foreach文で全てのデータを持ってきたい。
jQueryのbootgridを使用しています。
発生している問題・エラーメッセージ
下記のソースコードで、更新履歴からデータを取り出そうとすると、
全80件ほどあるデータが、25件ほどまでデータが減ってしまいます。
該当のソースコード
aspx
1<form id="myform" method="post"> 2 <table id="grid-command-buttons" class="table table-condensed table-hover table-striped" <%-- data-toggle="bootgrid"--%>> 3 <thead> 4 <tr> 5 <th data-column-id="date" data-order="desc">更新日時</th> 6 <th data-column-id="id" data-sortable="false">コード</th> 7 <th data-column-id="namae" data-sortable="false">名称</th> 8 <th data-column-id="received" data-sortable="false">割引率</th> 9 <th data-column-id="class">更新区分</th> 10 </tr> 11 </thead> 12 <tbody> 13 <% 14 foreach (var _履歴 in _更新履歴) 15 { 16 %> 17 <tr> 18 <td><%= _履歴["更新日時"] %></td> 19 <td><%= _履歴["コード"] %></td> 20 <td><%= _履歴["コード名"] %></td> 21 <td><%= _履歴["割引率"] %></td> 22 <td><%= _履歴["更新区分"] %></td> 23 </tr> 24 <% 25 } 26 %> 27 </tbody> 28 </table> 29 </form>
C#
1protected List<Dictionary<string, string>> __更新履歴; 2 public List<Dictionary<string, string>> _更新履歴 3 { 4 get 5 { 6 if (__更新履歴 == null) 7 { 8 var parameters = new Dictionary<string, string>(); 9 var _更新履歴_dictionary = new Dictionary<string, string>(); 10 parameters.Add("種別", _LoginContext._種別); 