前提
Vue.js を使用したアプリケーションです。
Vuetifyを使用しています。
実現したいこと
このようなUIを作成しています。
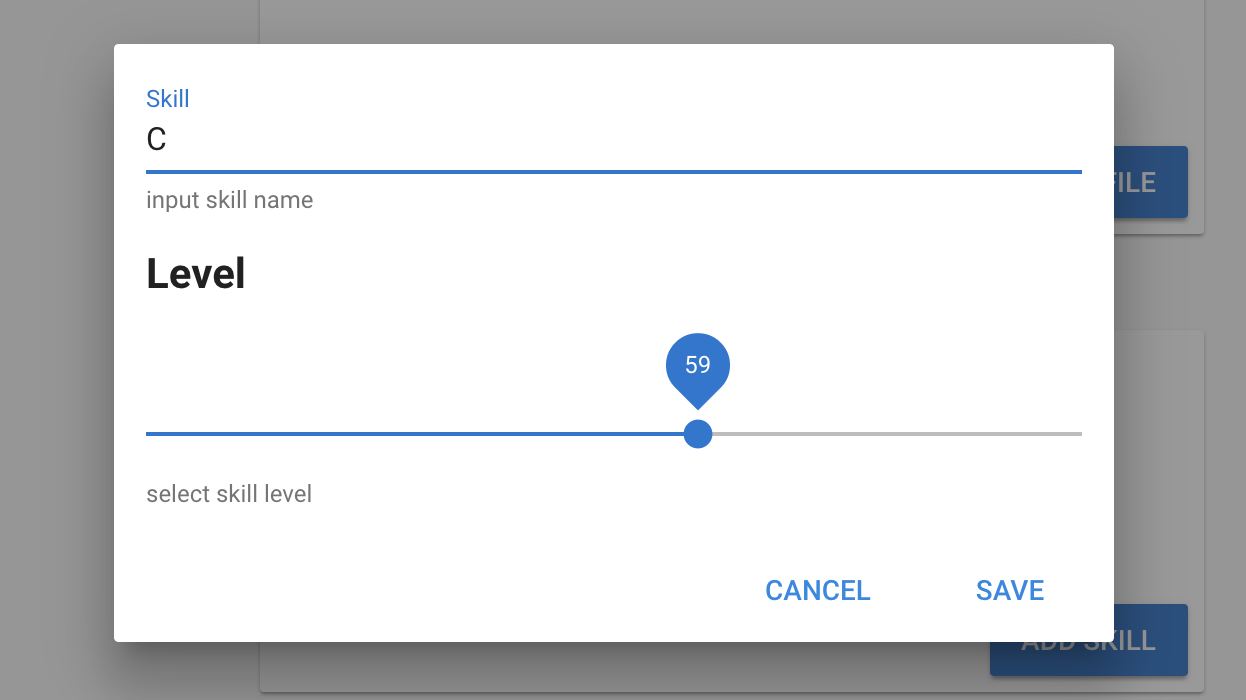
「ADD SKILL」ボタンにてダイアログ(下に該当ソース、ダイアログの画像を記載しております)が表示されます。
iOSやVueといったChipをタップした際にもダイアログを表示したい
のですが、やり方が思いつかずアドバイス頂ければと思っております。
Chipをタップしてダイアログを開く場合はダイアログに値を渡す必要があるのですが、それはpropsで対応すればいいのかなと思っています。
ソースコード
ダイアログを使用しているコンポーネント
<v-card class="mt-5"> <v-card-text> <h2 class="text-xs-left mb-4">Skill</h2> <div class="text-xs-left"> <v-chip color="primary" text-color="white">iOS</v-chip> <v-chip color="secondary" text-color="white">Swift</v-chip> <v-chip color="red" text-color="white">Vue</v-chip> <v-chip color="green" text-color="white">Python</v-chip> </div> </v-card-text> <!-- 編集 --> <v-card-actions> <v-spacer></v-spacer> <!-- ダイアログを開くためのコンポーネントです --> <app-edit-skill-dialog/> </v-card-actions> </v-card>
ダイアログのコンポーネント
<template> <v-dialog v-model="editSkillDialog" persistent max-width="500px"> <v-btn slot="activator" color="primary" dark>Add Skill</v-btn> <v-card> <v-card-text> <v-layout wrap> <v-flex xs12> <v-flex md-5> <v-text-field label="Skill" hint="input skill name" ></v-text-field> </v-flex> <h2 class="text-xs-left mt-3 mb-5">Level</h2> <v-slider always-dirty hint="select skill level" persistent-hint thumb-label="always" ></v-slider> </v-flex> </v-layout> </v-card-text> <v-card-actions> <v-spacer></v-spacer> <v-btn color="blue darken-1" flat @click.native="editSkillDialog = false">Cancel</v-btn> <v-btn color="blue darken-1" flat @click.native="editSkillDialog = false">Save</v-btn> </v-card-actions> </v-card> </v-dialog> </template> <script> export default { data () { return { editSkillDialog: false } }, computed: { }, watch: { }, methods: { } } </script>
ダイアログはこのようなものです。
回答1件
あなたの回答
tips
プレビュー