###最初に
横に長い表(テーブル)をスマホでは、
左の列を固定し、それ以外はスクロールしてするという表現を実現するために、
jqueryプラグインの「responsive-tables」を使用し、
テーブルを作成しています。
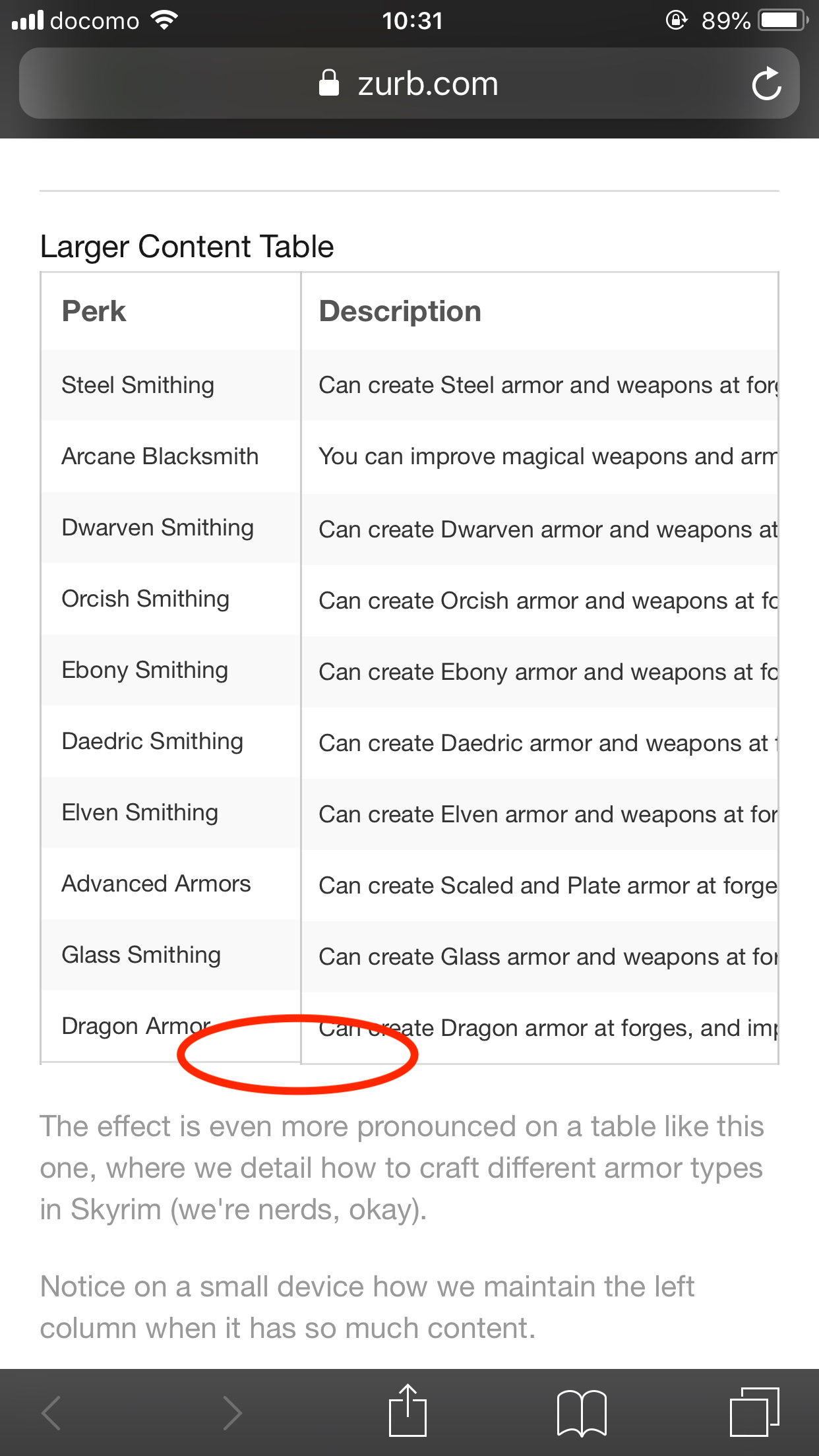
responsive-tables
困っていること
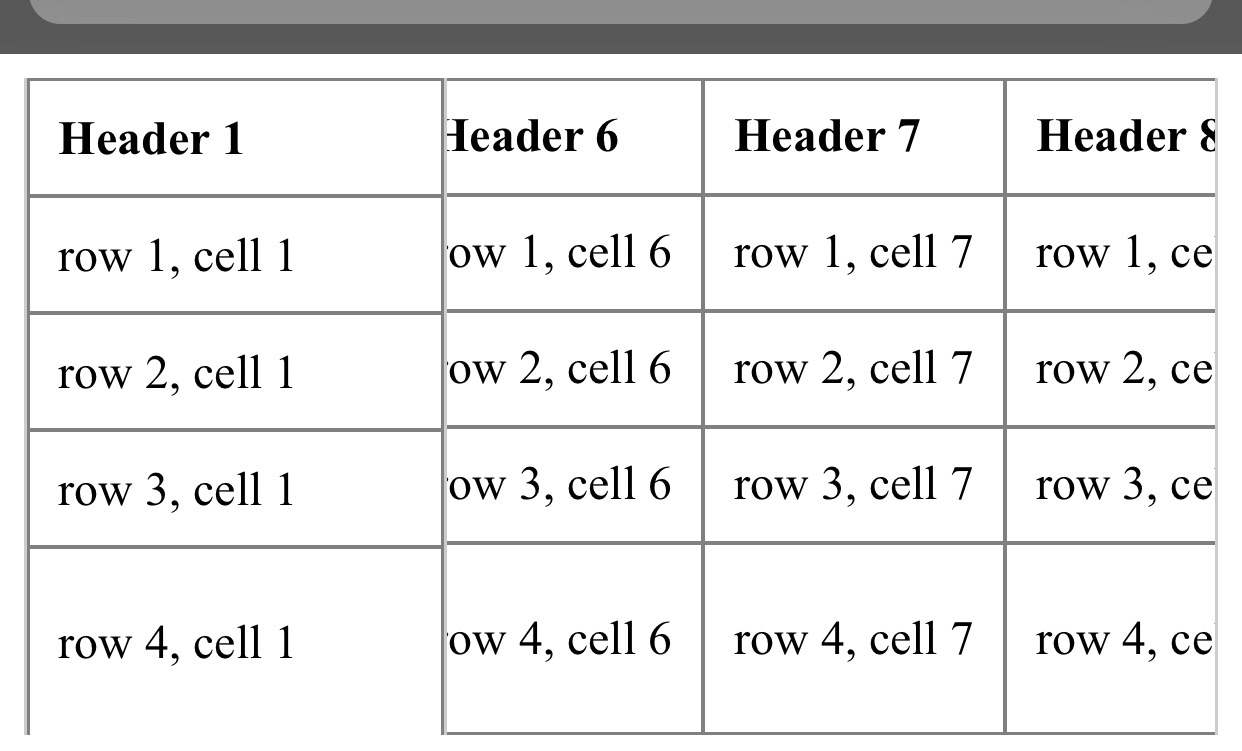
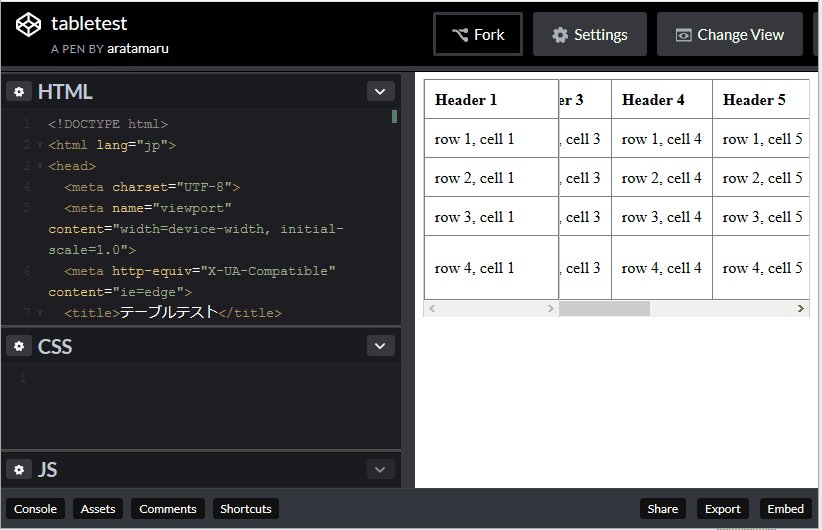
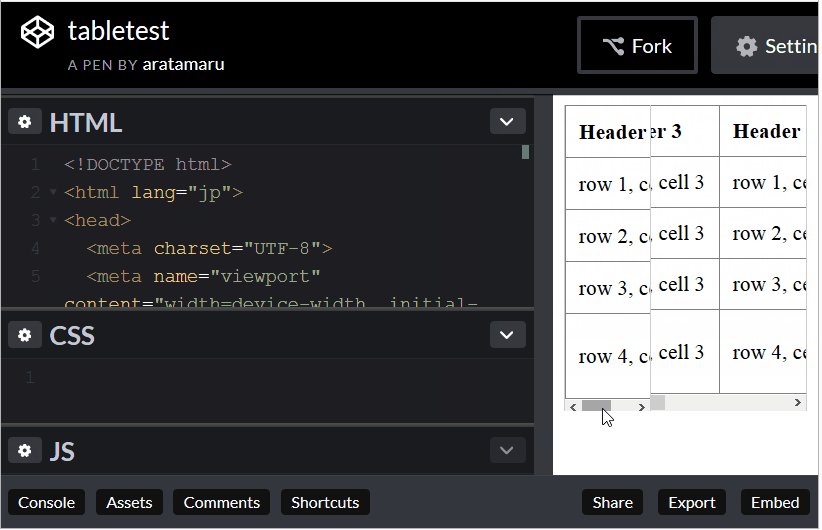
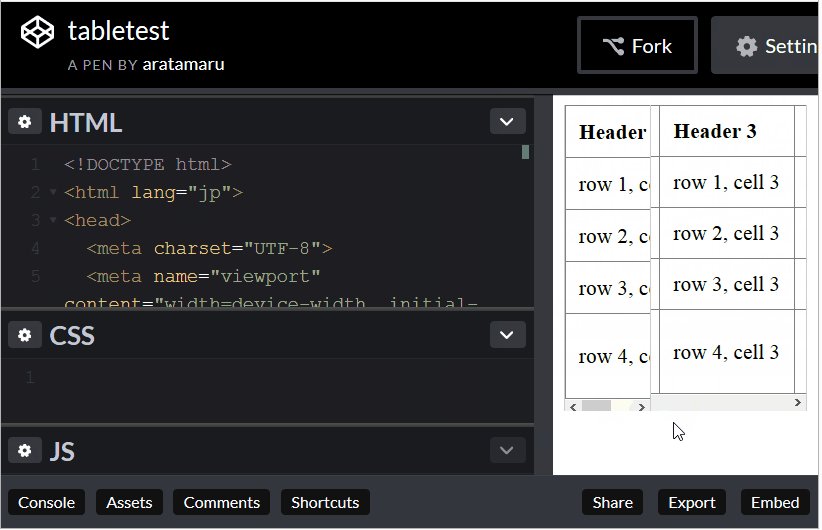
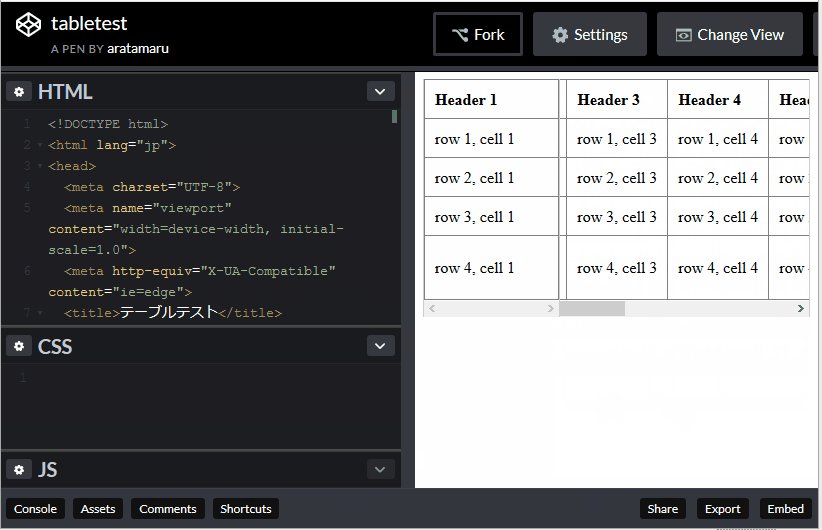
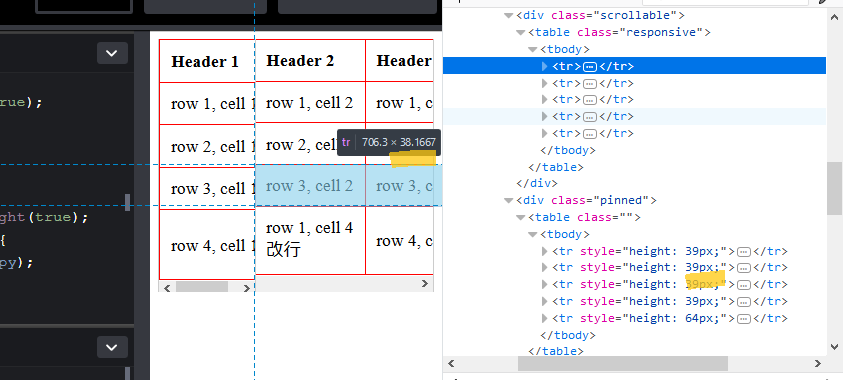
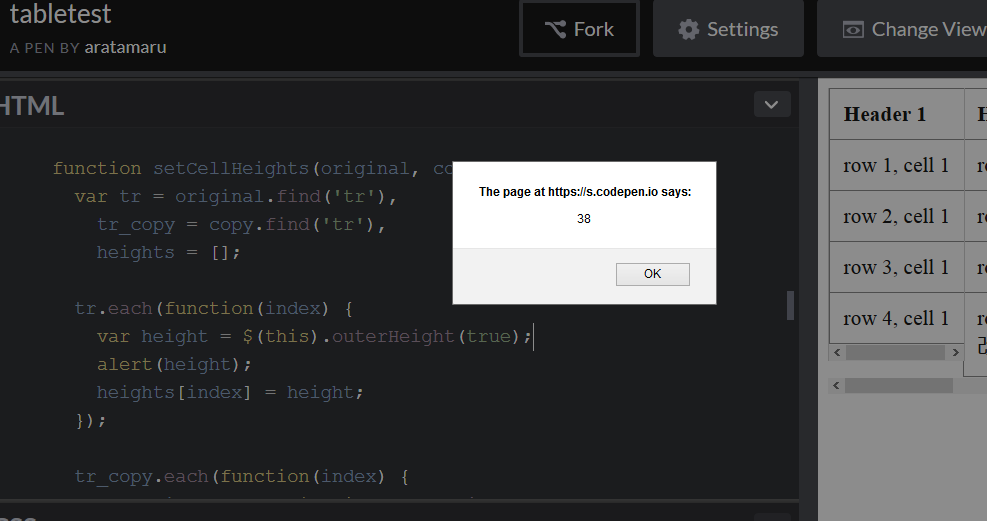
