前提・実現したいこと
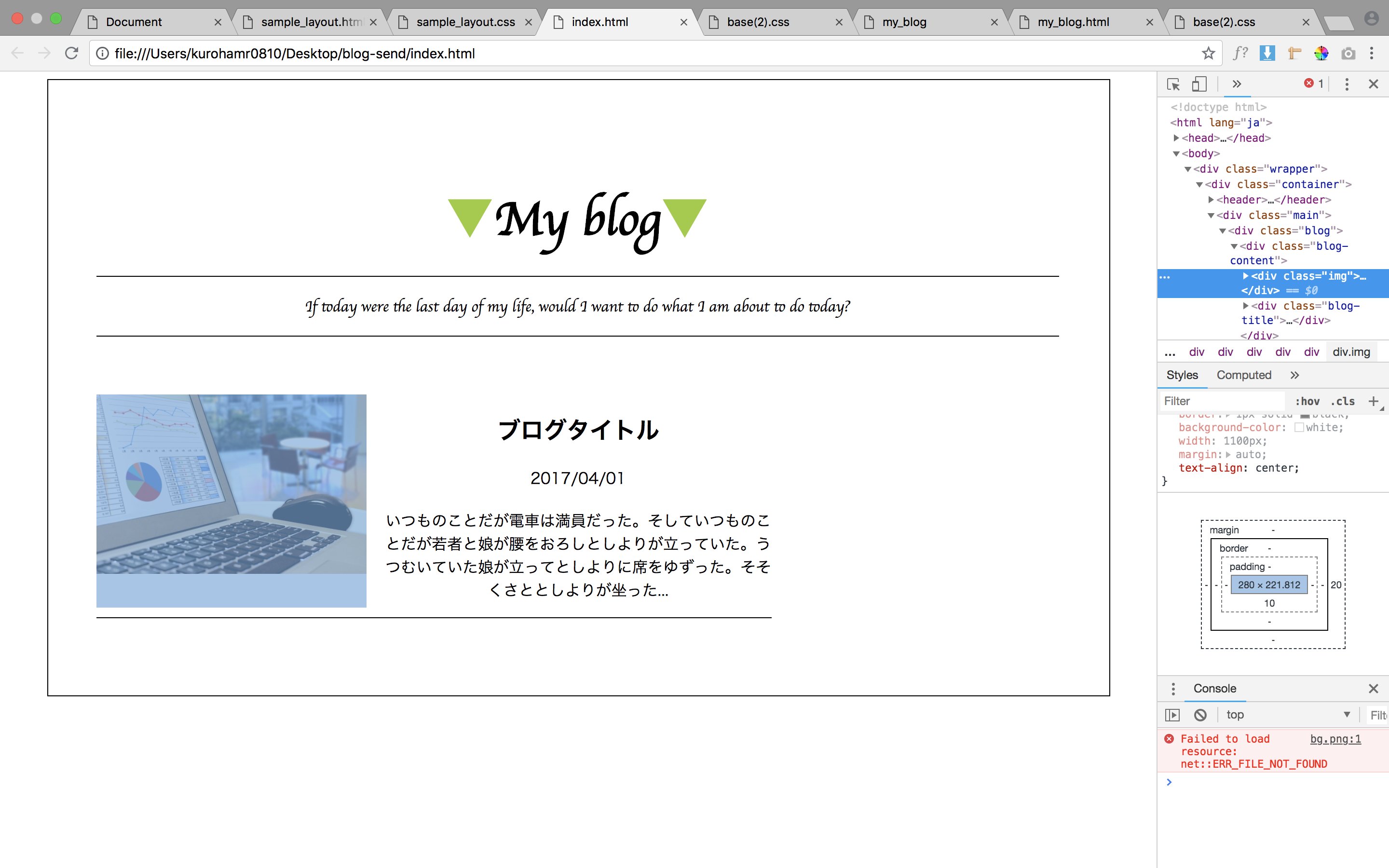
画像の下に変な高さがついてしまって、直し方がわかりません。
発生している問題・エラーメッセージ
エラーメッセージ
該当のソースコード
html/css
ソースコード
html
css
@charset "UTF-8";

body{
background-image: url(img/bg.png);
}
.wrapper{
margin:40px 0;
border:1px solid black;
background-color: white;
width: 1100px;
margin:auto ;
text-align: center;
}
.container{
padding:70px 50px 80px 50px;
width:998px;
}
header{
margin-bottom: 20px;
}
.header-title{
color:black;
font-size: 50px;
font-family: cursive;
text-align: center;
margin-bottom: 20px;
}
span{
color:yellowgreen;
}
.header-content{
font-family: cursive;
padding:18px 0;
border-top:1px solid black;
border-bottom: 1px solid black;
text-align: center;
}
.main{
margin-top: 60px;
}
.blog{
margin-right: 48px;
}
.blog-content{
border-bottom: 1px solid black;
width:700px;
display: flex;
}
.img{
width: 280px;
float:left;
padding-bottom: 10px;
margin-right: 20px;
}
.blog-title{
width:400px;
float:right;
}
.date{
margin-bottom: 20px;
margin-top: 2px;
}
.sub{
width:250px;
}
.text{
margin-top: 20px;
}
.title{
}
試したこと
ここに問題に対して試したことを記載してください。
補足情報(FW/ツールのバージョンなど)
ここにより詳細な情報を記載してください。




