文字の高さ(大きさ)が,閲覧者の環境設定によって変わってくることはmaisumakunさんが説明してくださった通りです.
もちろん,ある程度は使用するフォントの種類やサイズを指定できますし,閲覧者のコンピュータ上に任意のフォントがなければ,随時インストールさせる,ということもできますが,常にそれで上手くできるとは限りません.
そのため,文章が主な内包要素となる場合,サイズ指定をemやremなどの単位を使って行うことがあります.
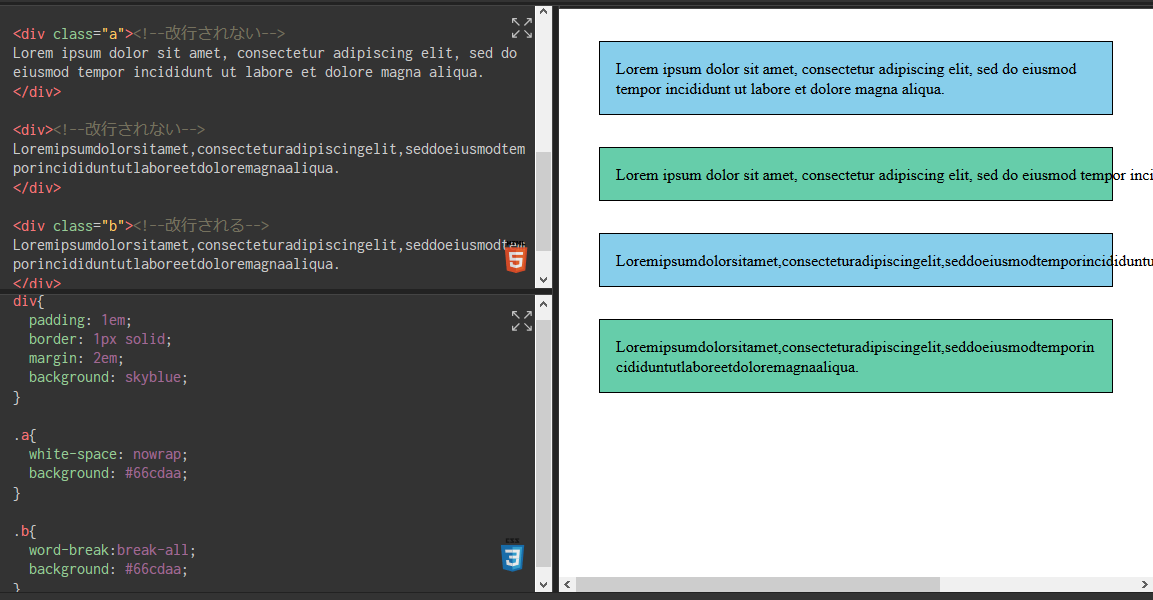
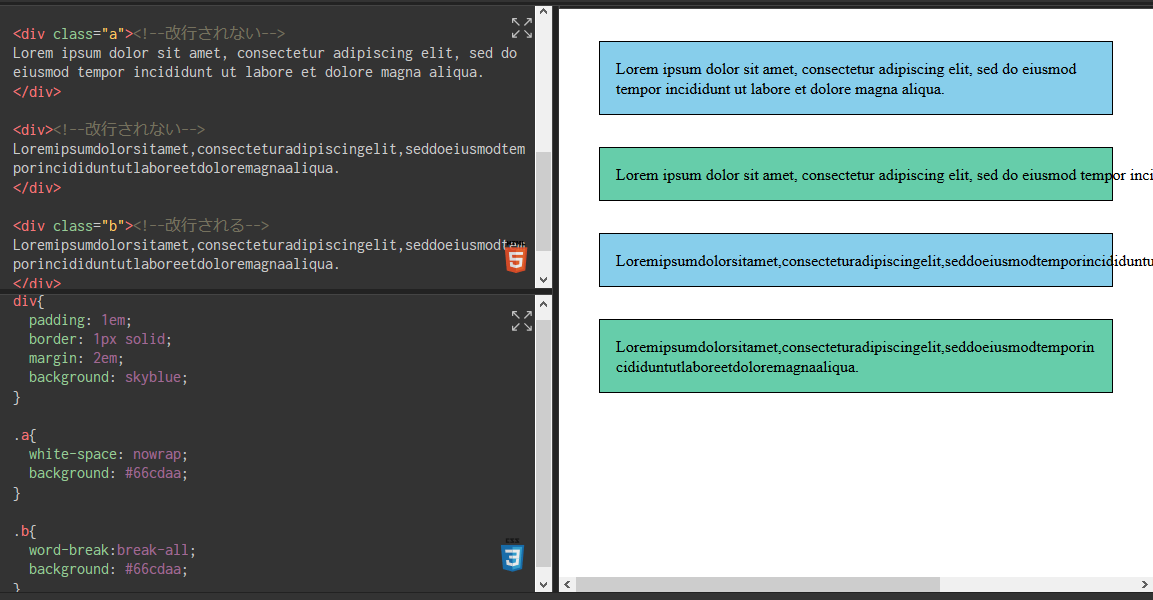
また,改行の仕方もCSSで色々指定できます.以下に例を示しておきます

html
1<div><!--勝手に改行される-->
2Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
3</div>
4
5<div class="a"><!--改行されない-->
6Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
7</div>
8
9<div><!--改行されない-->
10Loremipsumdolorsitamet,consecteturadipiscingelit,seddoeiusmodtemporincididuntutlaboreetdoloremagnaaliqua.
11</div>
12
13<div class="b"><!--改行される-->
14Loremipsumdolorsitamet,consecteturadipiscingelit,seddoeiusmodtemporincididuntutlaboreetdoloremagnaaliqua.
15</div>
css
1div{
2 padding: 1em;
3 border: 1px solid;
4 margin: 2em;
5 background: skyblue;
6}
7
8.a{
9 white-space: nowrap;
10 background: #66cdaa;
11}
12
13.b{
14 word-break:break-all;
15 background: #66cdaa;
16}
他にも改行関連の話題がありますので,参考リンクを貼っておきます
フォント関連の問題は,単純と言えば単純ですが,センスが光る部分でもあるので,色々調べてみると面白いと思います






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。