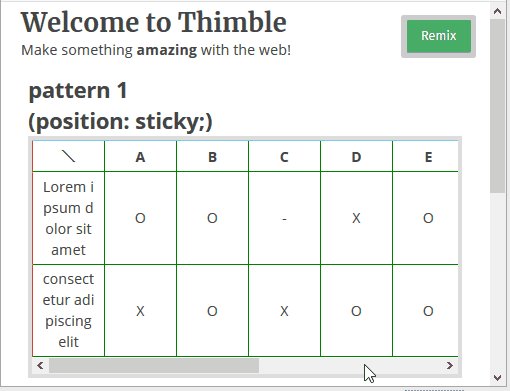
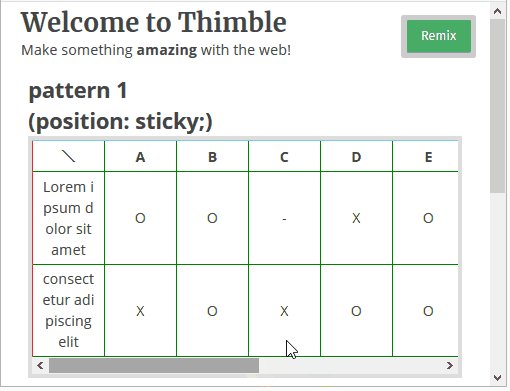
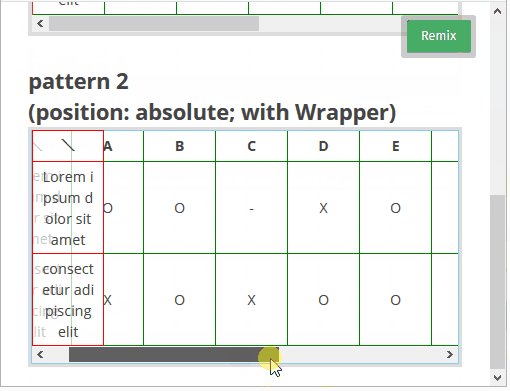
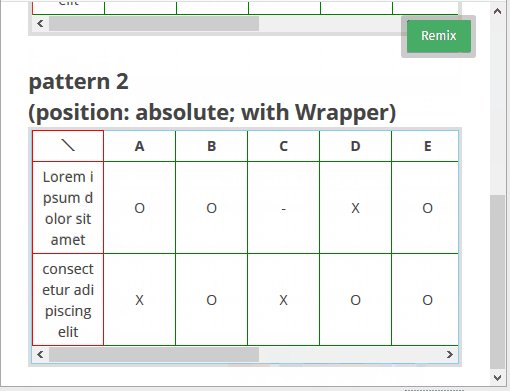
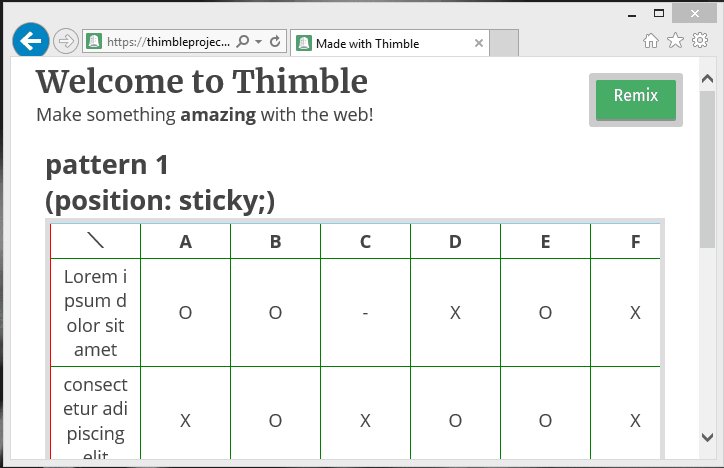
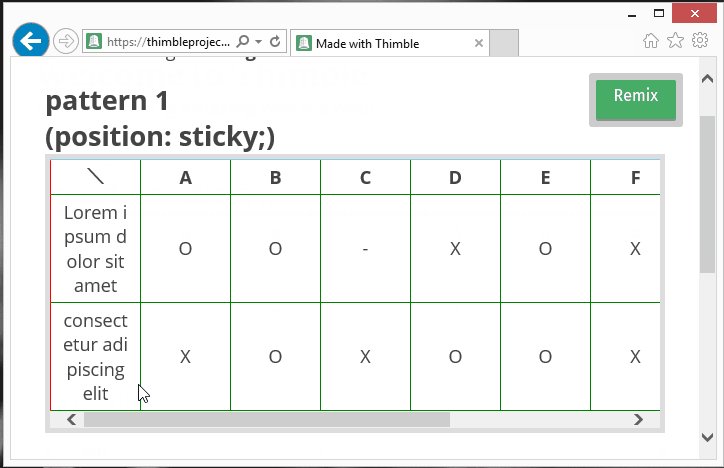
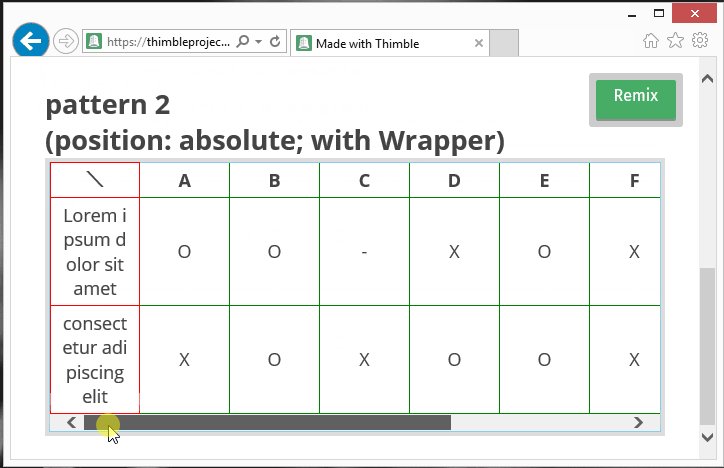
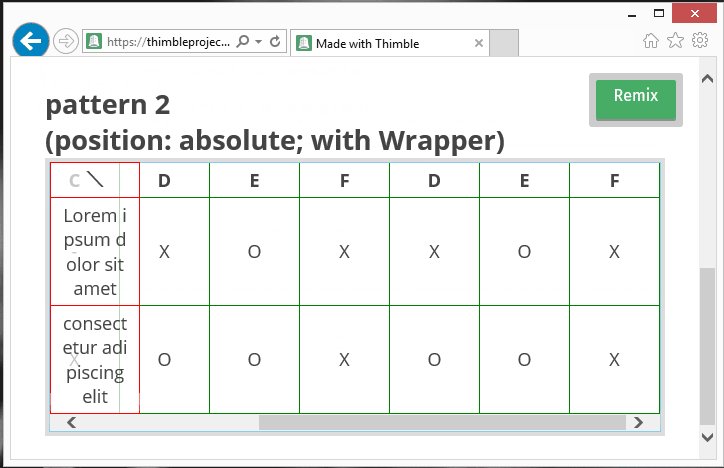
iPhoneでみると、表示が崩れてしまう。
以下の画像のようにテーブルが1pxほどずれてしまう。
徐々にずれていっているような感じです
####ソース