11 var data = new List<Dictionary<string, string>>(); 12 var tempDt = new DataTable(); 13 using (var connection = new SqlConnection(_LoginContext._接続文字列)) 14 { 15 connection.Open(); 16 using (var command = new SqlCommand()) 17 { 18 var method = MethodBase.GetCurrentMethod(); 19 var text = string.Format("/* [{0}.{1}] */", method.DeclaringType, method.Name) + @" 20 DECLARE @種別 INT; SET @種別 = <D:種別>; 21 select 22 更新日時, 23 コード, 24 コード名, 25 割引率, 26 更新区分 27 from 28 更新履歴テーブル 29 order by 30 更新日時 31 "; 32 command.Connection = connection; 33 command.CommandText = hos.Utility.ReplaceSql(text, parameters); 34 command.CommandTimeout = int.Parse(ConfigurationManager.AppSettings["SqlCommandTimeout"]); 35 hos.Utility.SqlLog(Context, command); 36 using (var reader = command.ExecuteReader()) 37 { 38 while (reader.Read()) 39 { 40 var dictionary = new Dictionary<string, string>(); 41 for (var i = 0; i < reader.FieldCount; i++) 42 { 43 var name = reader.GetName(i); 44 var value = reader.GetValue(i).ToString(); 45 dictionary.Add(name, value); 46 } 47 data.Add(dictionary); 48 } 49 } 50 } 51 } 52 __更新履歴 = data; 53 } 54 return __更新履歴; 55 } 56 }
javascript
