前提・実現したいこと
railsを使用してtwitterのクローンのようなサイトを作成しております。
その中で投稿一覧を表示するページを作成したのですが、
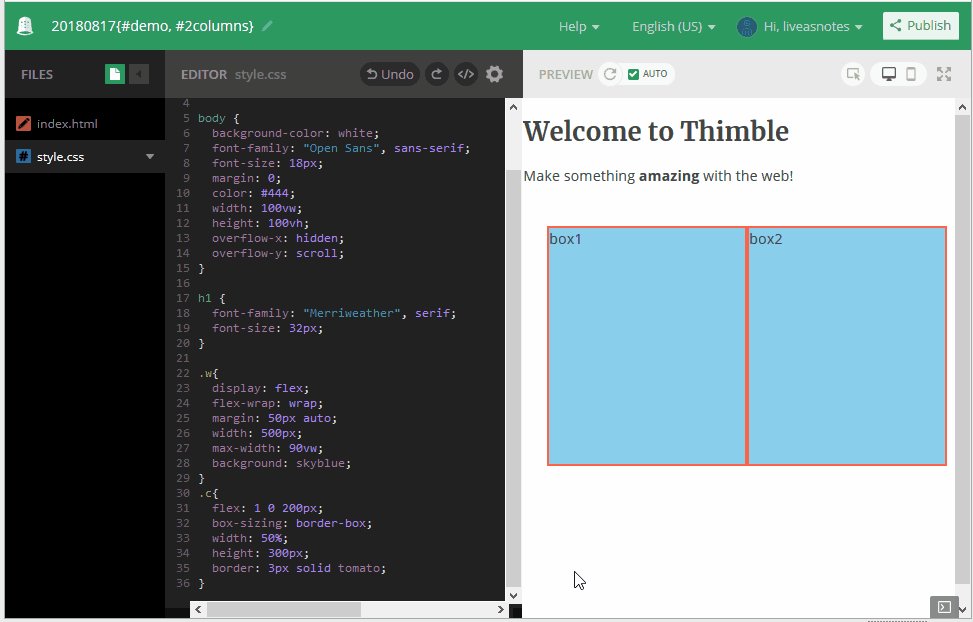
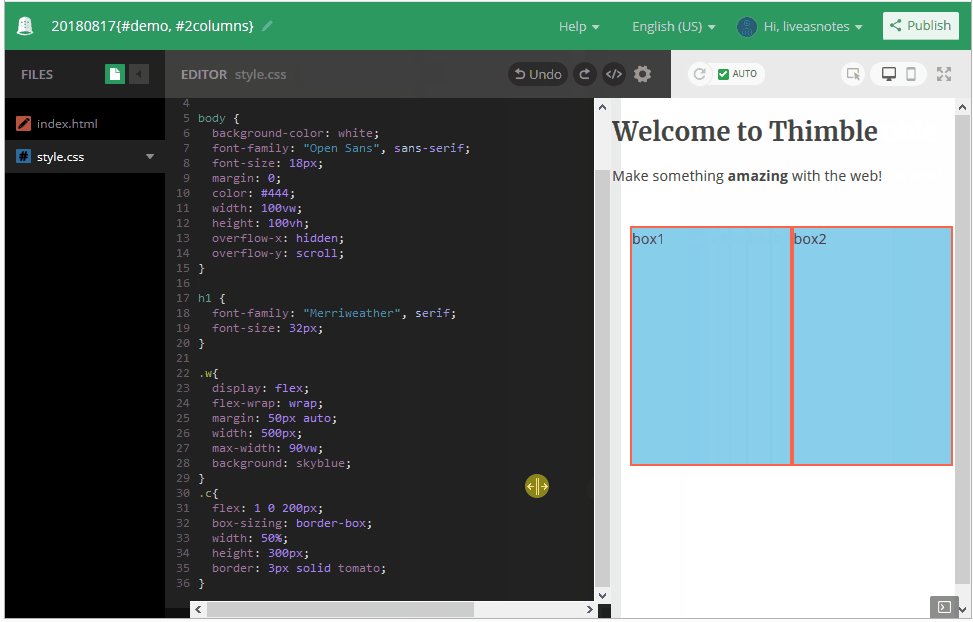
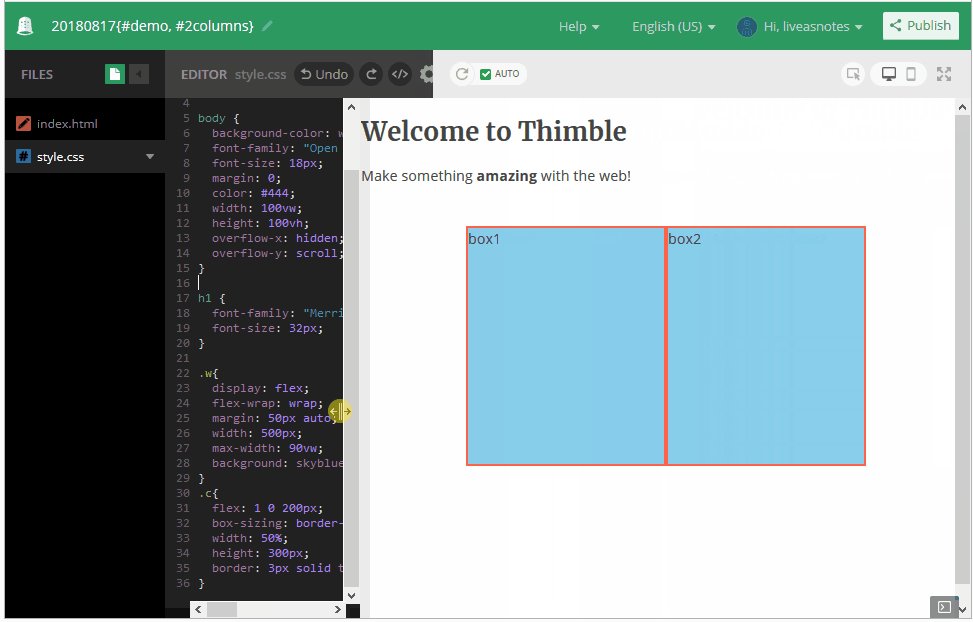
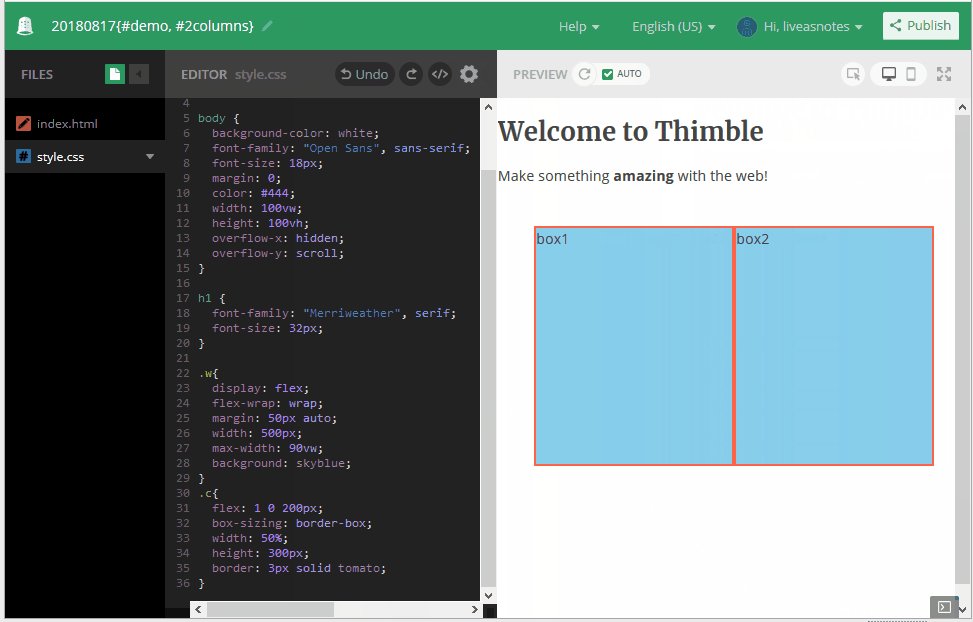
PCの時に2カラム、スマホの時は1カラムという表示にしたい。
index.html.erb(投稿一覧画面)
<div class="main posts-index row"> <div class="container col-md-6 "> <% @posts.each do |post| %> <div class="posts-index-item"> <%= link_to(post.content, "/posts/#{post.id}") %> </div> <% end %> </div>
posts.scss
.posts-index-item { padding: 20px 30px; background-color: white; overflow: hidden; box-shadow: 0 2px 6px #c1ced7; width:70%; } .post-left img { width: 50px; height: 50px; border-radius: 40%; box-shadow: 0 2px 6px #c1ced7; object-fit: cover; } .post-user-name a { font-weight: 600; } .post-user-name a:hover { color: #3ecdc6; } .post-left { float: left; width: 10%; } .post-right { float: left; width: 90%; padding-left: 25px; text-align: left; } .posts-show form { display: inline; } .posts-show-item { padding: 30px; background-color: white; box-shadow: 0 2px 6px #c1ced7; overflow: hidden; } .posts-show-item img { width: 60px; height: 60px; border-radius: 40%; box-shadow: 0 2px 6px #c1ced7; vertical-align: middle; object-fit: cover; } .posts-show-item .post-user-name a { vertical-align: middle; font-size: 24px; margin-left: 15px; } .posts-show-item p { font-size: 24px; margin: 20px 0; } .post-time { color: #8899a6; margin-bottom: 10px; } .post-menus { float: right; } .post-menus a, .post-menus input { color: #8899a6; text-decoration: underline; font-size: 14px; } .posts-new textarea { font-size: 20px; padding: 10px; min-height: 140px; border: 1px solid rgb(216, 218, 223); resize: none; } .posts-new textarea::-webkit-input-placeholder { font-size: 24px; opacity: 0.5; }
