅に出よう。</h1> 32 <P align="left">僕たちが作りたいのは<br>持っているだけで旅に出たくなるモノ。<br> 33 持っているだけでわくわくするモノ。</p> 34 35 <P align=left>それは新しい時代の “パスポート”<br>僕たちが作るものは、<br> 36 そんな、存在でありたい。</p> 37 38 <P align=left>そして、人と人が繋がる<br>こんな時代だからこそ、<br>僕たちは、みんなでひとつのモノを 39 <br>作ることを追求したい。</p> 40 </div> 41 42 43 44</div> 45 46 47 48 </main> 49 50 <footer class="footer"> 51 52 </footer> 53</body> 54 55</html> 56
CSS
1@charset "UTF-8"; 2 3@font-face { 4 font-family: 'GillSansMTStd-Book'; 5 src: local('../font/GillSansMTStd-Book.otf') format('opentype'); 6} 7 8@font-face { 9 font-family: 'HelveticaNeue'; 10 src: local('../font/HelveticaNeue.ttf') format('opentype'); 11} 12 13body{ 14 margin:0; 15 width: 1440px; 16} 17 18 19.header{ 20 background:url("../img/main_visual_7-0x0.jpg"); 21 height:790px; 22 width:100%; 23} 24 25.top{ 26 height:122px; 27 display: flex;justify-content: space-between; 28 align-items: center; 29} 30 31.logo{ 32 width:266px; 33 height: 72px; 34 margin-left: 50px; 35} 36 37.nav-menu{ 38 margin-right: 70px; 39} 40 41.nav-list{ 42 overflow: hidden; 43 display: inline-block; 44 float: left; 45 list-style-type: none; 46 margin-right: 44px; 47 font-family: 'GillSansMTStd-Book'; 48 font-size: 14px; 49 font-weight: normal; 50 line-height: 24px; 51} 52 53.nav-list a:hover{ 54 text-decoration: underline; 55} 56 57.nav-list a{ 58 color:#fff; 59 text-decoration: none; 60} 61 62.main{ 63 64} 65 66.travel-container{ 67 background-color: #F6F6F6; 68 height: 916px; 69 padding-top: 70px; 70} 71 72.text{ 73 margin:0 auto; 74 width:816px; 75 text-align: center; 76 font-family: 'HelveticaNeue'; 77} 78 79.lets-travel{ 80 font-family: 'HelveticaNeue'; 81 font-weight: normal; 82 font-size: 44px; 83 color:#13191b; 84 line-height: 75px; 85} 86 87.text p{ 88 display: block; 89 font-size: 20px; 90 font-weight: normal; 91 font-family: 'HelveticaNeue'; 92 color:#13191b; 93} 94 95.footer{ 96 97} 98





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。