CSSのみでプルダウンメニューを作成しています。
こちらのサイトを参考にして作っています。
リンク内容
昨日こちらでプルダウンメニューの親画像の切り替えについて質問をして、
親切な方にアドバイスをいただき、途中までは成功しました。
HTML
1<ul class="ddmenu"> 2 <li><a href="#">HOME</a></li> 3 <li class="m01"><a href="#">ニュース</a> 4 <ul> 5 <li><a href="#">新製品</a></li> 6 <li><a href="#">新サービス</a></li> 7 <li><a href="#">弊社について</a></li> 8 </ul> 9 </li> 10 <li class="m01"><a href="#">製品・技術</a> 11 <ul> 12 <li><a href="#">ソフトウェア</a></li> 13 <li><a href="#">ソフトウェア</a></li> 14 <li><a href="#">ウェブサービス</a></li> 15 </ul> 16 </li> 17</ul>
CSS
1/* -------------------- */ 2/* ▼メニューバーの装飾 */ 3/* -------------------- */ 4ul.ddmenu { 5 margin: 0px; /* メニューバー外側の余白(ゼロ) */ 6 padding: 0px 0px 0px 0px; /* メニューバー内側の余白(左に15px) */ 7 background-color: #cc0000; /* バーの背景色(濃い赤色) */ 8} 9 10/* -------------------------- */ 11/* ▼メインメニュー項目の装飾 */ 12/* -------------------------- */ 13ul.ddmenu li { 14 width: 166.6px; /* メニュー項目の横幅(125px) */ 15 display: inline-block; /* ★1:横並びに配置する */ 16 list-style-type: none; /* ★2:リストの先頭記号を消す */ 17 position: relative; /* ★3:サブメニュー表示の基準位置にする */ 18 float:left; 19} 20ul.ddmenu a { 21 background-color: #cc0000; /* メニュー項目の背景色(濃い赤色) */ 22 color: white; /* メニュー項目の文字色(白色) */ 23 line-height: 50px; /* メニュー項目のリンクの高さ(40px) */ 24 text-align: center; /* メインメニューの文字列の配置(中央寄せ) */ 25 text-decoration: none; /* メニュー項目の装飾(下線を消す) */ 26 font-weight: bold; /* 太字にする */ 27 display: block; /* ★4:項目内全域をリンク可能にする */ 28} 29 30ul.ddmenu a:hover { 31 background-color: #ffdddd; /* メニュー項目にマウスが載ったときの背景色(淡いピンク) */ 32 color: #dd0000; /* メニュー項目にマウスが載ったときの文字色(濃い赤色) */ 33} 34 35ul.ddmenu li.m01 > a { 36 