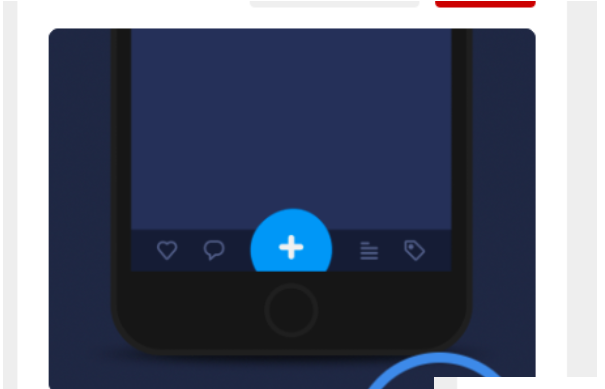
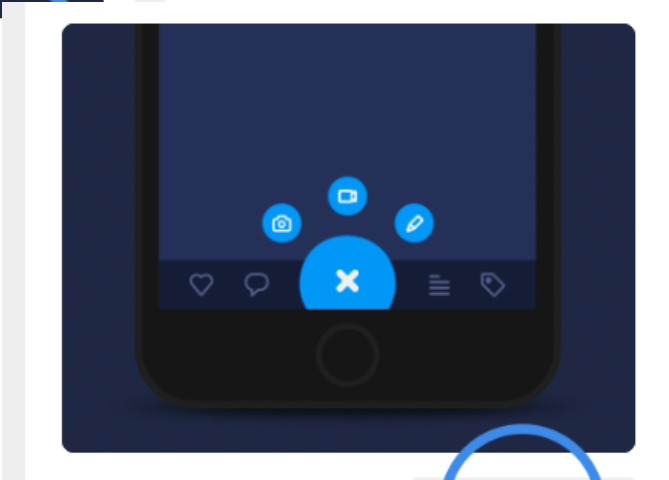
メニューアイコンをクリックした際に表示される3つのアイコンの表示に
ディレイをかけたいです。
CSSのみで表示する方法が知りたいですorz
調査は色々行いましたが
animation?
transition?
を使うのでしょうか?
ご存知の方、ご教授くださいTT
イメージ写真を載せておきます
現状のコードはこちらです。
html
1 <div class="menu_botton"> 2 3 <a id="menu_botton_icon" href="#"></a> 4 <input type="checkbox" id="menu"> 5 6 <label id="humberger" for="menu"> 7 <span class="top"></span> 8 <span class="middle"></span> 9 <span class="bottom"></span> 10 </label> 11 12 <div id="aaa"><i class="far fa-star my-shop fa-3x"></i></div> 13 <div id="bbb"><i class="far fa-star my-shop fa-3x"></i></div> 14 <div id="ccc"><i class="far fa-star my-shop fa-3x"></i></div> 15 16 </div> 17
css
1 2#aaa { 3 display:none; 4 position: fixed; 5 bottom: 10%; 6 left: 39%; 7} 8 9#bbb { 10 display:none; 11 position: fixed; 12 bottom: 15%; 13 left: 49%; 14} 15 16#ccc { 17 display:none; 18 position: fixed; 19 bottom: 10%; 20 left: 59%; 21} 22 23 24 25 26 27#menu:checked ~ #aaa{ 28 display:block; 29} 30#menu:checked ~ #bbb{ 31 display:block; 32} 33#menu:checked ~ #ccc{ 34 display:block; 35} 36 37 38 39#menu { 40 display:none; 41} 42 43#humberger { 44 display: block; 45 box-sizing: border-box; 46} 47 48 49#humberger span { 50 position: absolute; 51 left: 0; 52 height: 4px; 53 width: 24px; 54 background-color: #444; 55 border-radius: 2px; 56 display: inline-block; 57 box-sizing: border-box; 58} 59#humberger span:nth-of-type(1) { 60 position: fixed; 61 bottom: 4.5%; 62 left: 50%; 63} 64#humberger span:nth-of-type(2) { 65 position: fixed; 66 bottom: 5%; 67 left: 50%; 68} 69#humberger span:nth-of-type(3) { 70 position: fixed; 71 bottom: 5.5%; 72 left: 50%; 73} 74
回答2件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。