###実現したい事
HTMLでキャンバスを書いてその横にボタンを配置するとボタンのサイズによって無駄な余白が下に出来てしまうのですが、この余白をなくしたいです。方法が分かる方回答お願いします。
###HTML
HTML
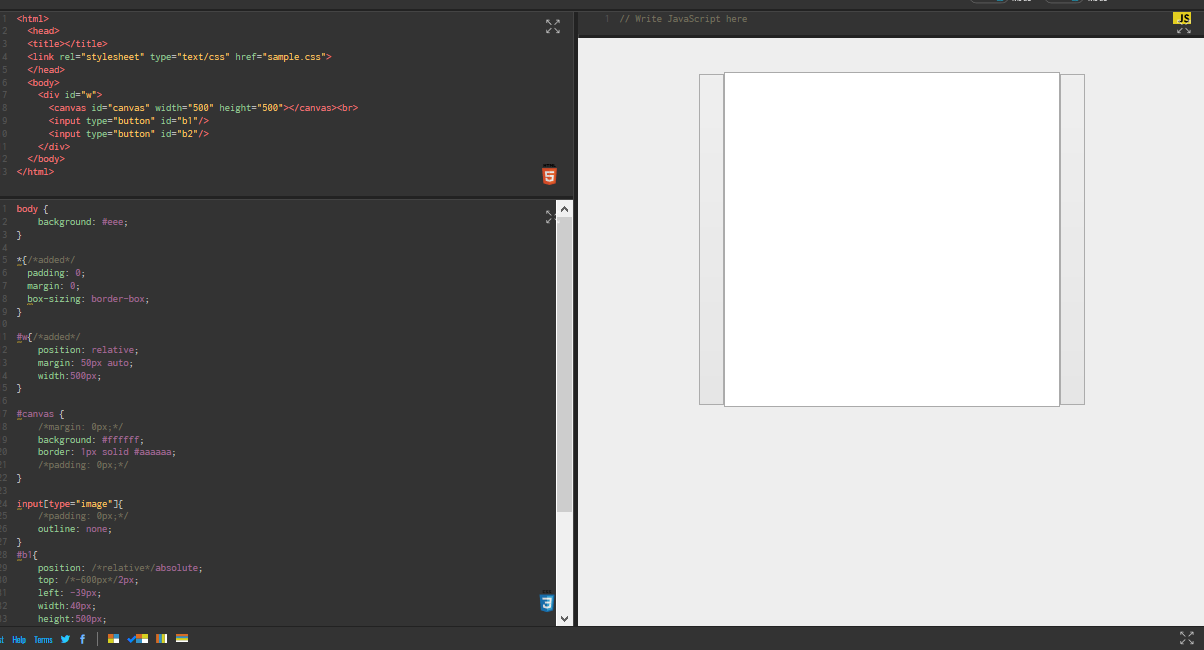
1<html> 2<head> 3<title></title> 4 5</head> 6 7<body> 8<link rel="stylesheet" type="text/css" href="sample.css"> 9<div style="margin-right:auto; margin-left:auto; width:500px"> 10<canvas id="canvas" width="500" height="500"></canvas><br> 11 12<input type="button" id="b1"/> 13<input type="button" id="b2"/> 14</div> 15</body> 16</html>
###CSS
CSS
1body { 2 background: #eee; 3} 4 5#canvas { 6 margin: 0px; 7 background: #ffffff; 8 border: 1px solid #aaaaaa; 9 padding:: 0px; 10} 11 12input[type="image"]{ 13 padding: 0px; 14 outline: none; 15} 16#b1{ 17 position: relative; 18 top:-600px; 19 left: -39px; 20 width:40px; 21 height:500px; 22 margin: 0px; 23} 24#b2{ 25 position: relative; 26 top: -600px; 27 left: 450px; 28 width:40px; 29 height:500px; 30 margin: 0px; 31}
###試したこと
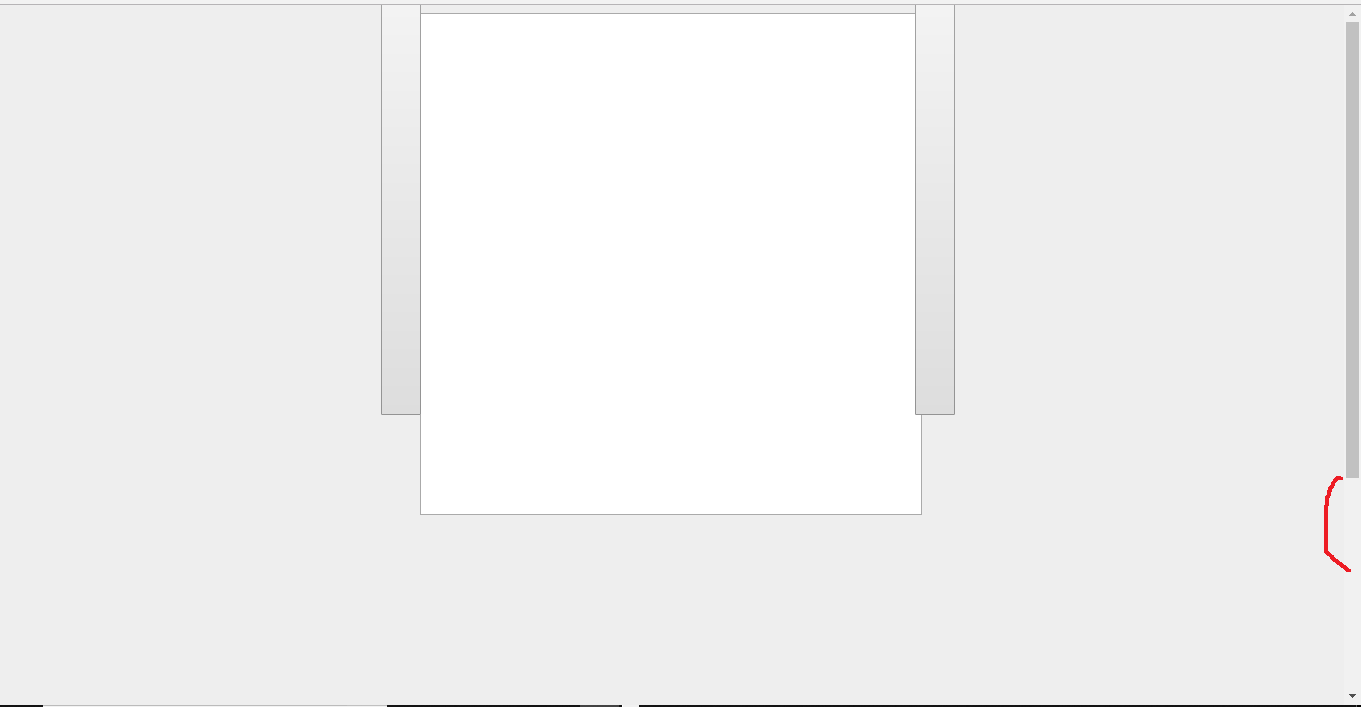
ボタンのheightを50pxとかにすると下に余白は無いんですが、500pxとかにすると下に余白が出来てしまいます。

余白というのは画像の赤線で示した部分の事です
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。