X軸が日付で構成されたグラフを作る為に、
chartjsの折れ線グラフを使っています。
ソース
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>テスト折れ線グラフ</title> </head> <body> <canvas id="linechart" width="300" height="300"></canvas> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.1.4/Chart.min.js"></script> <script> var ctx = document.getElementById("linechart").getContext('2d'); var linechart = new Chart(ctx, { type: 'line', data: { labels: ["8/01", "8/2", "8/5", "8/6", "8/7", "8/8", "8/9", "8/11", "9/1"], datasets: [ { label: "出勤", borderColor: 'red', fill: false, data: [0, 4, 12, 23, 5, 21, 29, 22, 24], }, { label: "欠勤", borderColor: 'blue', fill: false, data: [0, 2, 1, 12, 3, 6, 21, 20, 12], }, ] }, options: { responsive: false, } }); </script> </body> </html>
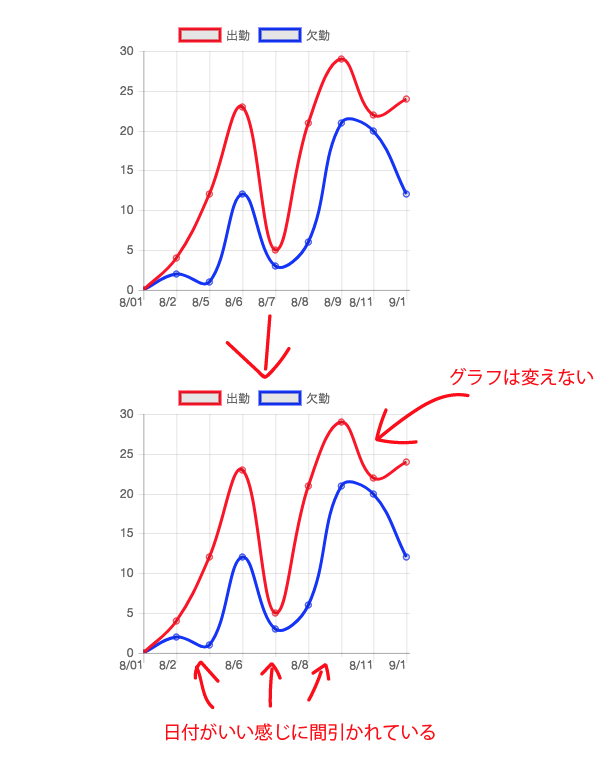
やりたい事。
x軸(日付)が増えていった際に、横の長さを変えずに、
いい塩梅で日付を間引きたい。
※折れ線のデータはそのまま
※365日でも綺麗に見せたい
試した事。
調べてみて、
以下のようなオプションを見つけた
tooltips: { callbacks: { title: function(items) { return items[0].index + ""; } } }
こちらは、僕の知識では理解できなかったので、
試してません。
type: "time", time: { displayFormat: 'DD/MM', unit: 'month' },
こちらは、なんとなくこうかなーって感じでやりましたが、
もちろん、実現できませんでした、、
ticks: { callback: function(value) {return ((value % 01) == 0)? value : ''}, },
こちらも、数値には効く事はわかったのですが、
日付には効かないのはわかるので、実現できず、、
とにかく、調べてみたのですが、
まぁ、jsの知識が乏しい為、
わかりませんでした。
どなたかお詳しい方、
アドバイス、解決策など頂けないでしょうか。
よろしくお願いします。






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/08/21 02:47