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>テーブルテスト</title> <link rel="stylesheet" href="https://zurb.com/playground/projects/responsive-tables/responsive-tables.css"> <style> table{ border-collapse: collapse; border-spacing: 0; } td, th{ border: 1px solid gray; } </style> <script src="https://zurb.com/playground/projects/responsive-tables/javascripts/jquery.min.js"></script> <script src="https://zurb.com/playground/projects/responsive-tables/responsive-tables.js"></script> </head> <body> <table class="responsive"> <tr> <th>Header 1</th> <th>Header 2</th> <th>Header 3</th> <th>Header 4</th> <th>Header 5</th> <th>Header 6</th> <th>Header 7</th> <th>Header 8</th> </tr> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> <td>row 1, cell 3</td> <td>row 1, cell 4</td> <td>row 1, cell 5</td> <td>row 1, cell 6</td> <td>row 1, cell 7</td> <td>row 1, cell 8</td> </tr> <tr> <td>row 2, cell 1<br />改行</td> <td>row 2, cell 2</td> <td>row 2, cell 3</td> <td>row 2, cell 4</td> <td>row 2, cell 5</td> <td>row 2, cell 6</td> <td>row 2, cell 7</td> <td>row 2, cell 8</td> </tr> <tr> <td>row 3, cell 1</td> <td>row 3, cell 2</td> <td>row 3, cell 3</td> <td>row 3, cell 4</td> <td>row 3, cell 5</td> <td>row 3, cell 6</td> <td>row 3, cell 7<br />改行</td> <td>row 3, cell 8</td> </tr> <tr> <td>row 4, cell 1</td> <td>row 4, cell 2</td> <td>row 4, cell 3</td> <td>row 4, cell 4</td> <td>row 4, cell 5</td> <td>row 4, cell 6</td> <td>row 4, cell 7</td> <td>row 4, cell 8</td> </tr> </table> </body> </html>
環境
機種: iPhone6s
OS ver: 11.4
###試したこと
調べた
プラグインのgithubのissueの一覧を確認した。
タイトルだけで、該当するものが見当たらなかった
ググった
<検索キーワード>
「iPhone テーブル 1px」
「iphone table 崩れる」
「jquery table 崩れる」
など
jQueryのバージョンを変えて見た
1、2、3と試した。
terataileでも、それとなく検索してみた
<みた記事>
ableのヘッダ固定を行うCSS & JQuery
↑ こちらの記事は、僕の読解力では、今、困っていることに応用できそうになかったので、
この記事を読んだ後、無理だ、、なりました。
以上です。
すみません、javascript初心者で、
何が原因なのかわからないので、どなたか教えていただけると幸いです。
###追記
回答3件
あなたの回答
tips
プレビュー