やりたい事
横に長いテーブルをスマホ表示でもかっこよく表示させる為に、
左列を固定、その為に、jqueryのプラグインを使っています。
うまく表示はできているのですが、
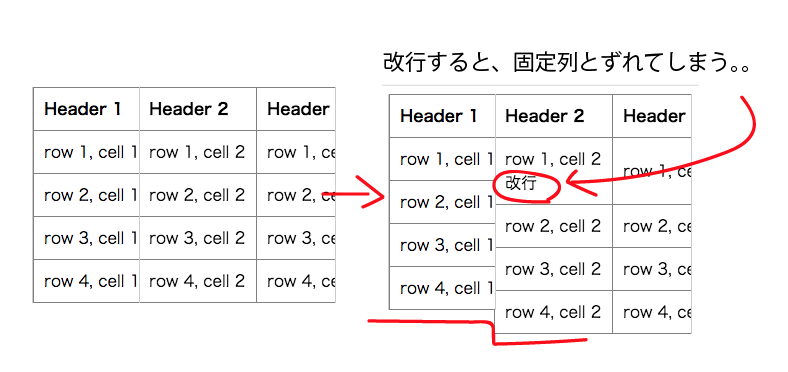
セルの中で改行を入れた時、
固定列と、可変する列と、
高さが異なってしまいます。
使ってる プラグイン
https://zurb.com/playground/responsive-tables
ソース
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>テーブルテスト</title> <link rel="stylesheet" href="https://zurb.com/playground/projects/responsive-tables/responsive-tables.css"> <style> table{ border-collapse: collapse; border-spacing: 0; } td, th{ border: 1px solid gray; } </style> <script src="https://zurb.com/playground/projects/responsive-tables/javascripts/jquery.min.js"></script> <script src="https://zurb.com/playground/projects/responsive-tables/responsive-tables.js"></script> </head> <body> <table class="responsive"> <tr> <th>Header 1</th> <th>Header 2</th> <th>Header 3</th> <th>Header 4</th> <th>Header 5</th> <th>Header 6</th> <th>Header 7</th> <th>Header 8</th> </tr> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> <td>row 1, cell 3</td> <td>row 1, cell 4</td> <td>row 1, cell 5</td> <td>row 1, cell 6</td> <td>row 1, cell 7</td> <td>row 1, cell 8</td> </tr> <tr> <td>row 2, cell 1<br />改行</td> <td>row 2, cell 2</td> <td>row 2, cell 3</td> <td>row 2, cell 4</td> <td>row 2, cell 5</td> <td>row 2, cell 6</td> <td>row 2, cell 7</td> <td>row 2, cell 8</td> </tr> <tr> <td>row 3, cell 1</td> <td>row 3, cell 2</td> <td>row 3, cell 3</td> <td>row 3, cell 4</td> <td>row 3, cell 5</td> <td>row 3, cell 6</td> <td>row 3, cell 7<br />改行</td> <td>row 3, cell 8</td> </tr> <tr> <td>row 4, cell 1</td> <td>row 4, cell 2</td> <td>row 4, cell 3</td> <td>row 4, cell 4</td> <td>row 4, cell 5</td> <td>row 4, cell 6</td> <td>row 4, cell 7</td> <td>row 4, cell 8</td> </tr> </table> </body> </html>
試した事
調べまくった
回答1件
あなたの回答
tips
プレビュー