気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
回答3件
0
こんな書き方もできます。
必要に応じてクラス分けや色の変更をしてください。
html
1<a href="#" >テキスト</a>
css
1a{ 2 text-decoration: none; 3 position: relative; 4 display: inline-block; 5} 6a::after { 7 position: absolute; 8 bottom: 0; 9 left: 0; 10 content: ''; 11 width: 100%; /* テキストいっぱいに */ 12 height: 2px; /* 2pxの高さで */ 13 background: #000; /* #000の色の背景色(ボーダーの代わり) */ 14 opacity: 0; 15 visibility: hidden; 16 transition: .3s; 17} 18a:hover::after { 19 opacity: 1; 20 visibility: visible; 21} 22
投稿2018/09/06 02:02
総合スコア3235
0
投稿2018/09/06 01:59
総合スコア1284
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
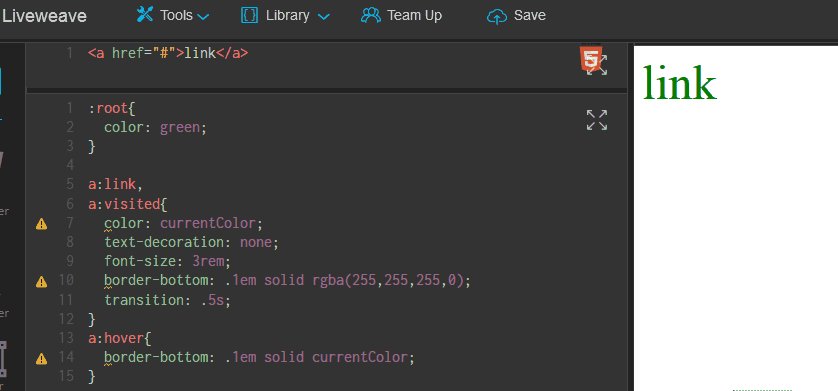
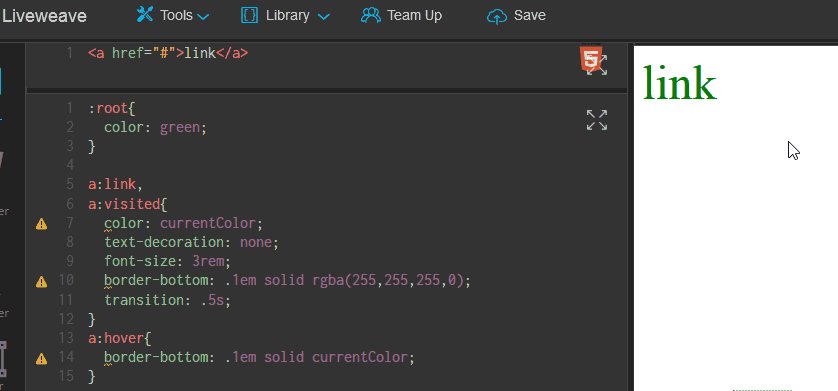
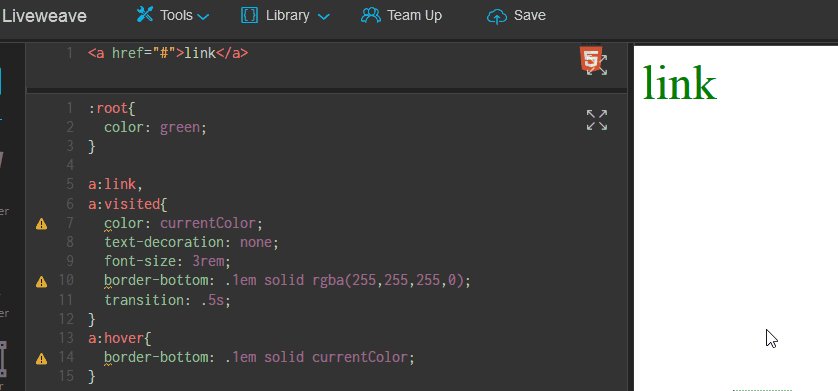
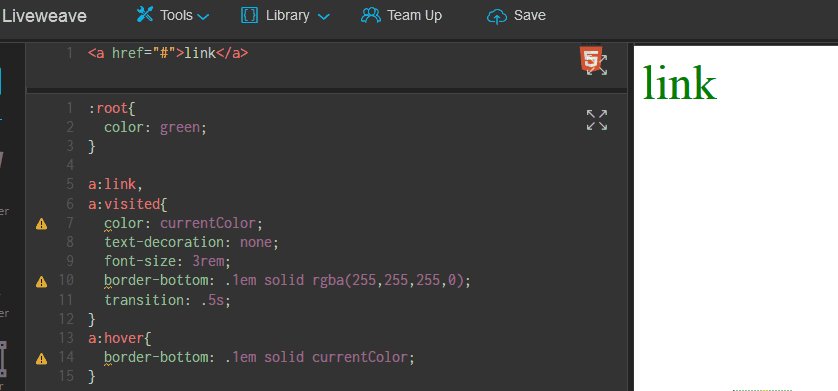
・currentColorは色を継承することを意味します
・rgba()は,RGBの色指定に透過レベルの情報を追加できる色指定です
・:visitedを書いているのは,リンクを踏まれた後の色が勝手に変化しないようにするためです
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。