前提
現在cakePHP3を使い、簡単なwebサイトを作成しています。
###期待値
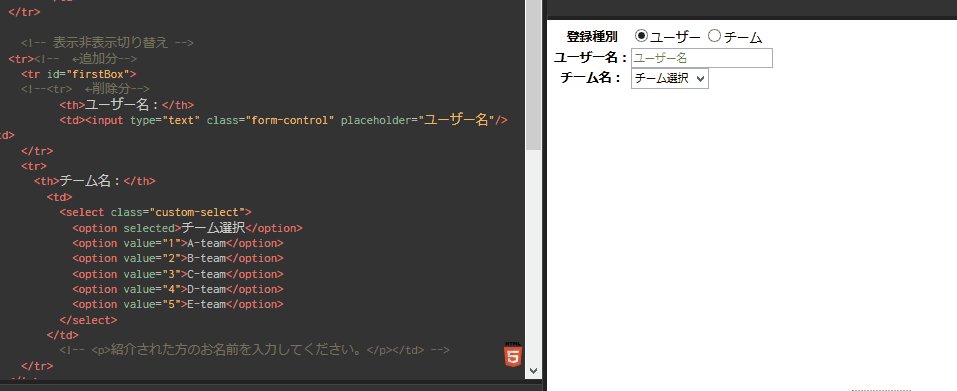
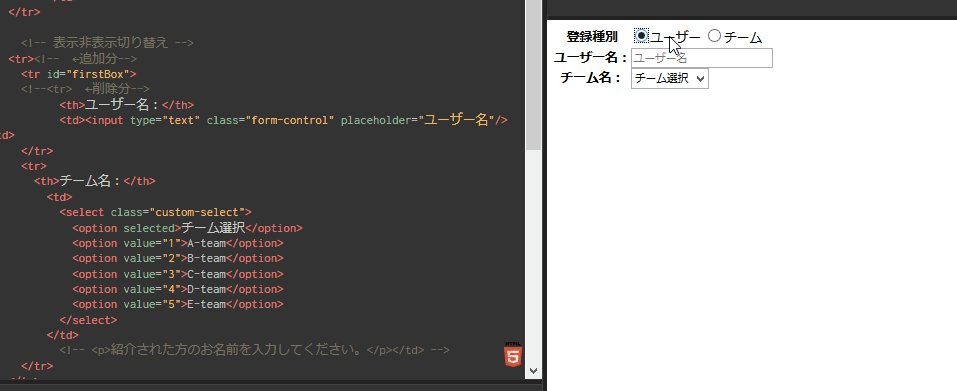
ユーザーとチームの登録ページを作成しているのですが、ラジオボタンでユーザーを選択するとユーザー登録用のフォームが2つ出てきて、ラジオボタンでチームを選択するとチーム登録用のフォームが2つ出るようにしたいです。
発生している問題・エラーメッセージ
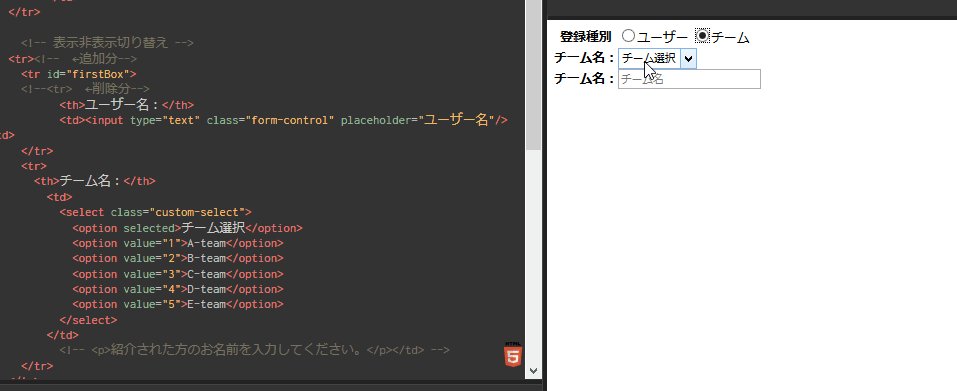
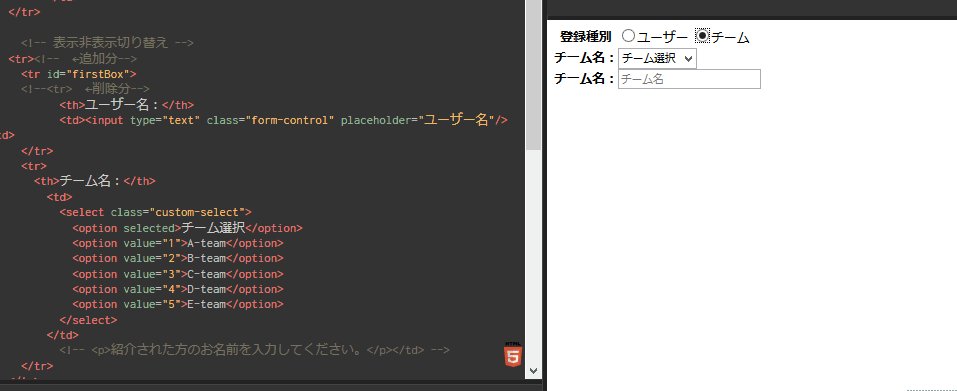
ラジオボタンでユーザーを選択した場合の表示は正常なのですが、ラジオボタンでチームを選択した場合にフォームが切り替わることなくフォームが増えてしまう現象が起きる。(消えてほしいものが消えない)
該当のソースコード
html
1<form class="form-control" action="./score" method="post"> 2 <table class="layout-set" border="0" cellspacing="0" cellpadding="0"> 3 <tr> 4 <th>登録種別</th> 5 <td> 6 <label><input type="radio" name="entryPlan" value="hoge1" onclick="entryChange1();" checked="checked" />ユーザー</label> 7 <label><input type="radio" name="entryPlan" value="hoge2" onclick="entryChange1();" />チーム</label> 8 </td> 9 </tr> 10 11 <!-- 表示非表示切り替え --> 12 <tr id="firstBox"> 13 <tr> 14 <th>ユーザー名:</th> 15 <td><input type="text" class="form-control" placeholder="ユーザー名"/></td> 16 </tr> 17 <tr> 18 <th>チーム名:</th> 19 <td> 20 <select class="custom-select"> 21 <option selected>チーム選択</option> 22 <option value="1">A-team</option> 23 <option value="2">B-team</option> 24 <option value="3">C-team</option> 25 <option value="4">D-team</option> 26 <option value="5">E-team</option> 27 </select> 28 </td> 29 <!-- <p>紹介された方のお名前を入力してください。</p></td> --> 30 </tr> 31 </tr> 32 33 <!