前提・実現したいこと
タイトルの通り、webカメラの映像とcanvasを重ねてを全画面で表示したいと考えています。
発生している問題・エラーメッセージ
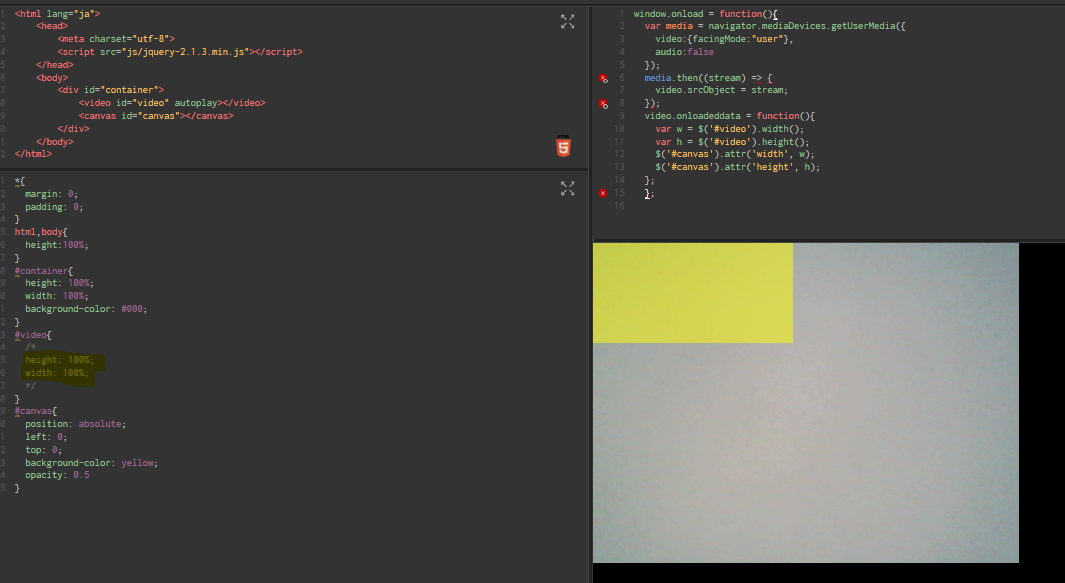
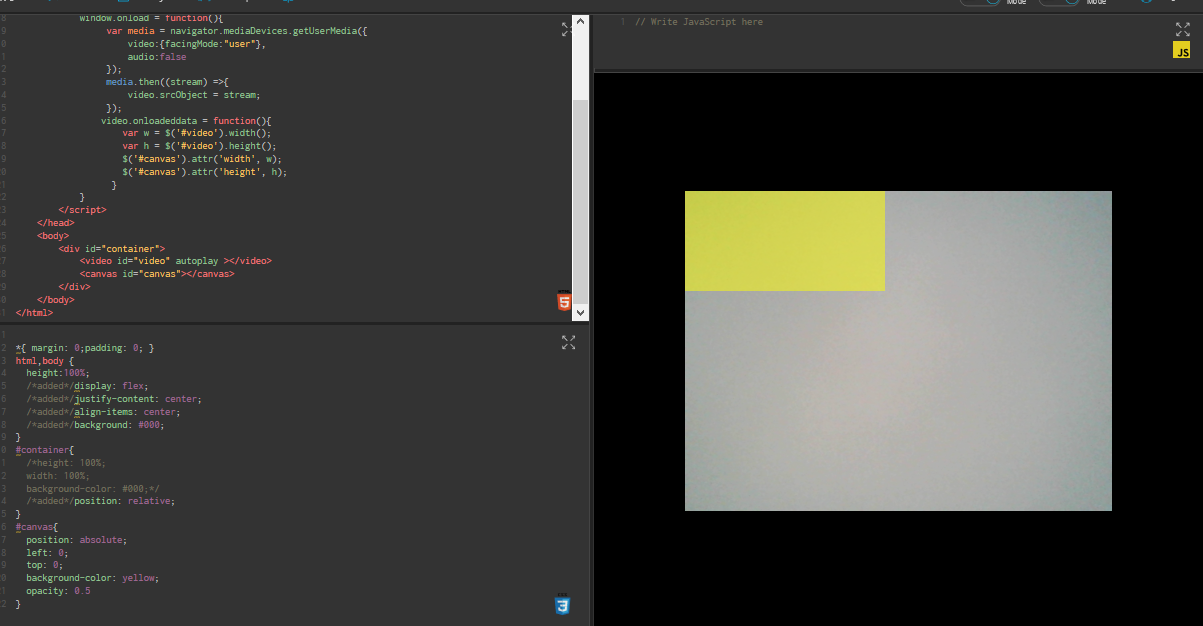
発生している問題としては、カメラの映像がうまく全画面で表示できず、左右に余白が出てしまいます。
おそらくそれが原因で、映像の描画範囲とcanvasの大きさが一致しません。
そもそもアスペクト比の問題などで全画面に表示できないものなのでしょうか?
該当のソースコード
html
1<html lang="ja"> 2 <head> 3 <meta charset="utf-8"> 4 <style> 5 *{ margin: 0;padding: 0; } 6 html,body { height:100%; } 7 #container{ height: 100%;width: 100%;background-color: #000; } 8 #video{ height: 100%;width: 100%; } 9 #canvas{ position: absolute;left: 0;top: 0; background-color: yellow;opacity: 0.5} 10 </style> 11 <script src="js/jquery-2.1.3.min.js"></script> 12 <script type="text/javascript"> 13 window.onload = function(){ 14 var media = navigator.mediaDevices.getUserMedia({ 15 video:{facingMode:"user"}, 16 audio:false 17 }); 18 media.then((stream) =>{ 19 video.srcObject = stream; 20 }); 21 video.onloadeddata = function(){ 22 var w = $('#video').width(); 23 var h = $('#video').height(); 24 $('#canvas').attr('width', w); 25 $('#canvas').attr('height', h); 26 } 27 } 28 </script> 29 </head> 30 <body> 31 <div id="container"> 32 <video id="video" autoplay ></video> 33 <canvas id="canvas"></canvas> 34 </div> 35 </body> 36</html>
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/09/04 01:43