黒背景が適用できていない
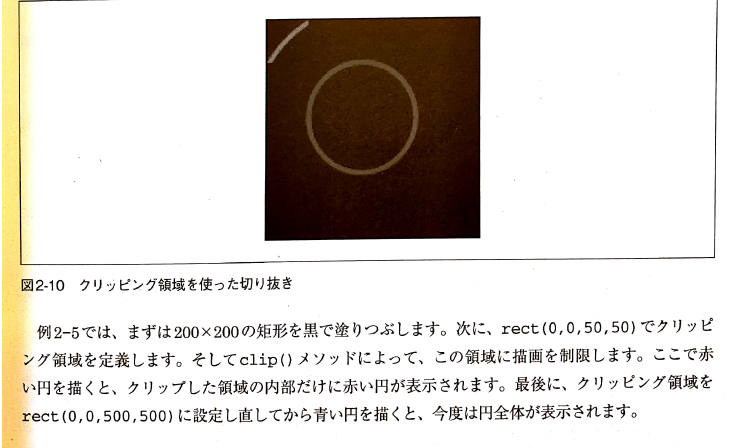
黒背景に、こういう二円ができるはずなんですが、そのとうりに書いても
黒背景が適用できません、どうして四角くぬりつぶせないんでしょうか?
こちらがコードになります
よろしくお願いします
javascript
1<!DOCTYPE html> 2<html lang="en"> 3<head> 4 <meta charset="UTF-8"> 5 <title>clipping</title> 6 <style>* { padding: 0; margin: 0; } 7 canvas { background: rgb(149, 220, 241); } 8 </style> 9 10</head> 11<body> 12 <canvas id="myCanvas" width="2000" height="1000"></canvas> 13<script> 14 var canvas = document.getElementById("myCanvas"); 15 var ctx = canvas.getContext("2d"); 16 ctx.lineWidth = "20"; 17 ctx.flllStyle = "black"; 18 ctx.fillRect = (20, 20, 400,400); 19 ctx.save(); 20 ctx.beginPath(); 21 22 ctx.rect(0, 0, 100, 100); 23 ctx.clip(); 24 // outer red circle. 25 ctx.beginPath(); 26 ctx.strokeStyle = "red"; 27 ctx.arc(200, 200, 200, 0, (Math.PI/180)* 360, false); 28 ctx.stroke(); 29 30 ctx.restore(); 31 ctx.beginPath(); 32 ctx.rect(0, 0, 1000, 1000); 33 ctx.clip(); 34 35 ctx.beginPath(); 36 ctx.strokeStyle = "blue"; 37 ctx.arc(200, 200, 100, 0, (Math.PI/180) * 360, false); 38 ctx.stroke(); 39</script> 40</body> 41</html>
回答2件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/09/12 09:00