Laravel5でBootstrap4を使おうと思っているのですが。なかなかできません。
ファイルの読み込ませ方がおかしいのでしょうか?それ以外にやらないといけないことがあるのでしょうか?
現状のコードを載せておきます。
- bootstrap.cssとbootstrap.jsファイルはそれぞれpublic/cssとpublic/js内に置いてあります。
- jquary.jsとpopper.jsはCDNで読み込んでます。
resources/views/home.blade.php
php
1<!DOCTYPE html> 2<html lang="{{ app()->getLocale() }}"> 3 <head> 4 5 <meta name <meta charset="utf-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> 7 8 <title>Home</title> 9 10 <!--BootstrapのCSS読み込み--> 11 <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> 12 13 <!--jQueryの読み込み--> 14 <script type="text/javascript" src="https://code.jquery.com/jquery-3.3.1.min.js"></script> 15 <!--popper.jsの読み込み--> 16 <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script> 17 <!--Bootstrap.JSの読み込み--> 18 <script type="text/javascript" rel="js/bootstrap.js"></script> 19 </head> 20 <body> 21 22 <header> 23 </header> 24 25 <a href="#" class="btn btn-success">BootStrapのボタン</a> 26 27 <footer> 28 </footer> 29 30 </body> 31</html>
resources/sass/_variable.scss
scss
1// Body 2$body-bg: #f8fafc; 3// Typography 4$font-family-sans-serif: "Nunito", 5sans-serif; 6$font-size-base: 0.9rem; 7$line-height-base: 1.6; 8// Colors 9$blue: #3490dc; 10$indigo: #6574cd; 11$purple: #9561e2; 12$pink: #f66D9b; 13$red: #e3342f; 14$orange: #f6993f; 15$yellow: #ffed4a; 16$green: #38c172; 17$teal: #4dc0b5; 18$cyan: #6cb2eb;
routes/web.php
php
1Route::get('/bicycleapp/home', function () { 2 return view ('home'); 3}); 4 5Auth::routes(); 6 7Route::get('/home', 'HomeController@index')->name('home');
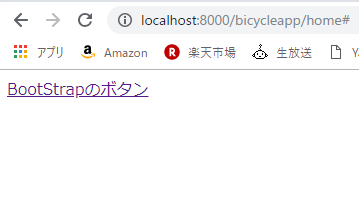
結果

※Laravelではなく通常のHTMLでやった場合はBootsteapが反映されていました。↓
- bootstrap.css、bootstrap.jsはそれぞれの[css][js]ファイル内に、jquery.jsは上のLaravelと同様にCDNで読み込んでいます。
```html
<!DOCTYPE html><meta name <meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
</body> </html> ``` 結果 <a href="#" class="btn btn-success">BootStrapのボタン</a> <footer> </footer>
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/10/04 09:13
2018/10/05 11:53