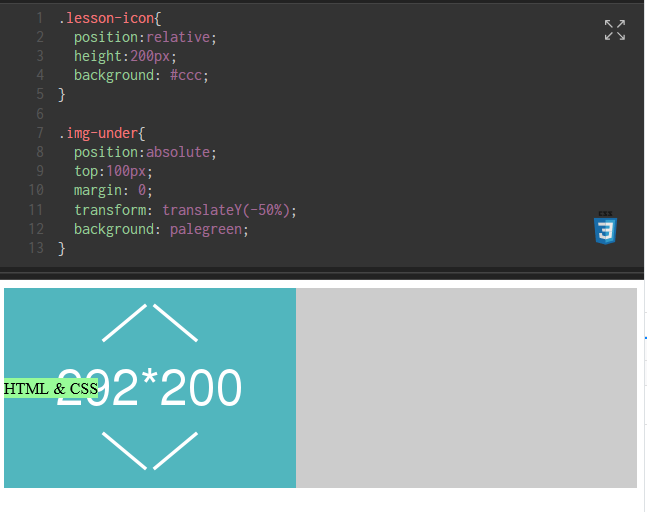
css
1.lesson-icon{ 2 position:relative; 3 height:200px; 4} 5 6.img-under{ 7 position:absolute; 8 top:100px; 9}
html
1 2<div class="lesson-icon"> 3 <img src="..." alt="" /> 4 <p class="img-under">HTML & CSS</p> 5...
画像の通り、
親要素 lesson-icon に対する
子要素 img-under の高さ指定で中央にならずです。
検証結果では他要素のmargin,paddingによる要素位置のずれは生じていないです。
ご教授お願いします。
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
言い忘れてましたが,HTMLの方,閉じタグが抜けていましたよ
回答2件
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
こっちの環境だとp要素のmargin,paddingは0でした。
htmlにも環境に依る物はあるんですかね,,,
図解して頂き、ありがとうございます。
>環境に依る物はある
そうです!実はブラウザによってかなり挙動が違うということもしばしばあります
以下の記事で紹介されているようなサイトで,各ブラウザの実装状況を確認できます
「初心者は要チェック!HTML5、CSS3の対応状況を確認できるCan I USEが便利!」
https://lab.sonicmoov.com/markup/can-i-use/
また,各ブラウザがもっているデフォルトCSSを均すために,normalize.cssやreset.cssといったスタイルシートを利用すると良いです
「最近(※2016)のWeb制作で利用されている、リセットCSSとノーマライズCSSのまとめ」
https://coliss.com/articles/build-websites/operation/css/reset-css-and-normalize-css.html
「normalize.css 8.0.0がリリース!古いブラウザはサポート対象外になり、大幅に軽量化」
https://coliss.com/articles/build-websites/operation/css/about-normalize-css-v8.html
「[CSS]CSSリセットとは異なる、Normalize.cssの特徴や使い方などの解説 -About normalize.css」
https://coliss.com/articles/build-websites/operation/css/about-normalize-css.html
normalize化できるcssがあったのですね!
こんなにたくさんの情報を提供していただいて、ありがとうございます!
reset.css normalize.css
どっちかというと汎用的に使えそうなのはnormalize.cssなイメージですかね。
とはいえ、reset.cssの強みも理解して使い分けする必要も出てくる?のかな。
まっさらな状態から作りたいなら「リセット」を,デフォルトCSSの良さを活かしつつざっくりスタイルを決めたいなら「ノーマライズ」を使う,というふうになりますかね
Wordでいうなら,文書を作成するときに,毎回新しいスタイルを作り直すか,フォントや行間の設定だけ変更するか,という選択に当たると思います(cf「Wordのレイアウトを簡単に素早く整えたい(スタイルの適用)」http://dtp.screen-cre.co.jp/dtp0010/)
業務だとやっぱりノーマライズが楽なことが多いのかな
cf「初心者の場合CSSリセットはどうすればいいか?」https://teratail.com/questions/103419#reply-159022
ちなみに,簡易リセットCSSとしてよくやる
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
は,ページの表示完了が遅くなる原因にもなるので,「要素数の多いページ」では使用を控えた方が良いでしょう
cf「[2018年版]リセットCSS(reset.css)の設定方法で変わる表示速度とSEO対策について」https://www.web-ma.co.jp/column/creative/1324.html
全要素に対して(多分ナンセンスかな?)border-boxをつけるのって、処理的に重くなりますかね。
よくサイトの検証で見かけるのですが。
さっき挙げた
「初心者の場合CSSリセットはどうすればいいか?」でも
>「読み込みが遅い」なんて言っても、リセットCSSの処理時間がクリティカルになるような例はまず考えられません。
>チューニングするにしても、他のところのほうが効果が大きいでしょう。
https://teratail.com/questions/103419#reply-159009
と言われていますから,そこまで気にする必要はないと思います.
「画像の方が容量が重い:処理も増える」+「JSでいろいろやるとさらに処理がかさむ」
→「cssの遅延なんてかわいいもの」
ということでしょう
ローディングアニメーションがかっこよければ,3秒ぐらいは我慢できるんじゃないですかね^^(気長)
少なくとも,趣味で作る分にはまったく気にしなくても良い,というのが私の考えです
なるほどですねー。
自分も演出凝ってるサイトは見てて飽きないし、やっぱ利便性高いメリットのが大きいようですね。
そもそもcssって画像表示処理みたいなもんですよね。
css処理速度なんか気にしないぜって方向性で行こうと思います。
余程気になったら初めて気にすればいいわけですし。無いと思うけど。
0
topを100pxにしてるんですよね。
上端が100pxの位置ですね。
親要素が高さ200pxですね。
じゃあ、p要素の高さはいくつですか。
少なくとも0じゃないですよね。
ここまで言えばわかりますかね?
投稿2018/08/31 13:43
総合スコア1803
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。