業務システムを作りたいので、いい感じにテキストボックスを並べたいんですが....
どのように、HTMLを並べるのがベストなのかよくわかりません。
とりあえず、<div>の中に<input>を列挙してみました。
<div> <label>項目1: </label><input > <label>項目2: </label><input > <label>項目3: </label><input > </div>
なんか、これじゃ無い感が満載です。
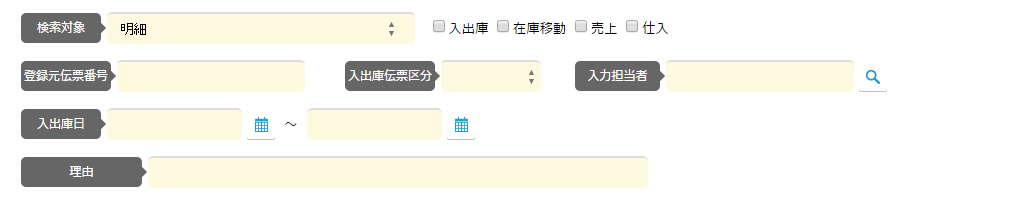
自分的には↓みたいな感じで、作りたいのですが
みなさん、どうやっているんでしょうか?
会社にあるコードを見てみたらば、<table>タグを使っているのが多い気がしたのですが。。。
回答3件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2015/08/11 10:09