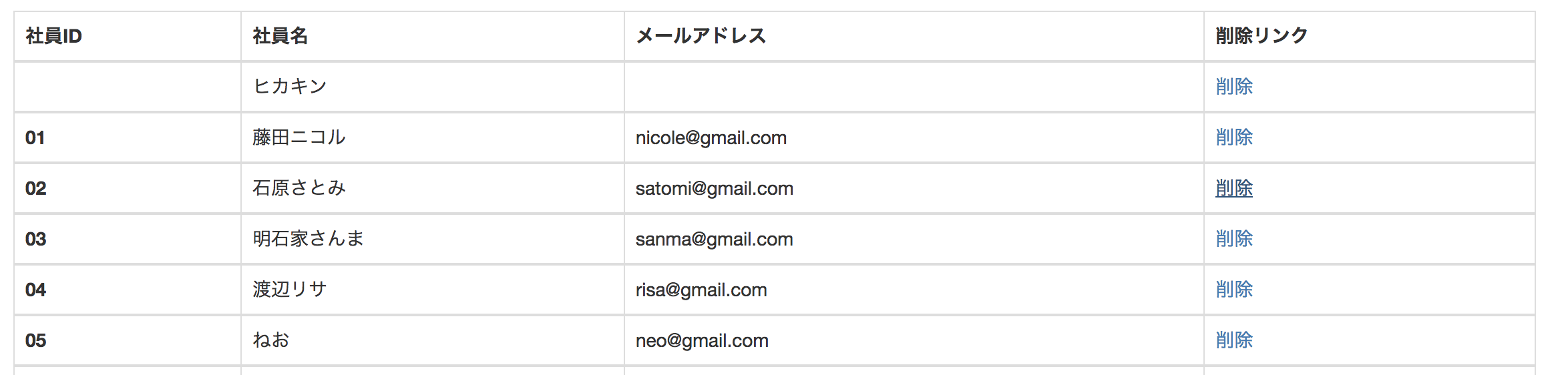
「削除」リンクをクリックしてPHPで次の画面に選択された社員IDの情報のみ(POSTかGET)送信をしたいのですが
うまくいきません。
html
1 <table class="table table-bordered" method="post"> 2 3 <thead> 4 <tr> 5 <th>社員ID</th> 6 <th>社員名</th> 7 <th>メールアドレス</th> 8 <th>削除リンク</th> 9 </tr> 10 </thead> 11 {% for value in row %} 12 13 <tbody> 14 <tr> 15 <th> {{ value.No }} </th> 16 <td> {{ value.Name }} </td> 17 <td> {{ value.MailAddress }} </td> 18 <!-- <td><a href="delete_confirm.php">削除</a></td> --> 19 20 <form method="post" name="delete" action="delete_confirm.php"> 21 <input type="hidden" name="No" value="{{ value.No }}"> 22 <td><a href="javascript:document.delete.submit()">削除</a></td> 23 </form> 24 25 </tr> 26 </tbody> 27 28 {% endfor %} 29 </table> 30
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。