-- 表示非表示切り替え --> 34 <tr id="secondBox"> 35 <th>チーム名:</th> 36 <td><input type="text" class="form-control" placeholder="チーム名"/></td> 37 </tr> 38 </table> 39</form> 40 41<!--スクリプト--> 42<script type="text/javascript"> 43 function entryChange1(){ 44 radio = document.getElementsByName('entryPlan') 45 if(radio[0].checked) { 46 //フォーム 47 document.getElementById('firstBox').style.display = ""; 48 document.getElementById('secondBox').style.display = "none"; 49 //特典 50 //document.getElementById('firstNotice').style.display = ""; 51 }else if(radio[1].checked) { 52 //フォーム 53 document.getElementById('firstBox').style.display = "none"; 54 document.getElementById('secondBox').style.display = ""; 55 //特典 56 //document.getElementById('firstNotice').style.display = "none"; 57 } 58 } 59 60 //オンロードさせ、リロード時に選択を保持 61 window.onload = entryChange1; 62</script> 63
変更後の問題点
フォームを2つずつ表示させたいのですが <tr>が一つにしかかからない為、ラジオボタンを切り替えても、フォームが3つ表示され切り替わらない。
###変更後ソース
html
1<!--インデント整えたバージョン--> 2 3<form class="form-control" action="./score" method="post"> 4 <table class="layout-set" border="0" cellspacing="0" cellpadding="0"> 5 <tr> 6 <th>登録種別</th> 7 <td> 8 <label> 9 <input type="radio" name="entryPlan" value="hoge1" onclick="entryChange1();" checked="checked" /> 10 ユーザー 11 </label> 12 <label> 13 <input type="radio" name="entryPlan" value="hoge2" onclick="entryChange1();" /> 14 チーム 15 </label> 16 </td> 17 </tr> 18 <!