コードの方コピらせてもらってFirefox56で表示してみました。
テキストの高さが自分のと比べておかしかったのでもしやと思い、line-heightを弄ったら同様の結果になったのでそれがひょっとしたらサイト固有の設定になっているのかもしれません。
外部のサイトでやるのもいいですが、なるべく他の記述が無い綺麗な状態のHTMLファイル作っていくつかの環境(Chrome、Firefox、Edgeなど)で試すといいかもしれません。
結果は以下のような感じですが、Chromeではまたちょっと変わった結果になってしまいます。
ん~どうしたものか・・・。
HTML<!DOCTYPE
1<html>
2<head>
3<meta charset="UTF-8">
4<title></title>
5</head>
6<body style="background-color: black; color: white;">
7<style type="text/css">
8#sample_test span{
9 border: solid white 1pt;
10 border-radius: 5px;
11 padding: 0px 3px;
12}
13BODY{
14 line-height: 2em;
15}
16</style>
17<ul id="sample_test">
18 <li>右寄せしてみます→<span style="float:right;">文字列</span></li>
19 <li>普通でしてみます→<span class="sample">文字列</span></li>
20</ul>
21</body>
22</html>

HTML
1<!DOCTYPE html>
2<html>
3<head>
4<meta charset="UTF-8">
5<title></title>
6</head>
7<body style="background-color: black; color: white;">
8<style type="text/css">
9#sample_test span{
10 border: solid white 1pt;
11 border-radius: 5px;
12 padding: 0px 3px;
13}
14/*BODY{
15 line-height: 2em;
16}*/
17</style>
18<ul id="sample_test">
19 <li>右寄せしてみます→<span style="float:right;">文字列</span></li>
20 <li>普通でしてみます→<span class="sample">文字列</span></li>
21</ul>
22</body>
23</html>

※久しぶりに触ったのでちょっとおかしいところあるかもしれません
#追記
yoshinaviさんの返信からブロック要素になるようにsampleクラスにinline-blockを指定すればスタイルの統一はできそうですね。
↓は質問者さんのサンプル画像となるべく近くなるように設定してみました。
HTML
1<!DOCTYPE html>
2<html>
3<head>
4<meta charset="UTF-8">
5<title></title>
6</head>
7<body style="background-color: black; color: white;">
8<style type="text/css">
9#sample_test span{
10 border: solid white 1pt;
11 border-radius: 5px;
12 padding: 0px 3px;
13}
14#sample_test li{
15 margin: 0.5em 0em;
16 line-height: 1.3em;
17}
18.sample {
19display: inline-block;
20}
21</style>
22<ul id="sample_test">
23 <li>右寄せしてみます→<span style="float:right;">文字列</span></li>
24 <li>普通でしてみます→<span class="sample">文字列</span></li>
25</ul>
26</body>
27</html>
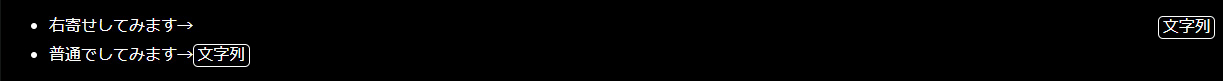
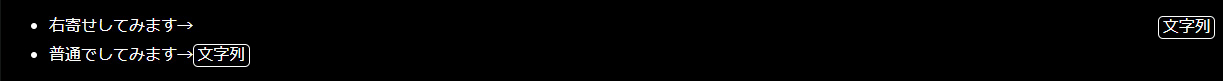
Firefox56

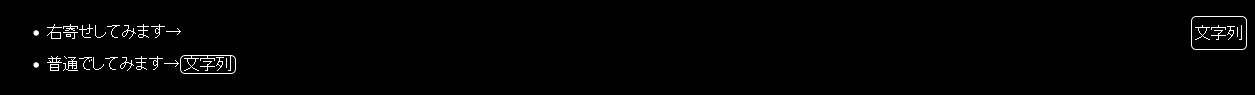
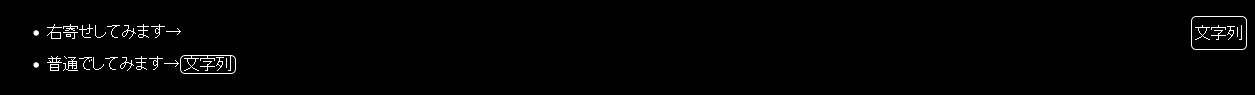
Chrome69

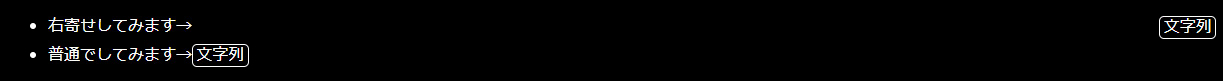
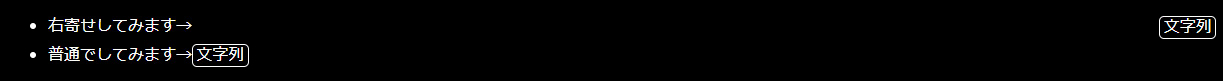
Edge38

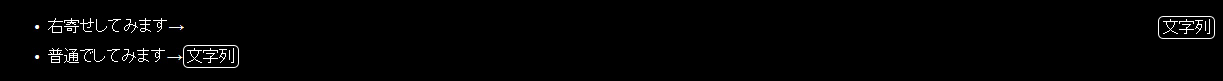
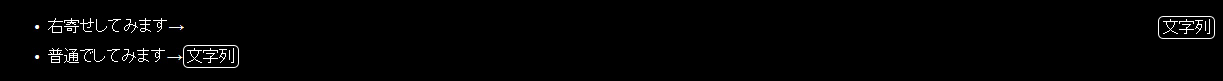
Opera56