Android Studio3.1.3
Windows7 pro
にて初めてAndroidアプリを勉強してます。
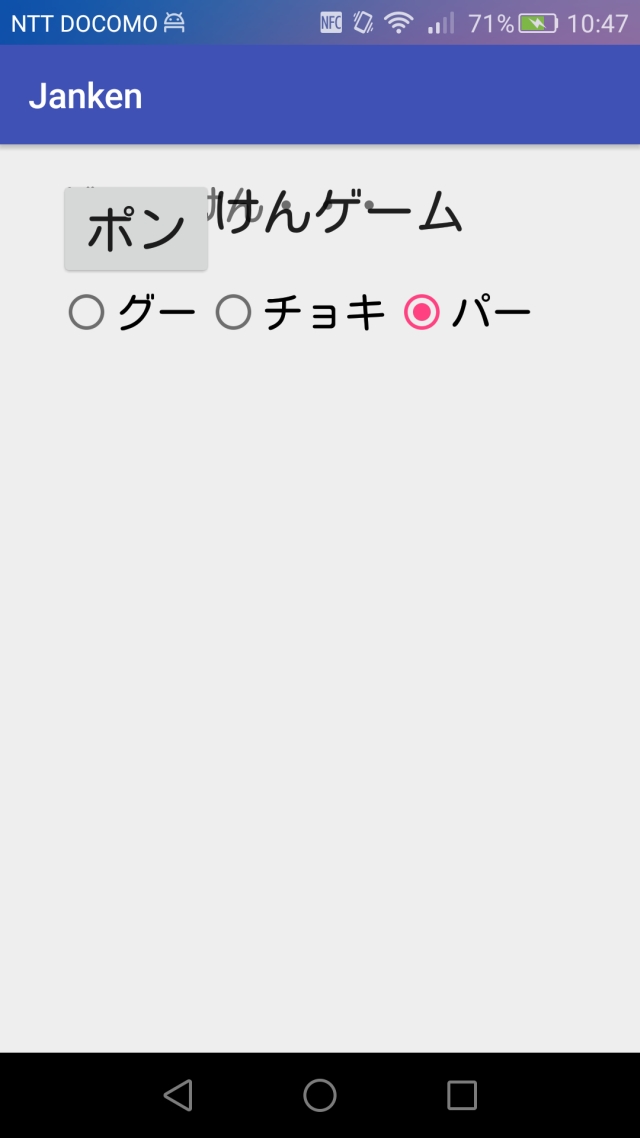
書籍の例題「じゃけんアプリ」を作成しましたが、タイトル(TextView)と、結果を表示する部分が重なってしまいます。
気になる点として、
dimen.xmlだけ書籍に一切解説がなく、サンプルコードもありませんでした。
なのでネットの情報を参考に作り配置しました。
書籍は、Android Studio2.1対応とあります
書籍の通りメッセージが表示されるよう配置したいです。
分かるかた宜しくお願い致します。
app\src\main\res\layout\activity_main.xml
xml
1<?xml version="1.0" encoding="utf-8"?> 2<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:paddingBottom="@dimen/activity_vertical_margin" 8 android:paddingLeft="@dimen/activity_horizontal_margin" 9 android:paddingRight="@dimen/activity_horizontal_margin" 10 android:paddingTop="@dimen/activity_vertical_margin" 11 tools:context=".MainActivity"> 12 13 <TextView 14 android:layout_width="wrap_content" 15 android:layout_height="wrap_content" 16 android:text="@string/title_janken" 17 android:textAppearance="@android:style/TextAppearance.Large" 18 android:id="@+id/titleTextView" /> 19 20 21 <Button 22 android:layout_width="wrap_content" 23 android:layout_height="wrap_content" 24 android:text="@string/button_showsign" 25 android:id="@+id/showResultButton" 26 android:layout_centerVertical="true" 27 android:layout_centerHorizontal="true" 28 android:textAppearance="@android:style/TextAppearance.Large" 29 android:nestedScrollingEnabled="false" 30 android:onClick="onDuel" /> 31 32 <RadioGroup 33 android:layout_width="wrap_content" 34 android:layout_height="wrap_content" 35 app:layout_constraintBottom_toBottomOf="parent" 36 app:layout_constraintTop_toTopOf="parent" 37 tools:layout_editor_absoluteX="137dp" /> 38 39 <RadioGroup 40 android:layout_width="match_parent" 41 android:layout_height="match_parent" 42 android:layout_above="@+id/resultTextView" 43 android:layout_centerHorizontal="true" 44 android:layout_marginTop="60dp" 45 android:layout_marginBottom="100dp" 46 android:orientation="horizontal" 47 android:id="@+id/gooChokiPaaGroup"> 48 49 <RadioButton 50 android:layout_width="wrap_content" 51 android:layout_height="wrap_content" 52 android:text="@string/goo" 53 android:id="@+id/radioGoo" 54 android:textAppearance="@android:style/TextAppearance.Medium" 55 android:layout_marginRight="4dp" /> 56 57 <RadioButton 58 android:layout_width="wrap_content" 59 android:layout_height="wrap_content" 60 android:text="@string/choki" 61 android:id="@+id/radioChoki" 62 android:textAppearance="@android:style/TextAppearance.Medium" 63 android:layout_marginRight="4dp" /> 64 65 <RadioButton 66 android:layout_width="wrap_content" 67 