-- 表示非表示切り替え --> 19 <tr><!-- ←追加分--> 20 <tr id="firstBox"> 21 <!--<tr> ←削除分--> 22 <th>ユーザー名:</th> 23 <td><input type="text" class="form-control" placeholder="ユーザー名"/></td> 24 </tr> 25 <tr> 26 <th>チーム名:</th> 27 <td> 28 <select class="custom-select"> 29 <option selected>チーム選択</option> 30 <option value="1">A-team</option> 31 <option value="2">B-team</option> 32 <option value="3">C-team</option> 33 <option value="4">D-team</option> 34 <option value="5">E-team</option> 35 </select> 36 </td> 37 <!-- <p>紹介された方のお名前を入力してください。</p></td> --> 38 </tr> 39 </tr> 40 <!-- 表示非表示切り替え --> 41 <tr><!-- ←追加分--> 42 <tr id="secondBox"> 43 <!--<tr> ←削除分--> 44 <th>チーム名:</th> 45 <td><input type="text" class="form-control" placeholder="チーム名"/></td> 46 </tr> 47 <tr> 48 <th>ユーザー名:</th> 49 <td> 50 <select class="custom-select"> 51 <option selected>ユーザー選択</option> 52 <option value="1">User-A</option> 53 <option value="2">User-B</option> 54 <option value="3">User-C</option> 55 <option value="4">User-D</option> 56 <option value="5">User-E</option> 57 </select> 58 </td> 59 <!-- <p>紹介された方のお名前を入力してください。</p></td> --> 60 </tr> 61 </tr> 62 63 </table> 64</form> 65 66<!--スクリプト--> 67<script type="text/javascript"> 68 function entryChange1(){ 69 radio = document.getElementsByName('entryPlan') 70 if(radio[0].checked) { 71 //フォーム 72 document.getElementById('firstBox').style.display = ""; 73 