こんにちは。
昨日に引き続き、ドットインストールのホームページを作成しています。
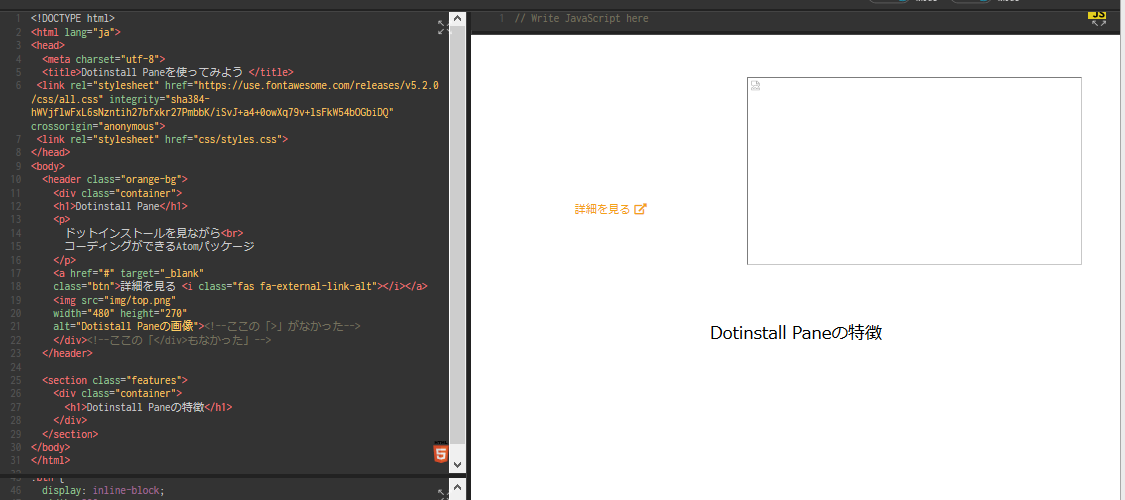
そこで質問なのですが、『Dotinstall Paneの特徴』を入れると、画像と背景が下に下がってしまい、文字が被ってしまいます。
これはどうしたら解決できますでしょうか。
簡単な質問ですみませんが、教えて頂けますと幸いです。
HTML
1コード 2<!DOCTYPE html> 3<html lang="ja"> 4<head> 5 <meta charset="utf-8"> 6 <title>Dotinstall Paneを使ってみよう </title> 7 <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.2.0/css/all.css" integrity="sha384-hWVjflwFxL6sNzntih27bfxkr27PmbbK/iSvJ+a4+0owXq79v+lsFkW54bOGbiDQ" crossorigin="anonymous"> 8 <link rel="stylesheet" href="css/styles.css"> 9</head> 10<body> 11 <header class="orange-bg"> 12 <div class="container"> 13 <h1>Dotinstall Pane</h1> 14 <p> 15 ドットインストールを見ながら<br> 16 コーディングができるAtomパッケージ 17 </p> 18 <a href="#" target="_blank" 19 class="btn">詳細を見る <i class="fas fa-external-link-alt"></i></a> 20 <img src="img/top.png" 21 width="480" height="270" 22 alt="Dotistall Paneの画像" 23 </header> 24 25 <section class="features"> 26 <div class="container"> 27 <h1>Dotinstall Paneの特徴</h1> 28 </section> 29</body> 30</html>
CSS
1コード 2body { 3 font-size: 16px; 4 font-family: Verdana, sans-serif; 5 color: #333; 6 margin: 0; 7} 8 9.container { 10 width: 820px; 11 margin: 0 auto; 12 padding: 60px 0; 13} 14 15.orange-bg { 16 color: #fff; 17 background: url(../img/bg.png); 18 background-size: cover; 19} 20 21/* header */ 22 23header h1 { 24 margin-top: 0; 25 font-weight: normal; 26 font-size: 36px; 27 margin-bottom: 8px; 28} 29 30header p { 31 margin-top: 0; 32 margin-bottom: 50px; 33} 34 35header .container { 36 position: relative; 37} 38 39header img { 40 position: absolute; 41 bottom: 0; 42 right: 0; 43} 44 45.btn { 46 display: inline-block; 47 width: 290px; 48 background: #fff; 49 color: #f39800; 50 text-align: center; 51 text-decoration: none; 52 padding: 8px 0; 53 border-radius: 5px; 54 opacity: 0.9; 55} 56 57.btn:hover { 58 opacity: 1.0; 59} 60 61/* features */ 62 63.features h1 { 64 text-align: center; 65 font-weight: normal; 66 font-size: 24px; 67} 68
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/08/26 08:52
2018/08/26 09:08
2018/08/26 13:23