前提・実現したいこと
Progateの「HTML & CSS 道場コース 初級編」の「トップ部分を作ろう」という問題です。
一度クリアしてから復習しているときに不正解となりました。
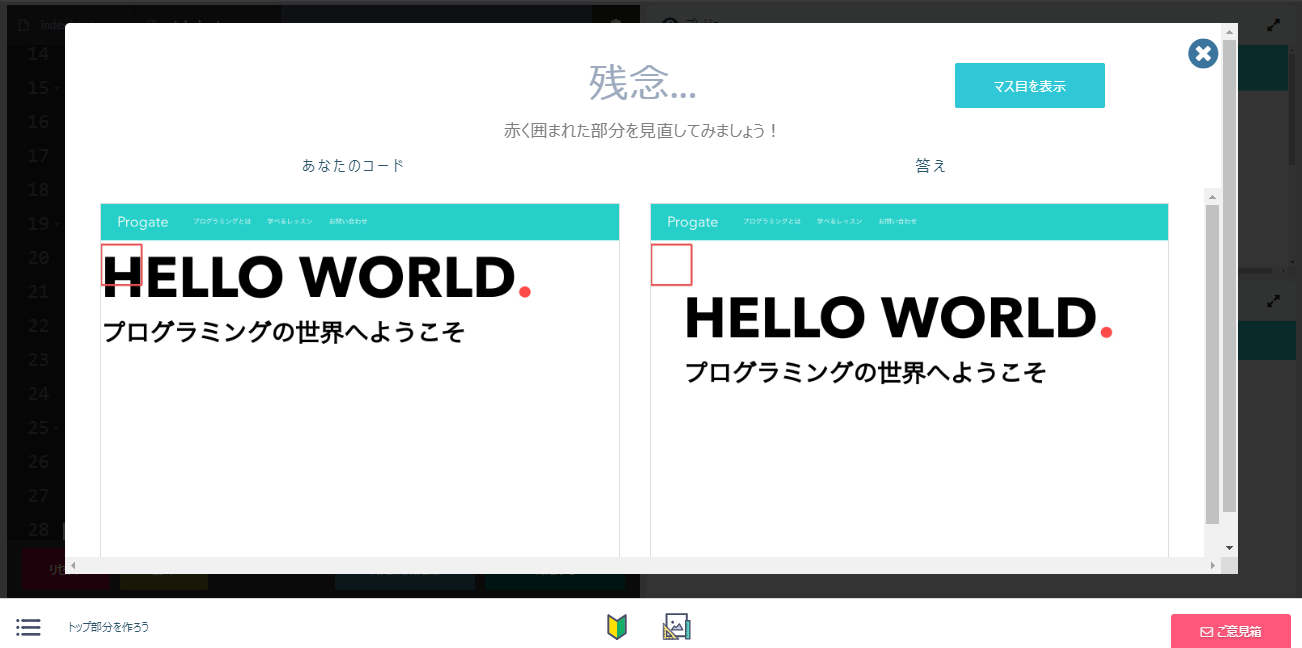
mainクラスの中のcopy-containerクラスの「HELLO WORLD」というテキストの位置を
以下の画像の答えのように変えたいです。
何回も答えを参考に自分で解いたので、見本のコードとの違いがわからなくなってしまいました。
どなたか問題点をご指摘いただければ幸いです。
よろしくお願い致します。
自分が書いたコード
HTML
1<!DOCTYPE html> 2<html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Progate</title> 6 <link rel="stylesheet" href="stylesheet.css"> 7 </head> 8 <body> 9 <!-- ここからHTMLを書き始めてください --> 10 <div class="header"> 11 <div class="header-logo">Progate</div> 12 <div class="header-list"> 13 <ul> 14 <li>プログラミングとは</li> 15 <li>学べるレッスン</li> 16 <li>お問い合わせ</li> 17 </ul> 18 </div> 19 </div> 20 21 <div class="main"> 22 <div class="copy-container"> 23 <h1>HELLO WORLD<span>.</span></h1> 24 <h2>プログラミングの世界へようこそ</h2> 25 </div> 26 </div> 27 </body> 28</html> 29
CSS
1/* CSSのリセット(消さないでください) */ 2html, body, 3ul, ol, li, 4h1, h2, h3, h4, h5, h6, p, 5form, input, div { 6 margin: 0; 7 padding: 0; 8} 9 10li { 11 list-style: none; 12} 13 14/* ここからCSSを記述してください */ 15body { 16 font-family: "Avenir Next", "Hiragino Kaku Gothic ProN W3", sans-serif; 17} 18 19.header { 20 background-color: #26d0c9; 21 color: #fff; 22 height: 90px; 23} 24 25.header-logo { 26 float: left; 27 font-size: 36px; 28 padding: 20px 40px; 29} 30 31.header-list li { 32 float: left; 33 padding: 33px 20px; 34} 35 36.main { 37 padding: 100px 80px; 38} 39 40.copy-container h1 { 41 font-size: 140px; 42} 43 44.copy-container h2 { 45 font-size: 60px; 46} 47 48.copy-container span { 49 color: #ff4a4a; 50}
見本のコード
HTML
1<!DOCTYPE html> 2<html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Progate</title> 6 <link rel="stylesheet" href="stylesheet.css"> 7 </head> 8 <body> 9 <!-- ここからHTMLを書き始めてください --> 10 <div class="header"> 11 <div class="header-logo">Progate</div> 12 <div class="header-list"> 13 <ul> 14 <li>プログラミングとは</li> 15 <li>学べるレッスン</li> 16 <li>お問い合わせ</li> 17 </ul> 18 </div> 19 </div> 20 21 <div class="main"> 22 <div class="copy-container"> 23 <h1>HELLO WORLD<span>.</span></h1> 24 <h2>プログラミングの世界へようこそ</h2> 25 </div> 26 </div> 27 </body> 28</html>
CSS
1/* CSSのリセット(消さないでください) */ 2html, body, 3ul, ol, li, 4h1, h2, h3, h4, h5, h6, p, 5form, input, div { 6 margin: 0; 7 padding: 0; 8} 9 10li { 11 list-style: none; 12} 13 14/* ここからCSSを記述してください */ 15body { 16 font-family: "Avenir Next", "Hiragino Kaku Gothic ProN W3", sans-serif; 17} 18 19.header { 20 background-color: #26d0c9; 21 color: #fff; 22 height: 90px; 23} 24 25.header-logo { 26 float: left; 27 font-size: 36px; 28 padding: 20px 40px; 29} 30 31.header-list { 32 float: left; 33} 34 35.header-list li { 36 float: left; 37 padding: 33px 20px; 38} 39 40.main { 41 padding: 100px 80px; 42} 43 44.copy-container h1 { 45 font-size: 140px; 46} 47 48.copy-container h2 { 49 font-size: 60px; 50} 51 52.copy-container span { 53 color: #ff4a4a; 54}
試したこと
mainのpaddingが原因だと思うので見直してみました。
補足情報
OSはWindows8で、ブラウザはGoogle Chromeを使っています。
回答2件
あなたの回答
tips
プレビュー