document.getElementById('secondBox').style.display = "none"; 74 //特典 75 //document.getElementById('firstNotice').style.display = ""; 76 }else if(radio[1].checked) { 77 //フォーム 78 document.getElementById('firstBox').style.display = "none"; 79 document.getElementById('secondBox').style.display = ""; 80 //特典 81 //document.getElementById('firstNotice').style.display = "none"; 82 } 83 } 84 85 //オンロードさせ、リロード時に選択を保持 86 window.onload = entryChange1; 87</script> 88
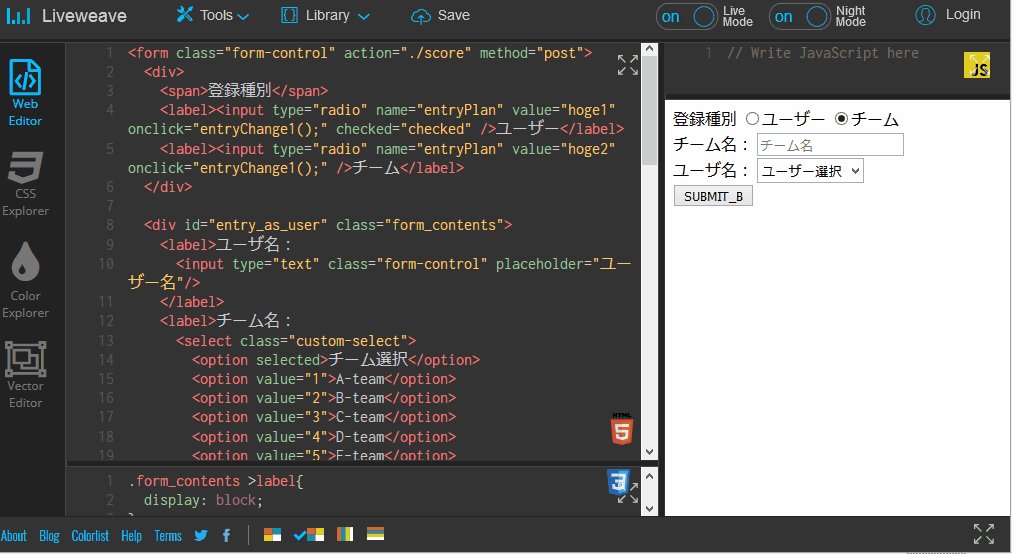
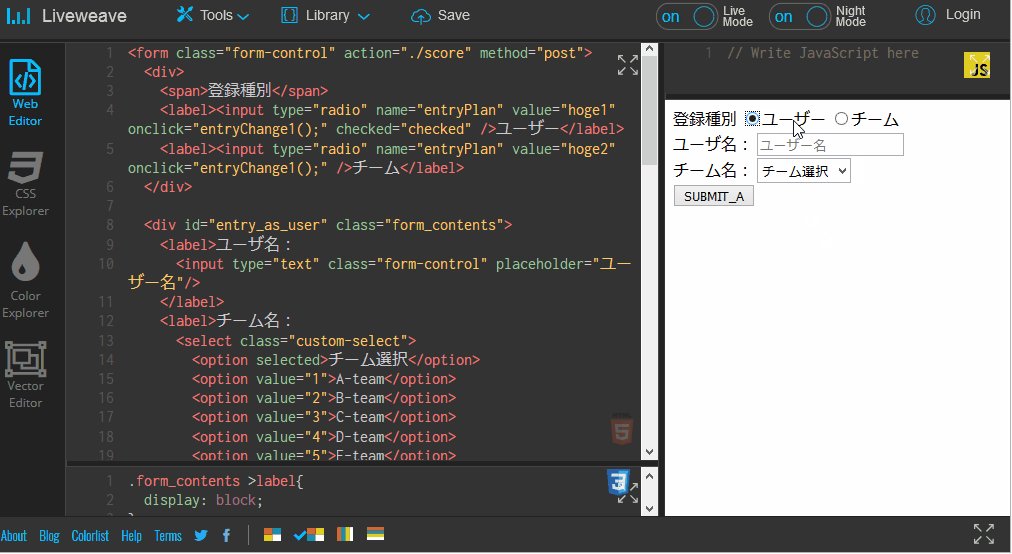
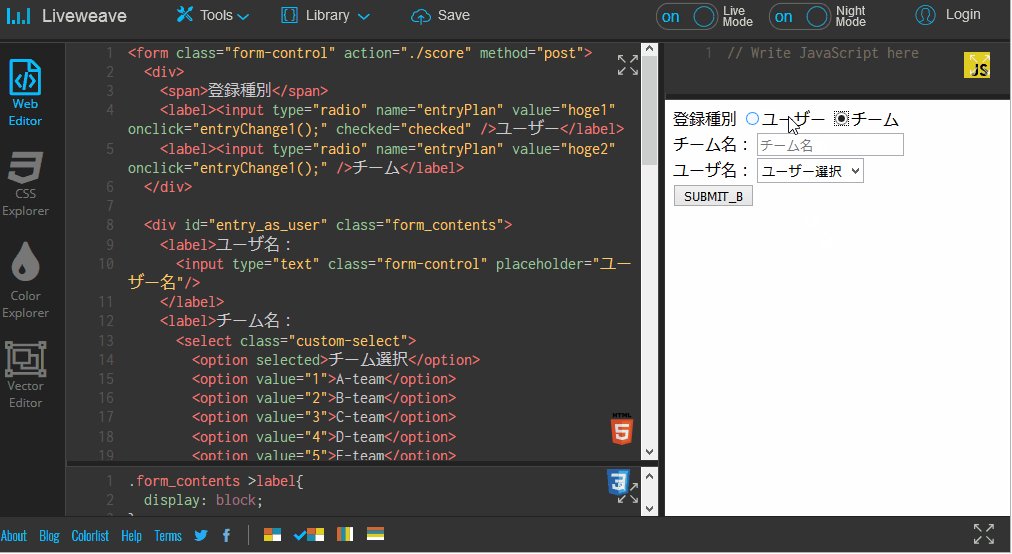
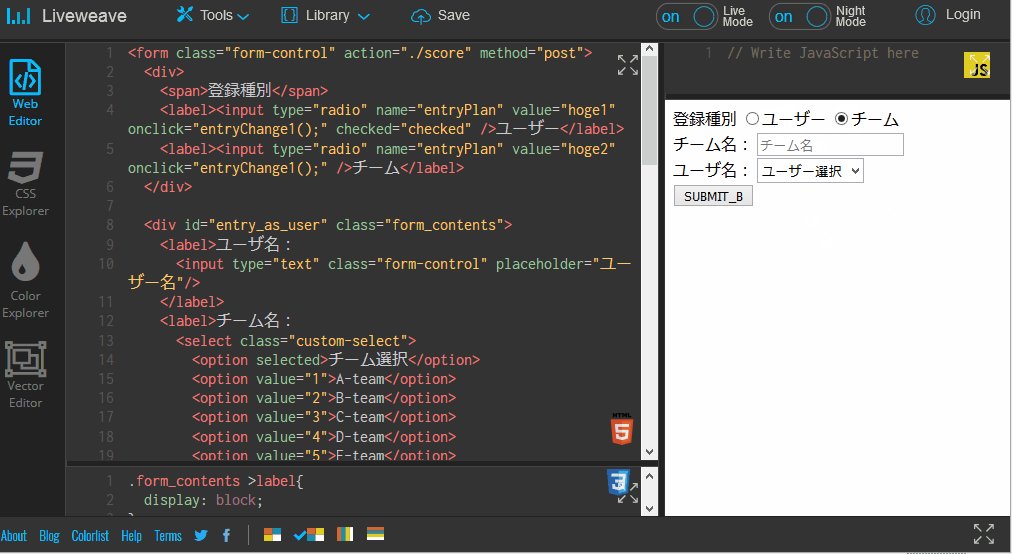
###追記(20180830) 解決したソース
html
1<form class="form-control" action="./score" method="post"> 2 <div> 3 <span>登録種別</span> 4 <label><input type="radio" name="entryPlan" value="hoge1" onclick="entryChange1();" checked="checked" />ユーザー</label> 5 <label><input type="radio" name="entryPlan" value="hoge2" onclick="entryChange1();" />チーム</label> 6 </div> 7 8 <div id="entry_as_user" class="form_contents"> 9 <label>ユーザ名: 10 <input type="text" class="form-control" placeholder="ユーザー名"/> 11 </label> 12 <label>チーム名: 13 <select class="custom-select"> 14 <option selected>チーム選択</option> 15 <option value="1">A-team</option> 16 <option value="2">B-team</option> 17 <option value="3">C-team</option> 18 <option value="4">D-team</option> 19 <option value="5">E-team</option> 20 </select> 21 </label> 22 <button type="submit">SUBMIT_A</button> 23 </div> 24 25 <div id="entry_as_team" class="form_contents"> 26 <label>チーム名: 27 <input type="text" class="form-control" placeholder="チーム名"/> 28 </label> 29 <label>ユーザ名: 30 <select class="custom-select"> 31 <option selected>ユーザー選択</option> 32 <option value="1">User-A</option> 33 <option value="2">User-B</option> 34 <option value="3">User-C</option> 35 <option value="4">User-D</option> 36 <option value="5">User-E</option> 37 </select> 38 </label> 39 <button type="submit">SUBMIT_B</button> 40 </div> 41</form> 42 43<!--スクリプト--> 44<script type="text/javascript"> 45 function entryChange1(){ 46 var eau = document.getElementById('entry_as_user'); 47 var eat = document.getElementById('entry_as_team'); 48 49 radio = document.getElementsByName('entryPlan') 50 if(radio[0].checked) { 51 //フォーム 52 eau.style.display = ""; 53 eat.style.display = "none"; 54 //特典 55 //document.getElementById('firstNotice').style.display = ""; 56 }else if(radio[1].checked) { 57 //フォーム 58 eau.style.display = "none"; 59 eat.style.display = ""; 60 //特典 61 //document.getElementById('firstNotice').style.display = "none"; 62 } 63 } 64 65 //オンロードさせ、リロード時に選択を保持 66 window.onload = entryChange1; 67</script>
css
1.form_contents >label{ 2 display: block; 3}
以上のソースコードを用いることで当初の期待値である、ラジオボタンごとのフォームの切り替え及び登録ボタンの差し替えが可能になりました。
回答1件
あなたの回答
tips
プレビュー