前提・実現したいこと
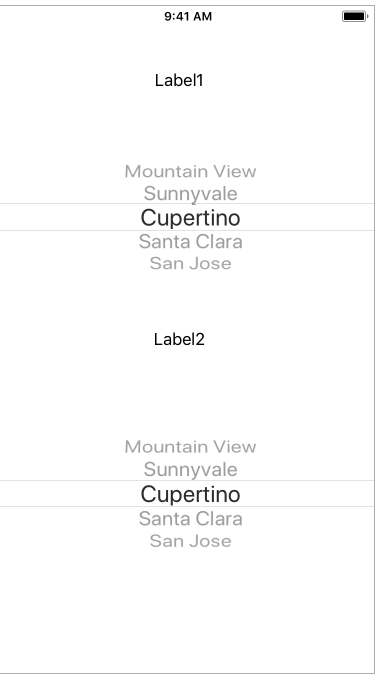
Pickerviewを1つの画面に2つ作りたいのですが、その前段階で行き詰まっています。
発生している問題・エラーメッセージ
pickerの表示が「?」になっています。
該当のソースコード
swift
1class ViewController: UIViewController,UIPickerViewDelegate,UIPickerViewDataSource { 2 3 @IBOutlet weak var label1: UILabel! 4 5 @IBOutlet weak var label2: UILabel! 6 7 @IBOutlet weak var picker1: UIPickerView! 8 9 @IBOutlet weak var picker2: UIPickerView! 10 11 var data = ["1","2","3"] 12 13 override func viewDidLoad() { 14 super.viewDidLoad() 15 // Do any additional setup after loading the view, typically from a nib. 16 //これら2つを追加 17 picker1.delegate = self 18 picker1.dataSource = self 19 20 label1.text = "2" 21 self.view.addSubview(picker1) 22 self.view.addSubview(picker2) 23 } 24 25 override func didReceiveMemoryWarning() { 26 super.didReceiveMemoryWarning() 27 // Dispose of any resources that can be recreated. 28 } 29 30 //表示する列の数 31 func numberOfComponents(in pickerView: UIPickerView) -> Int { 32 return 1 33 } 34 //pickerの行数はリスト内容の数 35 func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int { 36 return data.count 37 } 38 // 39 func pickerView(namePickerview: UIPickerView, titleForRow row: Int, forComponent component: Int)-> String! { 40 41 return data[row] 42 } 43 //pickerが選択されたときラベルに表示する 44 func pickerView(_ pickerView: UIPickerView, 45 didSelectRow row: Int, 46 inComponent component: Int) { 47 48 49 label1.text = data[row] 50 51 } 52}
試したこと
こちらのサイトをみて記述してみました
https://qiita.com/hijion/items/a93971d8bd945e771be7
補足情報(FW/ツールのバージョンなど)
macOS High Sierra10.18
Xcode9.4
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/09/20 07:53
2018/09/20 07:57
2018/09/20 08:03
2018/09/20 08:22
2018/09/20 08:31
2018/09/20 08:40
2018/09/20 08:49
2018/09/20 23:35