前提・実現したいこと
左側のWork1、Work2、Work3のサイドバーのリンクが機能させたい
発生している問題・エラーメッセージ
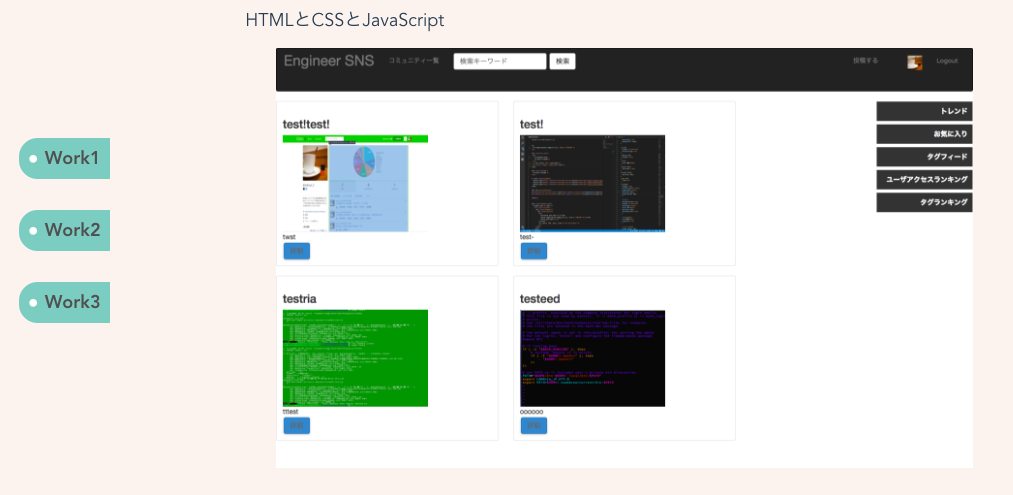
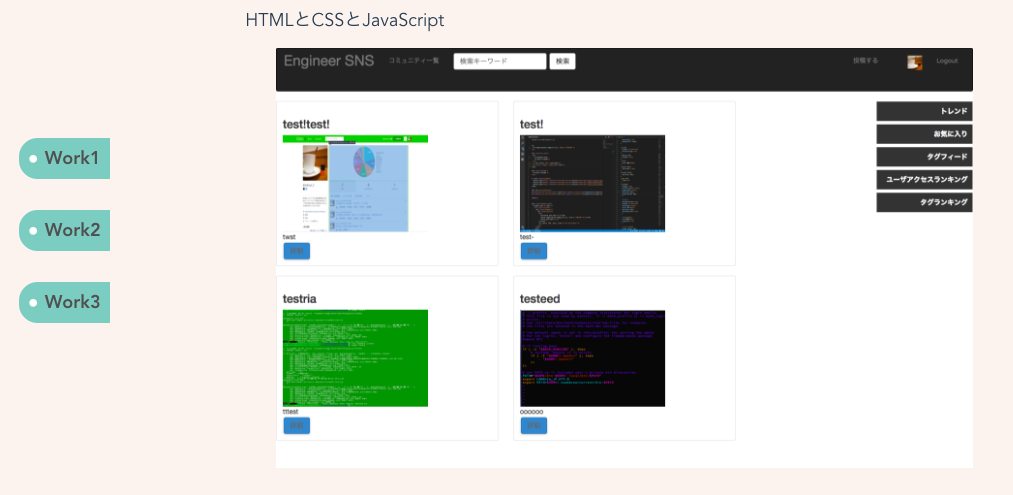
画像1

画像1は「試したこと」で試したコメントアウトにより表示されていますが、下記の該当ソースコードだとページが表示できません。
それと左側のWork1、Work2、Work3のサイドバーのリンクが機能していません。
該当のソースコード
vue
1<template> 2 <div class="works"> 3 <div class="main"> 4 <div class="main__body"> 5 <ul class="works__list"> 6 <li v-for="(work, i) in works" :key="work.title2" class="works__item" @click="changeWork(i)"> 7 <h2>{{ work.title2 }}</h2> 8 </li> 9 </ul> 10 <div class="contents"> 11 <div class="title_descri"> 12 <h1 class="main__title">{{ works[workIndex].title1 }}</h1> 13 <p class="main__description">{{ works[workIndex].description }}</p> 14 </div> 15 <ul class="main__skillList"> 16 <li v-for="(skill. id) in works[workIndex].skills" :key="skill.id" class="main__skillItem"> 17 <img :src="require(`@/assets/${skill}`)"> 18 </li> 19 </ul> 20 </div> 21 </div> 22 </div> 23 </div> 24</template> 25<script> 26export default { 27 data () { 28 return { 29 workIndex: 0, 30 works: [ 31 { 32 // title1: 'EngineerSNS', 33 title2: 'Work1', 34 description: 'HTMLとCSSとJavaScript', 35 skills: ['EngineerSNS.png'] 36 }, 37 { 38 // title1: '秘密の匿名掲示板', 39 title2: 'Work2', 40 description: 'HTMLとCSSとJavaScriptとjQueryを使って頑張った!', 41 skills: ['html5.png', 'css3.png', 'javascript.png', 'jquery.png'] 42 }, 43 { 44 // title1: 'MyPortfolio!', 45 title2: 'Work3', 46 description: 'HTMLとCSSとSassとVueを使って頑張った!', 47 skills: ['html5.png', 'css3.png', 'sass.png', 'vue.png'] 48 } 49 ] 50 } 51 }, 52 methods: { 53 changeWork (i){ 54 this.workIndex = i 55 } 56 } 57} 58</script> 59<style lang="scss" scoped> 60.main { 61 // padding-bottom: 100px; 62 margin-bottom: 30px; 63 background-color: #fbf3f0 !important; 64 &__body{ 65 // position: absolute; 66 // top: 20%; 67 } 68 &__title { 69 text-align: center; 70 margin-top: 0px !important; 71 margin-bottom: 0px; 