目指したいナビゲーションメニューの状態に対して、2パターンコードを試したのですが、
どちらもうまく挙動せず、問題解決方法をご相談したいです。
失敗した①②どちらのコードを元にしても構いませんので、
目指したい状態を実現する為のコードについて、アドバイスいただけますと幸いです。
よろしくお願いします。
前提
利用しているBootstrapはBootstrap3で、
参考にしたコードは以下ページの「右揃えのナビゲーションバー」です
http://memopad.bitter.jp/w3c/bootstrap/bootstrap_navbar.html
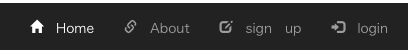
ホバーすると、「Home」のように、
・アイコン文字ともに白く色が変わり、クリックできる
■失敗したコードとその表示①
※ひとまずHomeのみアイコンを加えている状態です。
ホバー前

ホバー後

・ホバーしても文字しか色が変わらない(アイコンが反応しない)
▼コードは以下です
<body> <header> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">Bookers</a> </div> <ul class="nav navbar-nav navbar-right"> <% if user_signed_in? %> <li><%= link_to "Home", user_path(current_user.id) %></li> <li><%= link_to "Users", users_path %></li> <li><%= link_to "Books", books_path %></li> <li><%= link_to "logout", destroy_user_session_path, method: :delete %></li> <% else %> <li><%= link_to root_path do%> <span class="glyphicon glyphicon-home" aria-hidden="true"></span>Home <% end %></li> <li><%= link_to "Home", root_path%></li> <li><%= link_to "About", about_path %></li> <li><%= link_to "sign up", new_user_registration_path %></li> <li><%= link_to "login", new_user_session_path %></li> <% end %> </ul> </div> </nav> </header> <%= yield %> </body>
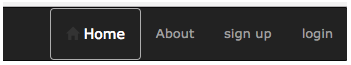
挙動は近づいたのですが、
今度は以下のようなデザインの副作用が出てしましました。
アイコン前後のコードしか変えていない中
・ナビゲーションバー内でメニュー+アイコンの周辺が白抜きされてしまう
・ホバー時にも外側に白い枠ができてしまう
・ホバー時にアイコンの色は変わってくれない
▼コードは以下です
<body> <header> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">Bookers</a> </div> <ul class="nav navbar-nav navbar-right"> <% if user_signed_in? %> <li><%= link_to "Home", user_path(current_user.id) %></li> <li><%= link_to "Users", users_path %></li> <li><%= link_to "Books", books_path %></li> <li><%= link_to "logout", destroy_user_session_path, method: :delete %></li> <% else %> <li><%= link_to root_path, class: "btn btn-default" do%> <i class="glyphicon glyphicon-home"></i> Home <% end %> <li><%= link_to "About", about_path %></li> <li><%= link_to "sign up", new_user_registration_path %></li> <li><%= link_to "login", new_user_session_path %></li> <% end %> </ul> </div> </nav> </header> <%= yield %> </body>
回答2件
あなたの回答
tips
プレビュー