###home.scss
* { box-sizing: border-box; } html { font: 100%/1.5 'Avenir Next', 'Hiragino Sans', sans-serif; line-height: 1.7; letter-spacing: 1px; } ul, li { list-style-type: none; padding: 0; margin: 0; } a { text-decoration: none; color: #2d3133; font-size: 14px; } h1, h2, h3, h4, h5, h6, p { margin: 0; } input { background-color: transparent; outline-width: 0; } form input[type="submit"] { border: none; cursor: pointer; } body { color: #2d3133; background-color: #3ecdc6; margin: 0; min-height: 1vh; } .main { position: absolute; top: 64px; width: 100%; height: auto; min-height: 100%; background-color: #f5f8fa; } .container { max-width: 600px; margin: 60px auto; padding-left: 15px; padding-right: 15px; clear: both; } header { height: 64px; position: absolute; z-index: 1; width: 100%; } .header-logo { float: left; padding-left: 20px; color: white; font-size: 22px; line-height: 64px; } .header-logo a{ color: white; font-size: 22px; } .header-menus { float: right; padding-right: 20px; } .header-menus li { float: left; line-height: 64px; font-size: 13px; color: white; padding-left: 15px; } .header-menus a { float: left; font-size: 13px; color: white; } .header-menus .fa { padding-right: 5px; } .header-menus input[type="submit"] { padding: 0 20px; float: left; line-height: 64px; color: white; margin: 0; font-size: 