画像を表示したいです。
angular5で画像表示をしたいのですができません。
何故でしょうか。初心者の質問でお手数をおかけします。
<img src="./assets/bird.png">の書き方はangular5.2.11ではダメということでしょうか?
発生している問題・エラーメッセージ
Request URL: http://localhost:4200/assets/bird.png Request Method: GET Status Code: 404 Not Found
該当のソースコード
angular5
1<img src="./assets/bird.png">
試したこと
- 「ng new test-app」実行
- 「assets」フォルダに「bird.png」を格納
- 失敗
「index.html」に<img src="./assets/bird.png">を追記
0. 成功
・「app.component.html」に<div class="wall"></div>を追記
・「app.component.css」に
.wall { background-image: url(../assets/bird.png); width: 100%; height: 100%; margin: 0; padding: 0; top: 0; left: 0; position: absolute; background-repeat: no-repeat; background-position: 50% 50%; background-attachment:fixed; }を追記
0. 成功
・「app.component.html」に<img [src]="path">を追記
・「app.component.ts」に
export class AppComponent { title = 'app'; path = require('assets/bird.png'); }を記載
補足情報(FW/ツールのバージョンなど)
OS:windows10
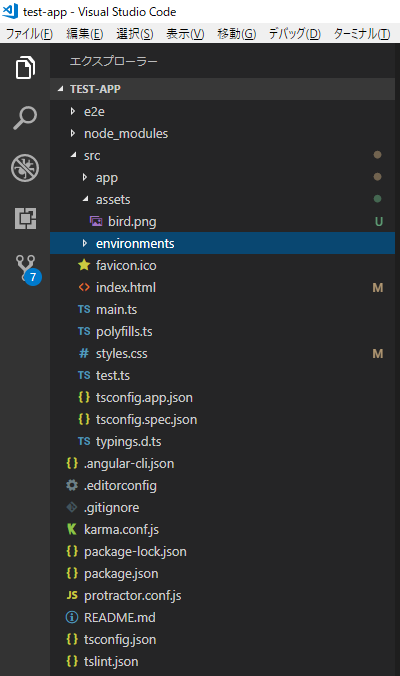
画像の絶対パス:「test-app\src\assets\bird.png」

AngularCLI:1.7.4
{ "$schema": "./node_modules/@angular/cli/lib/config/schema.json", "project": { "name": "test-app" }, "apps": [ { "root": "src", "outDir": "dist", "assets": [ "assets", "favicon.ico" ], "index": "index.html", "main": "main.ts", "polyfills": "polyfills.ts", "test": "test.ts", "tsconfig": "tsconfig.app.json", "testTsconfig": "tsconfig.spec.json", "prefix": "app", "styles": [ "styles.css" ], "scripts": [], "environmentSource": "environments/environment.ts", "environments": { "dev": "environments/environment.ts", "prod": "environments/environment.prod.ts" } } ], "e2e": { "protractor": { "config": "./protractor.conf.js" } }, "lint": [ { "project": "src/tsconfig.app.json", "exclude": "**/node_modules/**" }, { "project": "src/tsconfig.spec.json", "exclude": "**/node_modules/**" }, { "project": "e2e/tsconfig.e2e.json", "exclude": "**/node_modules/**" } ], "test": { "karma": { "config": "./karma.conf.js" } }, "defaults": { "styleExt": "css", "component": {} } }
回答4件
あなたの回答
tips
プレビュー




