
【実装したいこと】
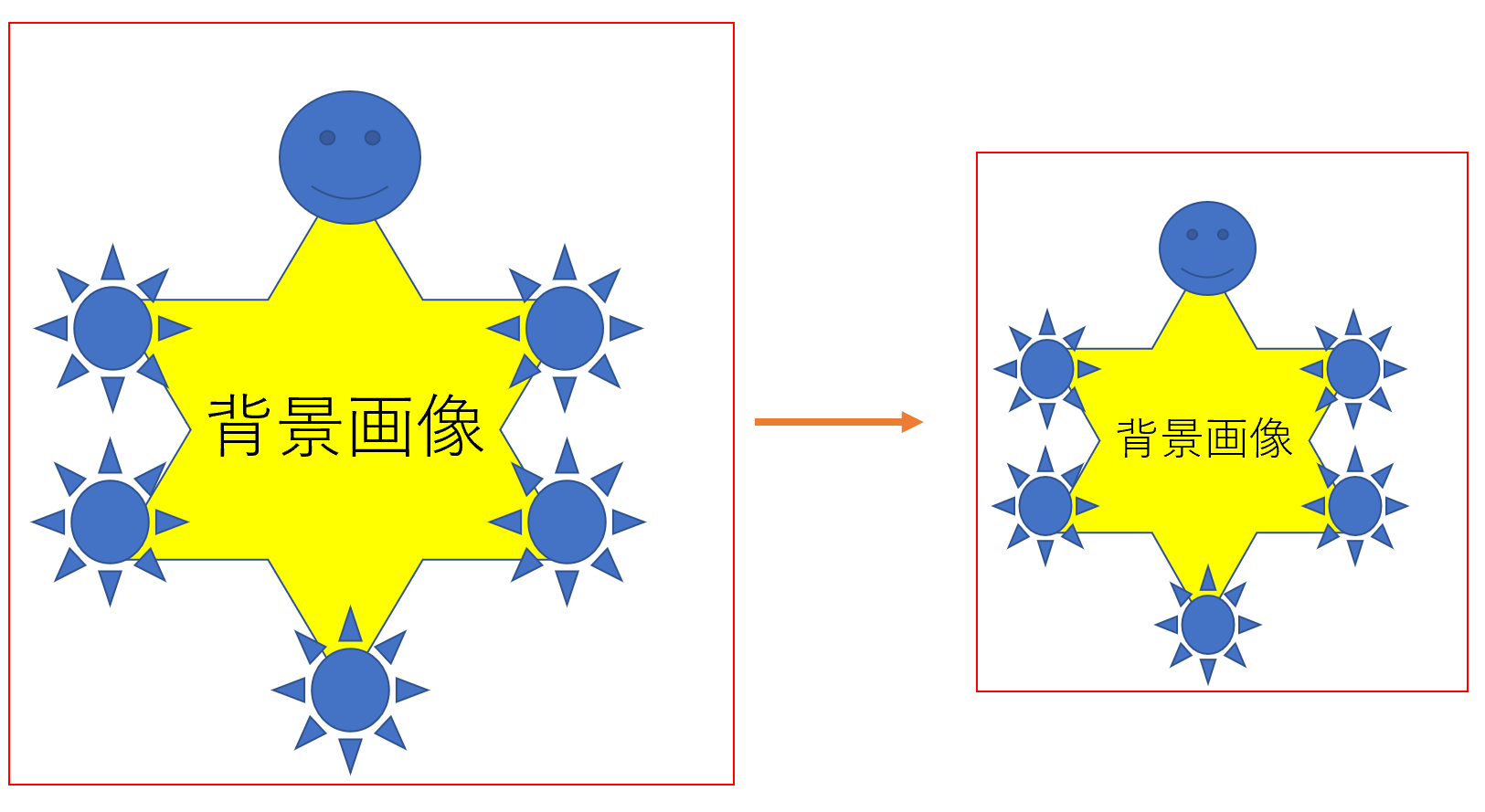
画像にございますように、大きな画像の周りに、六つの小さな画像を並べたいと考えています。さらに、画像にございますように、PCサイズからスマホサイズへ大きさを変える際に、配置をそのままにした状態で縮小していければなと考えています。
大きな画像と小さな画像だけでば、全部まとめて一つの画像ファイルにしてしまい、挿入するのが簡単だと思います。
しかし、小さい画像の中には、ボタン画像や文章等がございまして、そこから各々リンク先に飛べるようにしたいと考えているため、中身のボタン画像や文字もともに小さくなってくれれば良いと考えます。
※スマホサイズになれば、見にくくなることは承知の上でございます。
【試したこと】
まず、大きな画像の上に、小さな画像を6つ並べるとして、
➀大きな画像をrelative、小さい画像をpositiveにした。
←画面サイズを変えると、とことんずれる
➁多いな画像を含む背景画像を作って、background-imageに指定し、6つの画像はbootstrapのグリッドで指定。それぞれの感覚はpaddingで指定。
←六つの画像が画面サイズに合わせて小さくすることができれば(ここのコードもわかりません)、➀よりはましになりそうです。
いずれにしても、あまり良いアイデアでないため、お力添えをよろしくお願い申し上げます。




