実現したいこと
ウィンドウ幅がどんな長さのときでも(ただし最大幅は767px)、
absoluteで画像の右上に重ねた文字(text)が、その位置のバランスを保ったままでいて欲しい
現状
「text」のfont-sizeを、
・vwで指定…
ウィンドウを狭めると、画像に比べテキストも小さくなり画像の上側に寄って行ってしまう。
・pxで指定…
ウィンドウを広げると、画像に比べテキストも小さくなり画像の上側に寄って行ってしまう。
備考
・スマホ、タブレット用ページの制作です
・「文字を画像にする」以外の方法ですと、大変嬉しいです…!
コード
html
1<div class="container"> 2 <div class="inner"> 3 <div> 4 <img src="http://placehold.jp/150x100.png"> 5 </div> 6 <div class="text"> 7 <p>text</p> 8 <img src="http://placehold.jp/150x100.png"> 9 </div> 10 </div> 11</div>
css
1 2@media screen and (max-width:767px){ 3 .container { 4 padding: 30px; 5 background: skyblue; 6} 7 .inner { 8 width: 98%; 9 margin: 0 auto; 10 background: #fff; 11 display: flex; 12 align-items: flex-start; 13 justify-content: space-between; 14 } 15 .inner img { 16 vertical-align: bottom; 17 width: 100%; 18 } 19 .inner > div { 20 width: 40%; 21 } 22 .text { 23 position: relative; 24 } 25 .inner p { 26/* font-size: 4vw; */ 27 font-size: 20px; 28 position: absolute; 29 top: -20px; 30 right: -10px; 31 } 32}
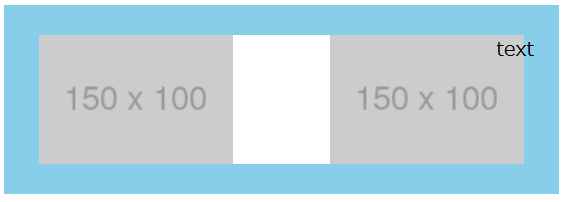
参考画像(font-sizeをpxで指定した場合)
▼理想の「text」の位置(画像の中央と上辺の真ん中に位置している)

▼「text」が画像に比べ小さくなり、画像の上側に寄って行ってしまっている状態

何か解決法があれば、教えていただけますと幸いです。
よろしくお願いいたします。
回答2件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/09/15 14:03
2018/09/15 15:41
2018/09/17 07:50