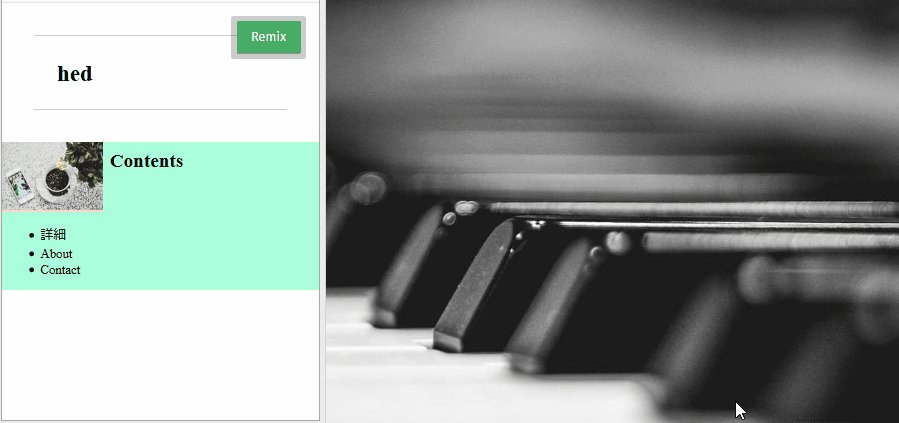
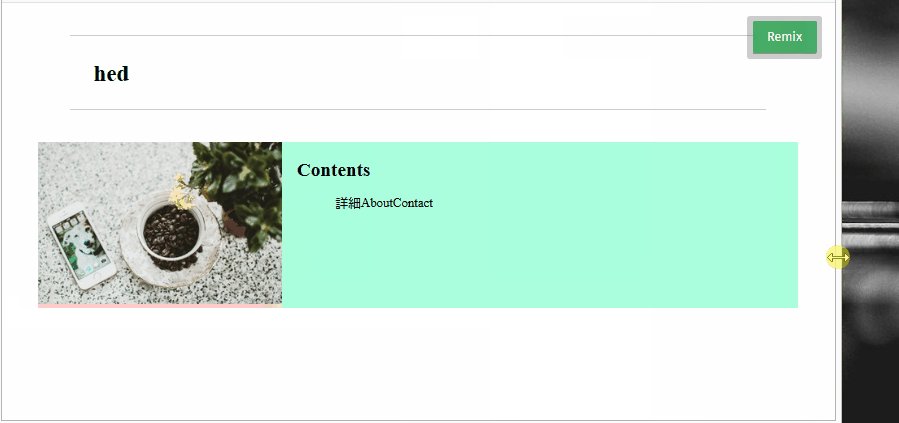
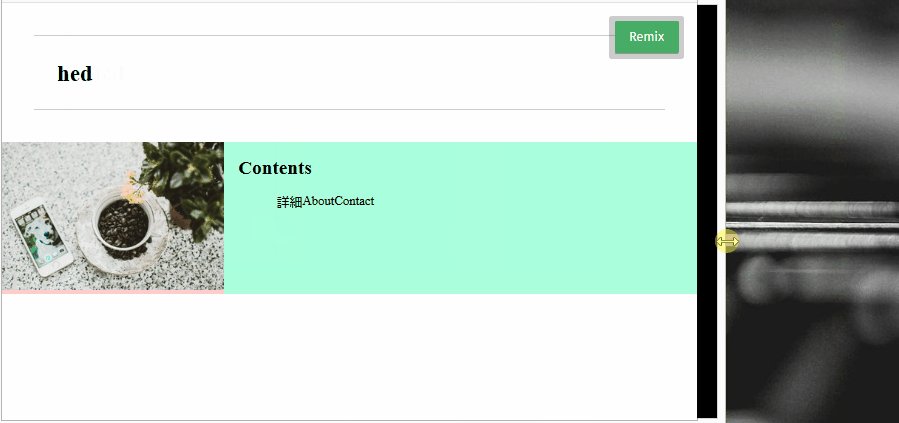
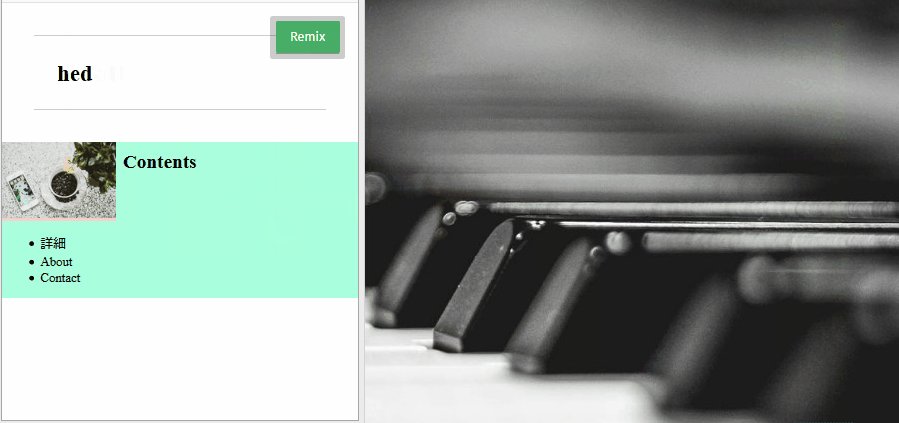
下記画像みたいに作りたいのですが、同じタグを共有して下記レイアウトにするにはどうすればいいかわかりません。
※display: none;などでけして同じ内容を作るなどは極力避けたいです。

<main> <h1>hed</h1> <div class="flexbox"> <div class="summaryBox"> <figure> <img src="images/abc.jpg" alt=""> </figure> </div> <section class="list"> <h2>Contents</h2> <ul> <li>詳細</li> <li>About</li> <li>Contact</li> </ul> </section> </div> <div class="flexbox"> <section class="speclist"> <h2>Contents</h2> <ul> <li>詳細</li> <li>About</li> <li>Contact</li> </ul> </section> </div> </main>
main{ width:100%; max-width:950px; margin: auto; } h1{ margin: 2.5rem; padding: 1.8rem; font-size: 1.8rem; font-weight: bold; border-top: 0.1rem solid #CCC; border-bottom: 0.1rem solid #CCC; text-align: justify; text-justify: inter-ideograph; } .flexbox { display: -webkit-flex; display: flex; flex-wrap: nowrap; } .summaryBox { flex:1; background: #fcc; } .summaryBox img{ width:100%; } .list { flex: 2; background: #afd; } .speclist, .list { padding: 2%; } /* PC(640px以上に適用) */ /* 640px以上*/ @media screen and (min-width:640px) { .flexbox { display: -webkit-flex; display: flex; flex-wrap: wrap; } .summaryBox { flex:1; } .summaryBox img{ width:100%; } .list ul{ flex-basis: 300px; } .list{ flex:2; } .list ul{ display: flex; } .speclist{ width: 100%; background: aliceblue; } }
回答2件
あなたの回答
tips
プレビュー