react-native-navigationを利用してページの移動を実装したいと思っています。

snack.expo上で実装の使用を試している時に
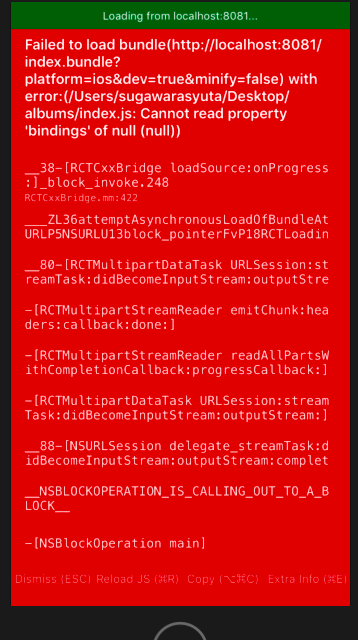
こちらのエラーが発生しました
発生している問題・エラーメッセージ
r.props.navigation.goBack is not defined.
該当のソースコード
import React, { Component } from 'react'; import {AppRegistry, FlatList, StyleSheet, Button, View, Text, TouchableHighlight } from 'react-native'; import { createStackNavigator } from 'react-navigation'; class HomeScreen extends React.Component { render() { return ( <View style={styles.container}> <FlatList data={[ {key: 'Devin'}, {key: 'Jackson'}, {key: 'James'}, {key: 'Joel'}, {key: 'John'}, {key: 'Jillian'}, {key: 'Jimmy'}, {key: 'Julie'}, ]} renderItem={({item}) => <TouchableHighlight onPress={() => this.props.navigation.navigate('Details')}> <View style={styles.temp}> <View style={{backgroundColor : 'yellow',width:100,height:100}}> <Text style={styles.item}>{item.key}</Text> </View> <View style={ {backgroundColor: 'skyblue',width:250,padding:5}}> <Text style={styles.item}>{item.key}</Text> </View> </View> </TouchableHighlight>} /> </View> )} } class DetailsScreen extends React.Component { render() { return ( <View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}> <Text>Details Screen</Text> <Button title="Go to Details... again" onPress={() => this.props.navigation.goBack()} /> </View> ); } } const RootStack = createStackNavigator( { Home: HomeScreen, Details: DetailsScreen, }, { initialRouteName: 'Home', } ); export default class App extends React.Component { render() { return <RootStack />; } } const styles = StyleSheet.create({ container: { flex: 1, paddingTop: 22, }, temp: { flex:2, margine:20, padding: 10, flexDirection: 'row' }, item: { padding: 10, fontSize: 18, height: 44, }, });
試したこと
グーグル上でエラーメッセージを調べたり
react-navigationの公式ホームページで
headerの実装方法を調べましたが
バグフィックスができません。。。
直し方をご存知の方、いらっしゃいましたら
お伺いしたいです。
navigation.navigateは機能してますか?
あなたの回答
tips
プレビュー




