テキストと画像が横並びになるボックスを作成しました。
テキストの高さに合わせて画像の高さも変化するように、
flexを使用し、画像はobject-fitでトリミングされるようにしています。
firefox,ie11,edgeではテキストの高さに合わせて画像が表示されますが、
chromeでのみ画像の高さを優先してしまい、テキストよりも縦幅が出てしまいます。
chromeでもほかのブラウザと同じように、
テキストの高さに合わせて画像を表示させるにはどうしたら良いのでしょうか。
該当のソースコード
<div class="inner"> <div class="textarea"> <section class="item"> <p>ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</p> </section> </div> <div class="thumb"> <img src="○○○○.jpg" alt="画像"> </div> </div>
該当のソースコード
.inner{ display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex; -webkit-box-pack: justify; -webkit-justify-content: space-between; -ms-flex-pack: justify; justify-content: space-between; width: 100%; } .inner .textarea{ width: 48%; } .inner .thumb{ width: 48%; } .inner .thumb img{ height: 100%; width: auto; object-fit: cover; object-position: top; }
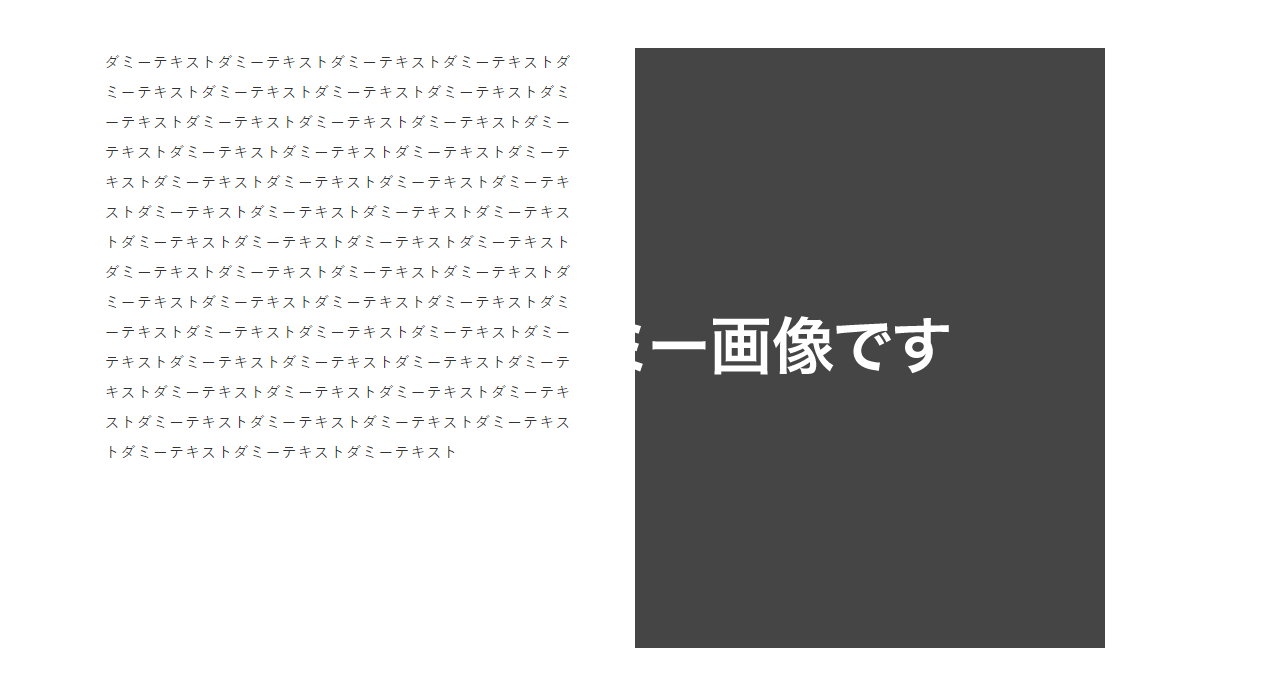
表示画面
このような状況になります。
画像の高さがテキストの高さよりも大きいので、
chromeでは画像の高さに合わせて表示されてしまいます。
回答1件
あなたの回答
tips
プレビュー