HTML&CSSデザインブックという本で勉強をしているのですが、写経しながら進めている時に詰まってしまいました。
css内部にこのような指定をしています。box3にpタグで文章を追加しているのですが、文章が短い時は横にbox4が表示されてくれるのですが、pタグの中の文章が長くなるとbox4が改行されてしまいます
lang
1.box3{ 2 float :left; 3 width :70; 4} 5 6.box4{ 7 float:left; 8 width:30; 9}
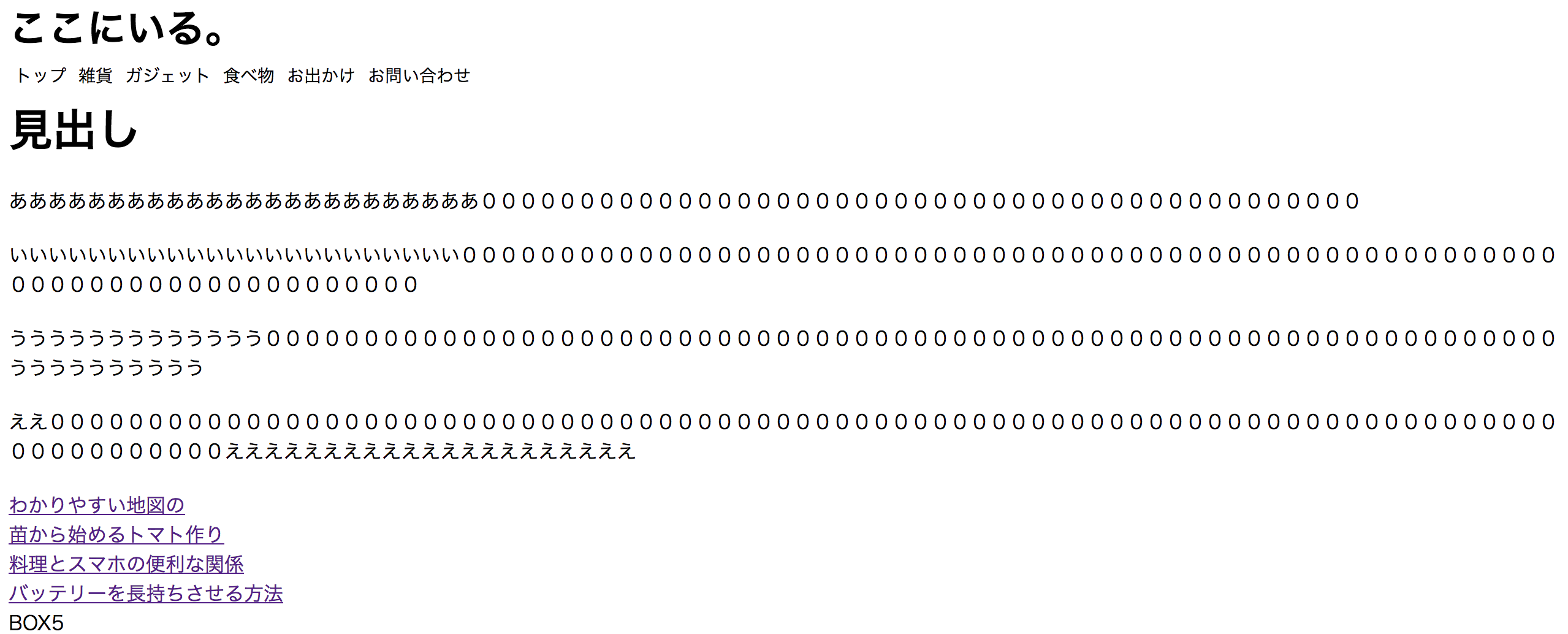
現状この画像のように見えています。box3が70%を超えてしまっている?ようでbox4のサイドメニューが改行されてしまっているみたいです。原因がわからず困っています。

以前質問した際に教えたいただいたエラー構文をチェックできるサイトエラーがないか確認してみたのですが、注意の部分はあったもののエラーは有りませんでした。
現状のHTMLとCSSのコード
lang
1<!DOCTYPE html> 2<html> 3<head> 4<meta name = "viewport" content = "width=device-width"> 5 6<link rel = "stylesheet" href = "grid-guide.css"> 7<link rel = "stylesheet" href = "style.css"> 8</head> 9 10<body> 11 12<div class = "box1"> 13<div class="site"> 14<h1><a href="#">ここにいる。</a></h1> 15</div> 16</div> 17 18<div class = "box2"> 19 <nav class = "menu"> 20 <ul> 21 <li><a href = "#">トップ</a></li> 22 <li><a href = "#">雑貨</a></li> 23 <li><a href = "#">ガジェット</a></li> 24 <li><a href = "#">食べ物</a></li> 25 <li><a href = "#">お出かけ</a></li> 26 <li><a href = "#">お問い合わせ</a></li> 27 </ul> 28 </nav> 29</div> 30 31<div class = "boxA"> 32 <div class = "box3"> 33 <article class="kiji"> 34 <h1>見出し</h1> 35 <p>ああああああああああああああああああああああああ000000000000000000000000000000000000000000000</p> 36 <p>いいいいいいいいいいいいいいいいいいいいいいい00000000000000000000000000000000000000000000000000000000000000000000000000000</p> 37 <p>ううううううううううううう000000000000000000000000000000000000000000000000000000000000000000うううううううううう</p> 38 <p>ええ0000000000000000000000000000000000000000000000000000000000000000000000000000000000000000えええええええええええええええええええええ</p> 39 </article> 40 </div> 41 42 <div class = "box4"> 43 <aside class = "sidemenu"> 44 <ul> 45 <li><a href = "#">わかりやすい地図の</a></li> 46 <li><a href = "#">苗から始めるトマト作り</a></li> 47 <li><a href = "#">料理とスマホの便利な関係</a></li> 48 <li><a href = "#">バッテリーを長持ちさせる方法</a></li> 49 </ul> 50 </aside> 51 </div> 52</div> 53 54<div class = "box5"> 55 BOX5 56</div> 57 58</body> 59</html>
lang
1@charset "UTF-8"; 2 3body {font-family: 'メイリオ', 4 'Hiragino Kaku Gothic Pro', 'sans-serif'} 5 6.site h1 a { color:#000000; 7 text-decoration:none;} 8.site h1 { margin: 0; 9 font-size: 30; 10} 11/*ナビゲーション*/ 12 13.menu ul { 14 margin: 0; 15 padding: 0; 16 list-style: none; 17} 18.menu li a { 19 display: block; 20 padding: 5px; 21 color: #000000; 22 font-size: 14px; 23 text-decoration: none; 24} 25.menu il a:hover {background-color: #eeeeee} 26 27.menu ul:after { 28 content: ""; 29 display: block; 30 /*こいつをいれないと改行されずに続いてしまう*/ 31 clear:both; 32} 33 34.menu li { 35 float: left; 36 width: auto; 37} 38 39.kiji h1 { 40 margin-top: 0; 41 margin-bottom: 20px; 42 font-size: 36px; 43} 44.kiji p{ 45 margin-top:0; 46 margin-bottom: 20px; 47} 48 49/*サイドメニュー*/ 50 51.sidemenu ul{ 52 margin:0; 53 padding:0; 54 list-style: none; 55} 56.sidemenu li a:hover{ 57 background-color:#eeeeee; 58} 59.sidemenu h1{ 60 margin-top: 0; 61 margin-bottom: 10px; 62 border-bottom: dotted 2px #dddddd; 63 color: #666666; 64 font-size: 18; 65} 66 67@media(min-width: 768px) { 68 69 .box3{ 70 float :left; 71 width:70; 72 } 73 74 .box4{ 75 float:left; 76 width:30; 77 } 78} 79 80.boxA:after { 81 content:""; 82 display: block; 83 clear: both;} 84 85.box3{ 86 float :left; 87 width :70; 88} 89 90.box4{ 91 float:left; 92 width:30; 93} 94
回答2件
あなたの回答
tips
プレビュー