13px; } .top-main { padding: 200px 0 100px; text-align: center; position: absolute; top: 0; width: 100%; height: auto; min-height: 100%; color: white; background-color: #3ecdc6; background-repeat: no-repeat; background-position: center 50%; background-size: cover; background-image:url("../top.png"); } .top-message { position: relative; } .top-main h2 { font-size: 70px; font-weight: 500; line-height: 1.3; -webkit-font-smoothing: antialiased; margin-bottom: 20px; color:gold; font-weight:bold; } .top-main p { font-size: 24px; color:gold; font-weight:bold; } .about-main { padding: 180px 8% 0; color: white; } .about-main h2 { font-size: 64px; font-weight: 500; line-height: 1.4; } .about-main p { font-weight: 200; font-size: 20px; } .about-img { width: 84%; } .form { max-width: 600px; margin: 0 auto; background-color: white; box-shadow: 0 2px 6px #c1ced7; } .form-heading { font-weight: 300; margin: 60px 0 20px; font-size: 48px; color: #bcc8d4; } .form-body { padding: 30px; } .form-error { color: #ff4d75; } .form input { width: 100%; border: 1px solid #d8dadf; padding: 10px; color: #57575f; font-size: 16px; letter-spacing: 2px; border-radius: 2px; } .form textarea { width: 100%; min-height: 110px; font-size: 16px; letter-spacing: 2px; } .form input[type="submit"] { background-color: #3ecdc6; color: white; cursor: pointer; font-weight: 300; width: 120px; border-radius: 2px; margin-top: 8px; margin-bottom: 0; float: right; } .form-body:after { content: ''; display: table; clear: both; }
試したこと
col-md-6と書きましたがうまくいかないです。
よろしくお願いします。
回答3件
あなたの回答
tips
プレビュー