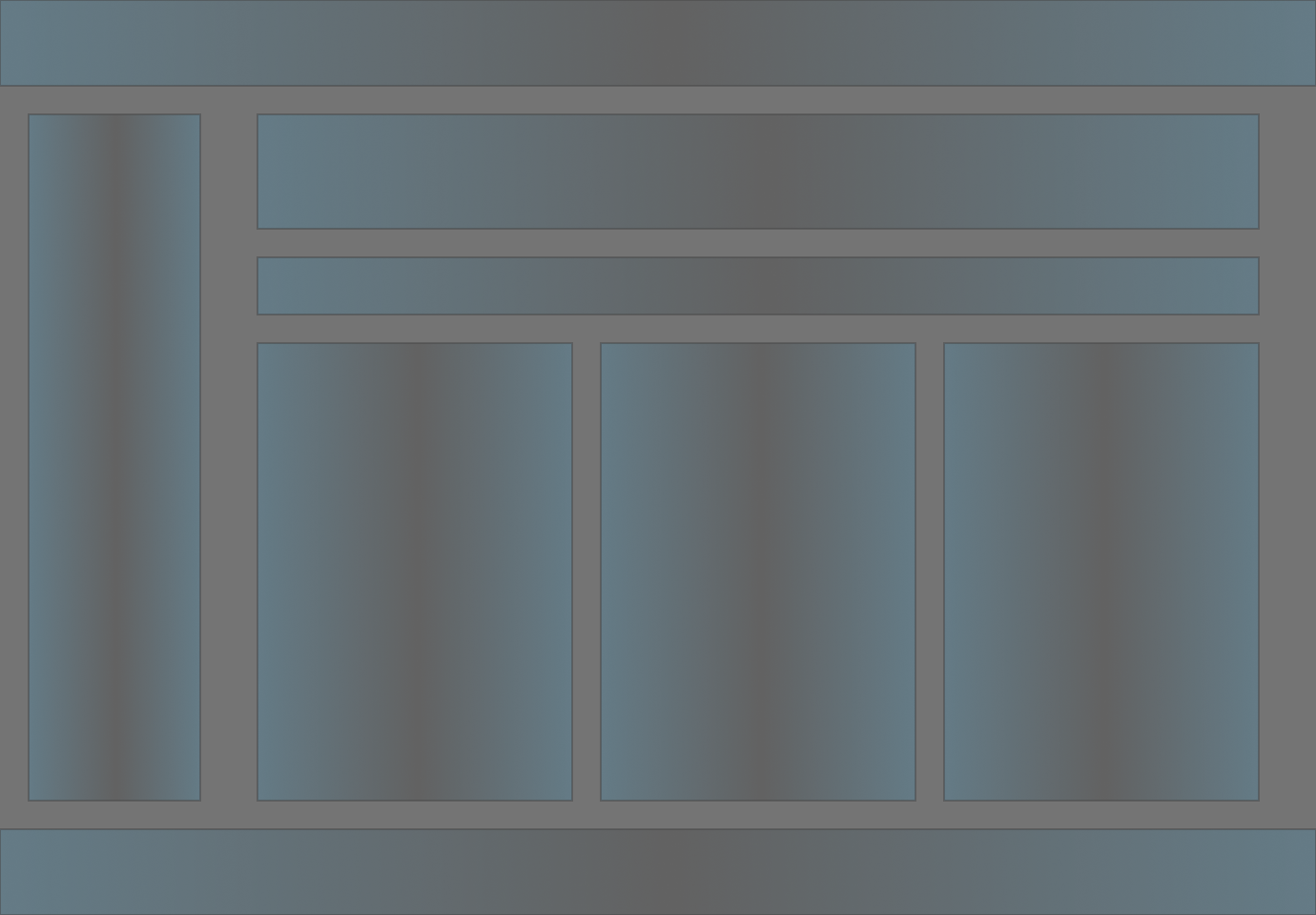
CSSのグリッドレイアウトを用いてレイアウトを記述しているのですが、最下部のアイテムの横幅が最大(画面いっぱい)まで表示されません。
想定通りに表示するにはどのように修正すればよいでしょうか。
lang
1/* CSSのグリッドレイアウト記述部分 */ 2.container { 3 display: grid; 4 grid-column-gap: 60px; 5 grid-row-gap: 30px; 6 grid-template-columns: 240px auto auto auto; 7 grid-template-rows: 90px 165px 60px 525px 90px; 8} 9 10.box1 { 11 background-image: linear-gradient(to right, #607D8BC7, #5D5D5DC7, #607D8BC7); 12 border: solid 1px #6495ed; 13 border-radius: 5px; 14 padding: 15px; 15 font-size: 15px; 16 grid-column: 1 / 5; 17} 18 19.box2 { 20 background-image: linear-gradient(to right, #607D8BC7, #5D5D5DC7, #607D8BC7); 21 border: solid 1px #6495ed; 22 border-radius: 5px; 23 padding: 15px; 24 margin-left: 15px; 25 font-size: 15px; 26 grid-row: 2 / 5; 27} 28 29.box3 { 30 background-image: linear-gradient(to right, #607D8BC7, #5D5D5DC7, #607D8BC7); 31 border: solid 1px #6495ed; 32 border-radius: 5px; 33 padding: 15px; 34 margin-right: 60px; 35 font-size: 15px; 36 grid-column: 2 / 5; 37} 38 39.box4 { 40 background-image: linear-gradient(to right, #607D8BC7, #5D5D5DC7, #607D8BC7); 41 border: solid 1px #6495ed; 42 border-radius: 5px; 43 padding: 15px; 44 margin-right: 60px; 45 font-size: 15px; 46 grid-column: 2 / 5; 47} 48 49.box5 { 50 background-image: linear-gradient(to right, #607D8BC7, #5D5D5DC7, #607D8BC7); 51 border: solid 1px #6495ed; 52 border-radius: 5px; 53 padding: 15px; 54 font-size: 15px; 55} 56 57.box6 { 58 background-image: linear-gradient(to right, #607D8BC7, #5D5D5DC7, #607D8BC7); 59 border: solid 1px #6495ed; 60 border-radius: 5px; 61 padding: 15px; 62 font-size: 15px; 63} 64 65.box7 { 66 background-image: linear-gradient(to right, #607D8BC7, #5D5D5DC7, #607D8BC7); 67 border: solid 1px #6495ed; 68 border-radius: 5px; 69 padding: 15px; 70 margin-right: 60px; 71 font-size: 15px; 72} 73 74/* ---最下部のアイテム--- */ 75.box8 { 76 background-image: linear-gradient(to right, #607D8BC7, #5D5D5DC7, #607D8BC7); 77 border: solid 1px #6495ed; 78 border-radius: 5px; 79 padding: 15px; 80 font-size: 15px; 81 grid-column: 1 / 5; 82/*---ここまで 83}
lang
1<!-- HTMLのグリッドレイアウト適用部分 --> 2<div class="container"> 3 <div class="box1">box1</div> 4 <div class="box2">box2</div> 5 <div class="box3">box3</div> 6 <div class="box4">box4</div> 7 <div class="box5">box5</div> 8 <div class="box6">box6</div> 9 <div class="box7">box7</div> 10 <div class="box7">box8</div> 11</div>
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。