###問題点の概要と質問
TableViewにクラスを割り当てるとStatic Cellの画面が消える不具合に関しての質問です。
やったことはviewControllerにナビゲーションバーを配置し、そこにsegmented controlを置き、2つのTableViewのうち選択した画面を表示することを試しています。viewControllerにAとB2つのcontainerViewを配置した上で、それぞれのcontainerViewとTableViewControllerをEmbedで結合しました。Segmented controlによりcontainerViewを選択するアクションをコードで書き込みました。
Swift3で動的にUIViewを切り替える Part2 他のサイト情報を参考にしました。
Segmented controlのアクションは首尾良くStatic Cellで作成した2つの画面を表示しました。しかし、それぞれのTableViewにClass(別途作成した2つのTableViewファイル)を割り当てるとSegmented controlで表示される画面は単純な線だけのTableViewになってしまいます。TableViewに配置したボタン、ラベル、textFieldの操作をコードで書き込みたいのですが先に進みません。
下記に今までの操作を説明しますので、どこが間違っているのか、対処をご教示ください。
今までの操作内容
対象のストーリーボード
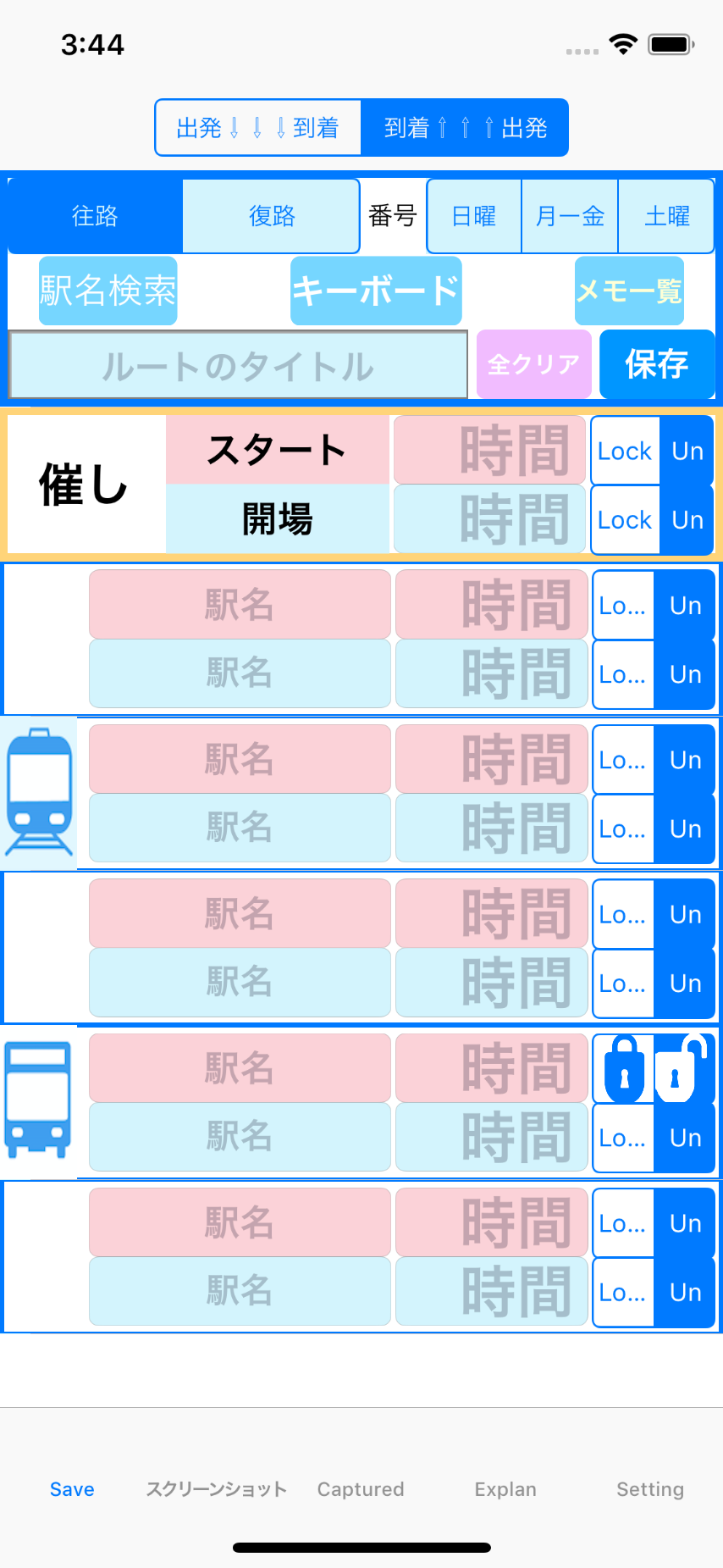
ビルド結果の2つのTableView画面(画面は設計中で最終版ではありません)
ViewControllerのコード
import UIKit class FirstViewController: UIViewController { @IBOutlet weak var kirikaeSegmentedControl: UISegmentedControl! // ① @IBOutlet weak var containerView: UIView! @IBOutlet weak var containerA: UIView! @IBOutlet weak var containerB: UIView! var containers: Array<UIView> = [] // ② override func viewDidLoad() { super.viewDidLoad() containers = [containerA,containerB] containerView.bringSubview(toFront: containerA) } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() } @IBAction func changeContainerView(_ sender: UISegmentedControl) { // ③ let currentContainerView = containers[sender.selectedSegmentIndex] containerView.bringSubview(toFront: currentContainerView) } }
不具合が発生した操作
新規にTableViewファイルを2つ作りSave01TableViewController.swiftとSave02TableViewController.swiftと名づけました。コードは何も書き込んでいないので下記のとおりです。
import UIKit class Save01TableViewController: UITableViewController { override func viewDidLoad() { super.viewDidLoad() // Uncomment the following line to preserve selection between presentations // self.clearsSelectionOnViewWillAppear = false // Uncomment the following line to display an Edit button in the navigation bar for this view controller. // self.navigationItem.rightBarButtonItem = self.editButtonItem } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } // MARK: - Table view data source override func numberOfSections(in tableView: UITableView) -> Int { // #warning Incomplete implementation, return the number of sections return 0 } override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { // #warning Incomplete implementation, return the number of rows return 0 } }
先に作ったTableViewのCustomClassにSave01TableViewControllerを選んでビルドすると
Segmented controlは有効にTableViewを選択するのですが、下記の画像のように単純な線だけのTableViewしか現れません。



それもCustomClassの選び方により線だけの現れ具合が変わります。
A B 共にブランクの場合は A B 画面共に正常
Aだけ選びBはブランクの場合 A B 画面共に線だけ
AはブランクB は選ぶと A B 画面共に線だけ
A B 共に選ぶと Aは線だけ B 画面は正常
#ご参考事項
環境は下記のとおりです。
MacBook Pro (15-inch, 2016)
High Sierra OS10.13.6
Version 9.4 (9F1027a)Swift4
よろしくお願いします。
回答1件
あなたの回答
tips
プレビュー