background: url(images/new_menu/menu1_off.gif); 37} 38 39ul.ddmenu li.m01 > a:hover { 40background: url(images/new_menu/menu1_on.gif); 41} 42 43 44/* -------------------- */ 45/* ▼サブメニューの装飾 */ 46/* -------------------- */ 47ul.ddmenu ul { 48 display: none; /* ★1:標準では非表示にする */ 49 margin: 0px; /* ★2:サブメニュー外側の余白(ゼロ) */ 50 padding: 0px; /* ★3:サブメニュー内側の余白(ゼロ) */ 51 position: absolute; /* ★4:絶対配置にする */ 52} 53 54/* ---------------------------------- */ 55/* ▼サブメニューがある場合に開く処理 */ 56/* ---------------------------------- */ 57ul.ddmenu li:hover ul { 58 display: block; /* ★5:マウスポインタが載っている項目の内部にあるリストを表示する */ 59} 60 61/* ------------------------ */ 62/* ▼サブメニュー項目の装飾 */ 63/* ------------------------ */ 64ul.ddmenu ul li { /* ※A */ 65 width: 180px; /* サブメニュー1項目の横幅(135px) */ 66 border-top: 1px solid pink; /* 項目上側の枠線(ピンク色で1pxの実線) */ 67} 68ul.ddmenu ul li a { /* ※B */ 69 line-height: 35px; /* サブメニュー1項目の高さ(35px) */ 70 text-align: left; /* 文字列の配置(左寄せ) */ 71 padding-left: 5px; /* 文字列前方の余白(5px) */ 72 font-weight: normal; /* 太字にはしない */ 73} 74ul.ddmenu ul li a:hover { /* ※C */ 75 background-color: #ffff80; /* サブメニュー項目にマウスが載ったときの背景色(淡い黄色) */ 76 color: #005500; /* サブメニュー項目にマウスが載ったときの文字色(濃い緑色) */ 77}
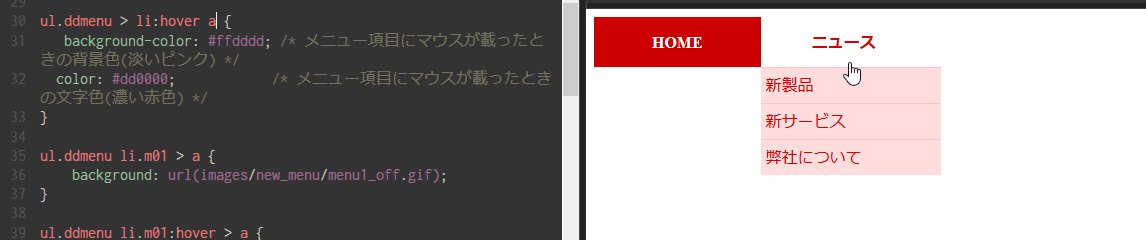
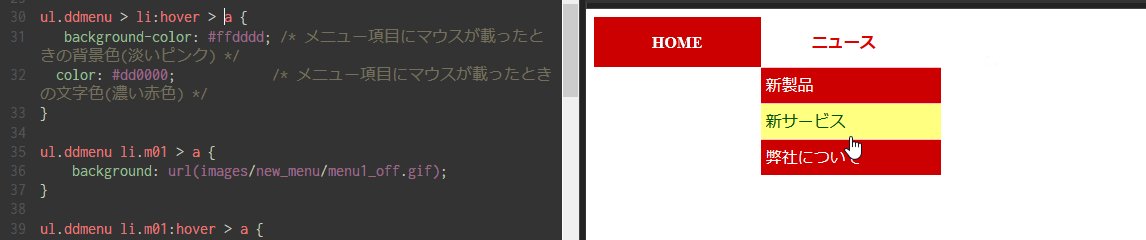
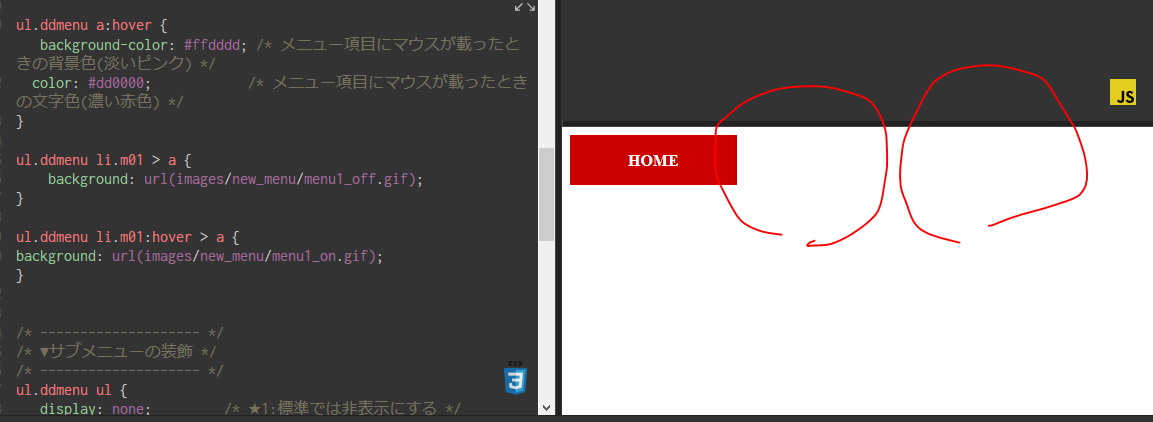
現状で親要素にマウスオーバーすると、画像が切り替わるという目的は達成しました。
ですが、親要素の下の子要素(例:「新製品」や「新サービス」)にそのままカーソルを
移動すると、親要素の画像が元に戻ってしまいます。
ある親要素の下の子要素にマウスオーバーしている間は、親要素の画像を切り替えたままに
しておきたい(menu1_on.gif のままにしておきたい)のですが、CSSだけでは無理でしょうか?
分かりにくい説明で申し訳ありませんが、お知恵をお貸しいただければと思います。
回答1件
あなたの回答
tips
プレビュー