HTML5&CSS3デザインブックという本でHTMLとCSSを勉強中うなのですが、書籍内にあるリストを横一列に並べるCSSを写経して書いたのですがうまく変更が適応されませんでした。私の確認した範囲ではほんの記述と全く同じにかけていると思います。
もしかして描き方が変わってしまったりしているのでしょうか。コードは以下のような形になっています.
lang
1<!DOCTYPE html> 2<html> 3<head> 4<meta name = "viewport" content = "width=device-width"> 5 6<link rel = "stylesheet" href = "grid-guide.css"> 7<link rel = "stylesheet" href = "style.css"> 8</head> 9 10<body> 11 12<div class = "box1"> 13<div class="site"> 14<h1><a href="#">TimeSwitch</a></h1> 15</div> 16</div> 17 18<div class = "box2"> 19 <nav class = "menu"> 20 <ul> 21 <li><a href = "#">トップ<a></li> 22 <li><a href = "#">雑貨<a></li> 23 <li><a href = "#">ガジェット<a></li> 24 <li><a href = "#">食べ物<a></li> 25 <li><a href = "#">お出かけ<a></li> 26 <li><a href = "#">お問い合わせ<a></li> 27 </ul> 28 </nav> 29</div> 30 31<div class = "boxA"> 32<div class = "box3"> 33BOX3 34</div> 35 36<div class = "box4"> 37BOX4 38</div> 39</div> 40 41<div class = "box5"> 42BOX5 43</div> 44 45</body> 46</html>
lang
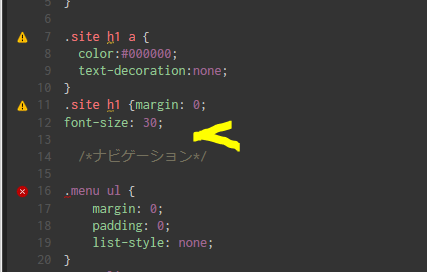
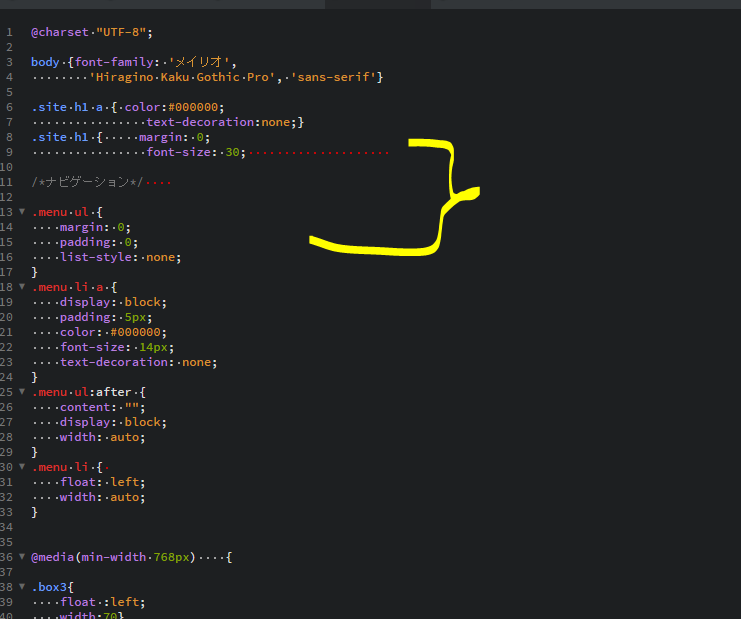
1@charset "UTF-8"; 2 3body {font-family: 'メイリオ', 4 'Hiragino Kaku Gothic Pro', 'sans-serif'} 5 6.site h1 a { color:#000000; 7 text-decoration:none;} 8.site h1 { margin: 0; 9 font-size: 30; 10 11/*ナビゲーション*/ 12 13.menu ul { 14 margin: 0; 15 padding: 0; 16 list-style: none; 17} 18.menu li a { 19 display: block; 20 padding: 5px; 21 color: #000000; 22 font-size: 14px; 23 text-decoration: none; 24} 25.menu ul:after { 26 content: ""; 27 display: block; 28 width: auto; 29} 30.menu li { 31 float: left; 32 width: auto; 33} 34 35 36@media(min-width 768px) { 37 38.box3{ 39 float :left; 40 width:70} 41 42.box4{ 43 float:left; 44 width:30;} 45} 46 47.boxA:after { 48 content:""; 49 display: block; 50 clear: both;} 51 52.box3{ 53 float :left; 54 width:70} 55 56.box4{ 57 float:left; 58 width:30;}
回答3件
あなたの回答
tips
プレビュー










バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/08/25 15:19
2018/08/25 15:22