1var grid = 2 $("#grid-command-buttons").bootgrid({ 3 rowCount: [-1, 10, 25, 50], 4 labels: { 5 infos: "{{ctx.total}}件中 {{ctx.start}} ~ {{ctx.end}}件を表示しています。", 6 loading: "検索中...", 7 noResults: "データがありません", 8 search: "検索" 9 }, 10 formatters: { 11 "commands": function (column, row) { 12 return "<button type=\"button\" class=\"btn btn-xl btn-default command-edit\" data-row-id=\"" + row.id + "\"><span>編集</span></button> " + 13 "<button type=\"button\" class=\"btn btn-xl btn-default command-delete\" data-row-id=\"" + row.id + "\"><span>削除</span></button>"; 14 } 15 } 16 })
試したこと
デバッグで確認したところ、
更新日時,コード,コード名,割引率,更新区分
の5つが全部変更されていた場合に、表示されるように見えた。
「grid-command-buttons」をIDから外すと、使用できたが、
並び替えなどはそれを使用したいので、外したくない。
補足情報(FW/ツールのバージョンなど)
使用
VISUAL STUDIO 2017
jquery 1.10.1
bootstrap 3.2
bootgrid 1.3.1
bootgrid
###追記(9/28 12:40)
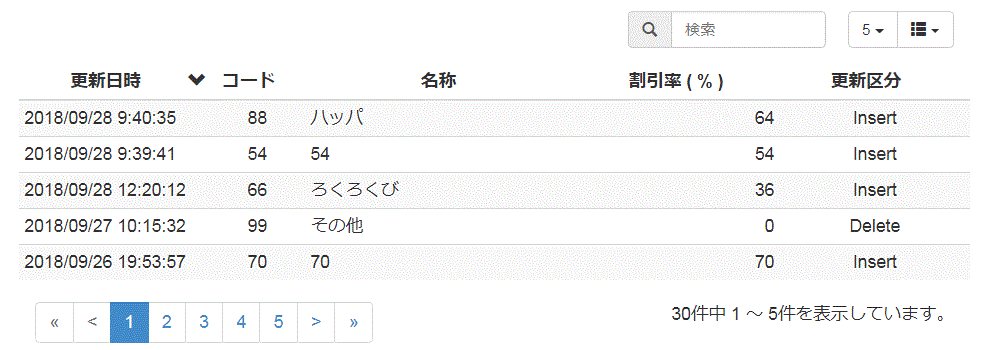
aspxに「id="grid-command-buttons"」が入った場合
(JavaScriptのrowCountが [5, 10, 15, 20, -1]と上記とは少し違います、ご了承ください)

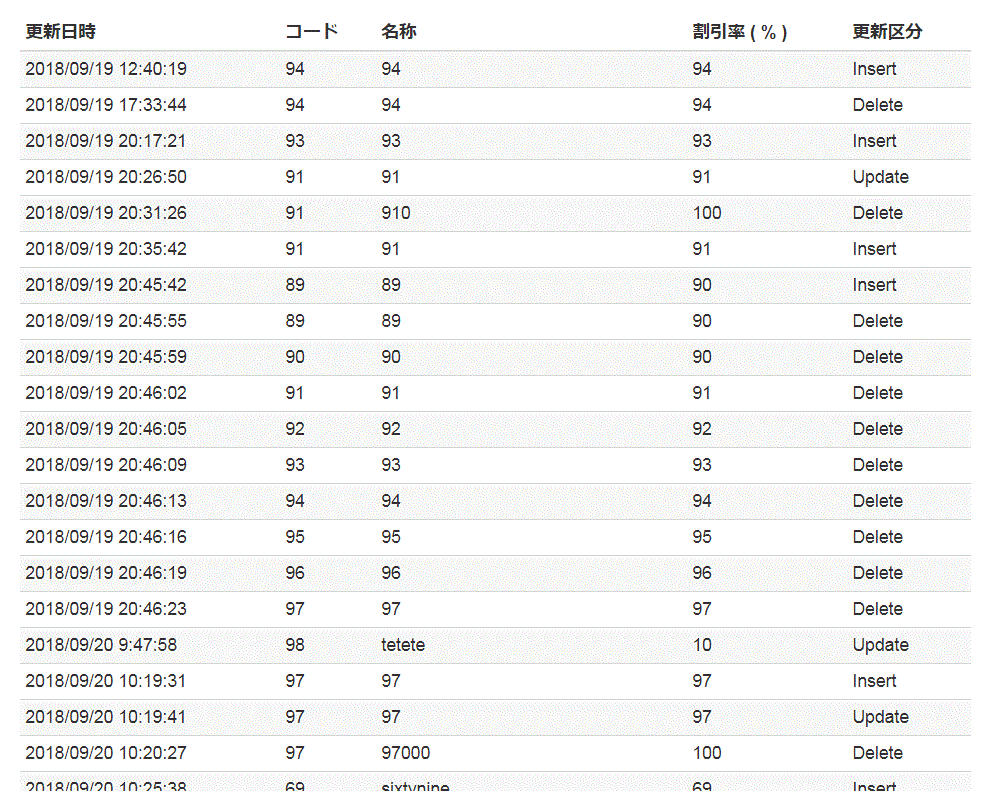
aspxから、「id="grid-command-buttons"」を消した場合
【画像前半】

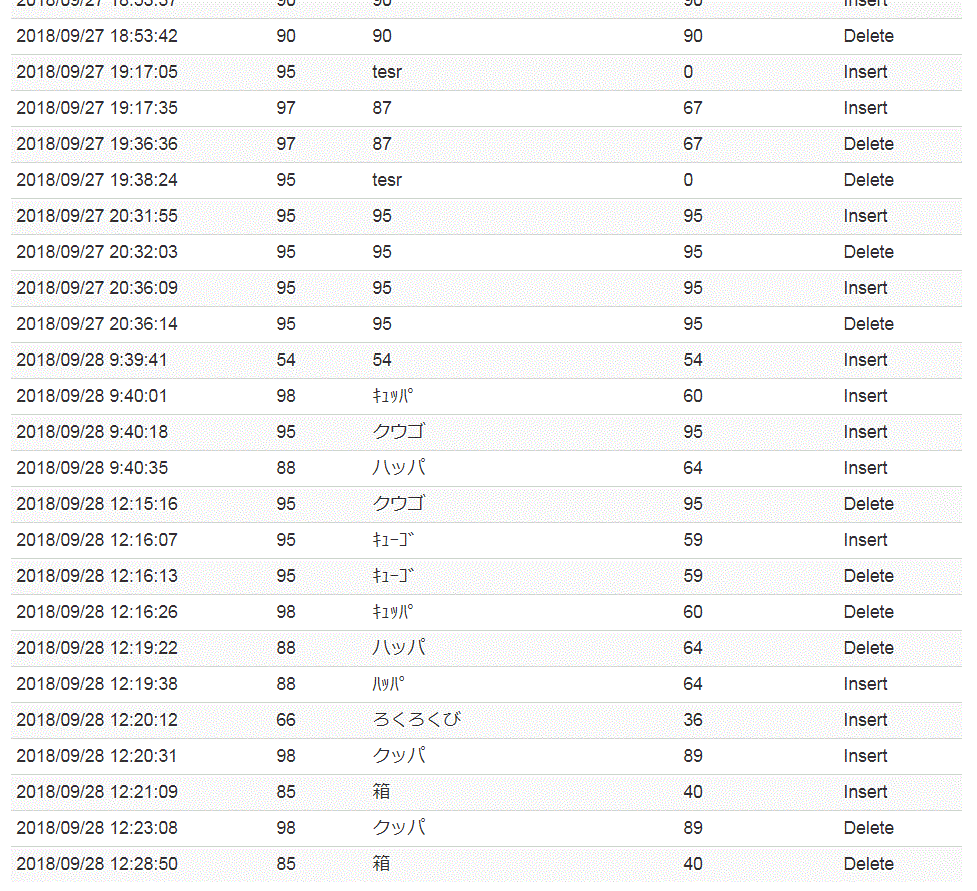
(画像中略)
【画像後半】

上記のように、似たような形では表示されるのですが、
並び替えができなくなる・検索機能などが消えてしまう
と言ったような現象が起きています。
あなたの回答
tips
プレビュー