72 } 73 &__description { 74 margin: 0 auto 20px; 75 width: 300px; 76 text-align: center; 77 } 78 &__skill { 79 &List { 80 width:100%; 81 display: flex; 82 justify-content: center; 83 } 84 &Item { 85 margin-left: 10%; 86 position: relative; 87 right: 10%; 88 img { 89 width: 80%; 90 height: 80%; 91 object-fit: contain; 92 } 93 } 94 } 95} 96.main__title{ 97 padding-right: 50%; 98 font-size: 300%; 99 margin-top: 2%; 100} 101.main__description{ 102 padding-right: 45%; 103 font-size: 150%; 104} 105// .title_descri{ 106// padding-right: 55%; 107// } 108.works { 109 &__list { 110 margin: 0 auto; 111 width: 500px; 112 display: flex; 113 justify-content: center; 114 padding: 0; 115 list-style: none; 116 width: 0%; 117 display: block; 118 float: left; 119 position: absolute; 120 top: 30%; 121 left: 5%; 122 } 123 &__item { 124 border: 1px solid #fbf3f0; 125 text-align: center; 126 margin: 0 100%; 127 width: 100%; 128 height: 100%; 129 line-height: 100%; 130 vertical-align: middle; 131 float: left; 132 cursor: pointer; 133 position: relative; 134 left:50%; 135 &:hover { 136 background-color: #eee; 137 } 138 } 139} 140h2{ 141 color: #505050;/*文字色*/ 142 padding: 0.5em;/*文字周りの余白*/ 143 display: inline-block;/*おまじない*/ 144 line-height: 1.3;/*行高*/ 145 background: #8ccac1;/*背景色*/ 146 vertical-align: middle;/*上下中央*/ 147 border-radius: 25px 0px 0px 25px;/*左側の角を丸く*/ 148} 149 150h2:before { 151 content: '●'; 152 color: white; 153 margin-right: 8px; 154} 155.contents{ 156 padding-top: 3%; 157} 158</style>
試したこと
vue
1 <ul class="main__skillList"> 2 <!-- <li v-for="(skill, id) in works[workIndex].skills" :key="skill" class="main__skillItem"> 3 <img :src="require(`@/assets/${skill}`)"> 4 </li> --> 5 <li class="main__skillItem"> 6 <img :src="require(`@/assets/${works[workIndex].skills[0]}`)"> 7 </li> 8 </ul>
コメントアウトすることにより
画像1

Work1の内容が表示されます。
リンクは機能してません。
補足情報(FW/ツールのバージョンなど)
あなたの回答
tips
プレビュー