android:layout_height="wrap_content" 68 android:text="@string/paa" 69 android:id="@+id/radioPaa" 70 android:textAppearance="@android:style/TextAppearance.Medium"/> 71 </RadioGroup> 72 73 <TextView 74 android:layout_width="wrap_content" 75 android:layout_height="wrap_content" 76 android:textAppearance="?android:attr/textAppearanceMedium" 77 android:text="@string/start_janken" 78 android:id="@+id/resultTextView" 79 android:layout_above="@+id/showResultButton" 80 android:layout_centerHorizontal="true" 81 android:layout_marginBottom="20dp" /> 82 83</android.support.constraint.ConstraintLayout>
app\src\main\res\values\dimen.xml
xml
1<?xml version="1.0" encoding="utf-8"?> 2<resources> 3 <dimen name="activity_horizontal_margin">25sp</dimen> 4 <dimen name="activity_vertical_margin">14sp</dimen> 5 6</resources>
app\src\main\res\values\strings.xml
xml
1<resources> 2 <string name="app_name">Janken</string> 3 <string name="title_janken">じゃんけんゲーム</string> 4 <string name="button_showsign">ポン</string> 5 6 <string name="goo">グー</string> 7 <string name="choki">チョキ</string> 8 <string name="paa">パー</string> 9 <string name="start_janken">じゃんけん・・・</string> 10</resources> 11
app\src\main\java\com\example\administrator\janken\MainActivity.java
java
1package com.example.administrator.janken; 2 3import android.support.v7.app.AppCompatActivity; 4import android.os.Bundle; 5import android.view.View; 6import android.widget.Toast; 7import android.widget.RadioButton; 8import android.widget.TextView; 9import android.widget.Toast; 10 11public class MainActivity extends AppCompatActivity { 12 13 private RadioButton radioGoo; 14 private RadioButton radioChoki; 15 private RadioButton radioPaa; 16 17 private TextView resultTextView; 18 19 @Override 20 protected void onCreate(Bundle savedInstanceState) { 21 super.onCreate(savedInstanceState); 22 setContentView(R.layout.activity_main); 23 24 radioGoo = (RadioButton)findViewById(R.id.radioGoo); 25 radioChoki = (RadioButton)findViewById(R.id.radioChoki); 26 radioPaa =(RadioButton)findViewById(R.id.radioPaa); 27 resultTextView =(TextView) findViewById(R.id.resultTextView); 28 } 29 30 public void onDuel(View view){ 31 String resultString = "残念でした"; 32 33 if(radioGoo.isChecked()){ 34 resultString = "引き分け"; 35 }else if(radioPaa.isChecked()){ 36 resultString = "You Win!"; 37 } 38 39 resultTextView.setText(resultString); 40 Toast.makeText(this, "私はグーです", Toast.LENGTH_SHORT).show(); 41 } 42} 43
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。