HTMLにてwebページを作成中です。
その際に要素と要素の間にdiv要素を入れ込み、そのdiv要素の間の高さを常にぴったりとハマる様に設定したいと思っているのですが、調べても中々分からなかったので質問させていただきました。
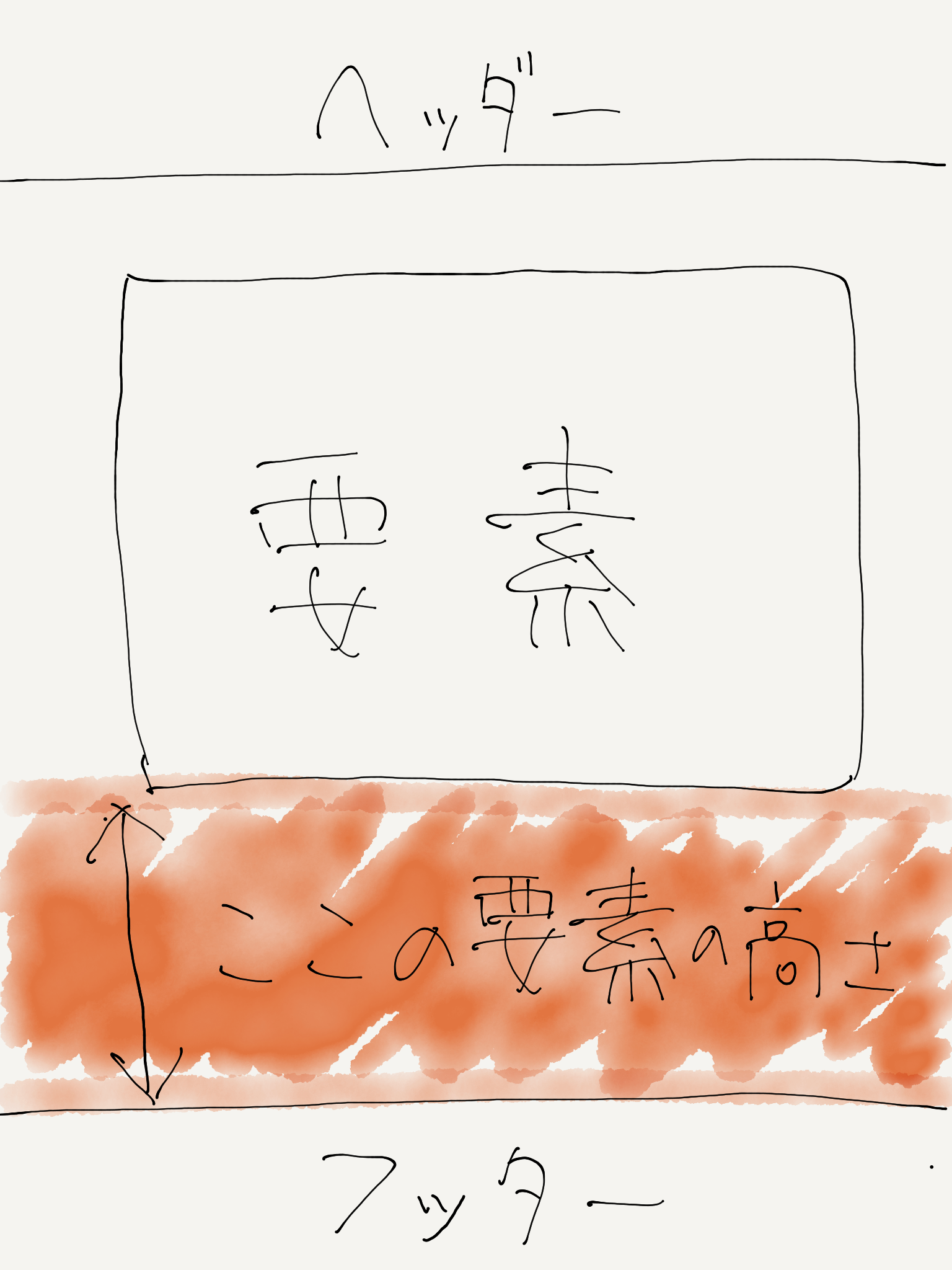
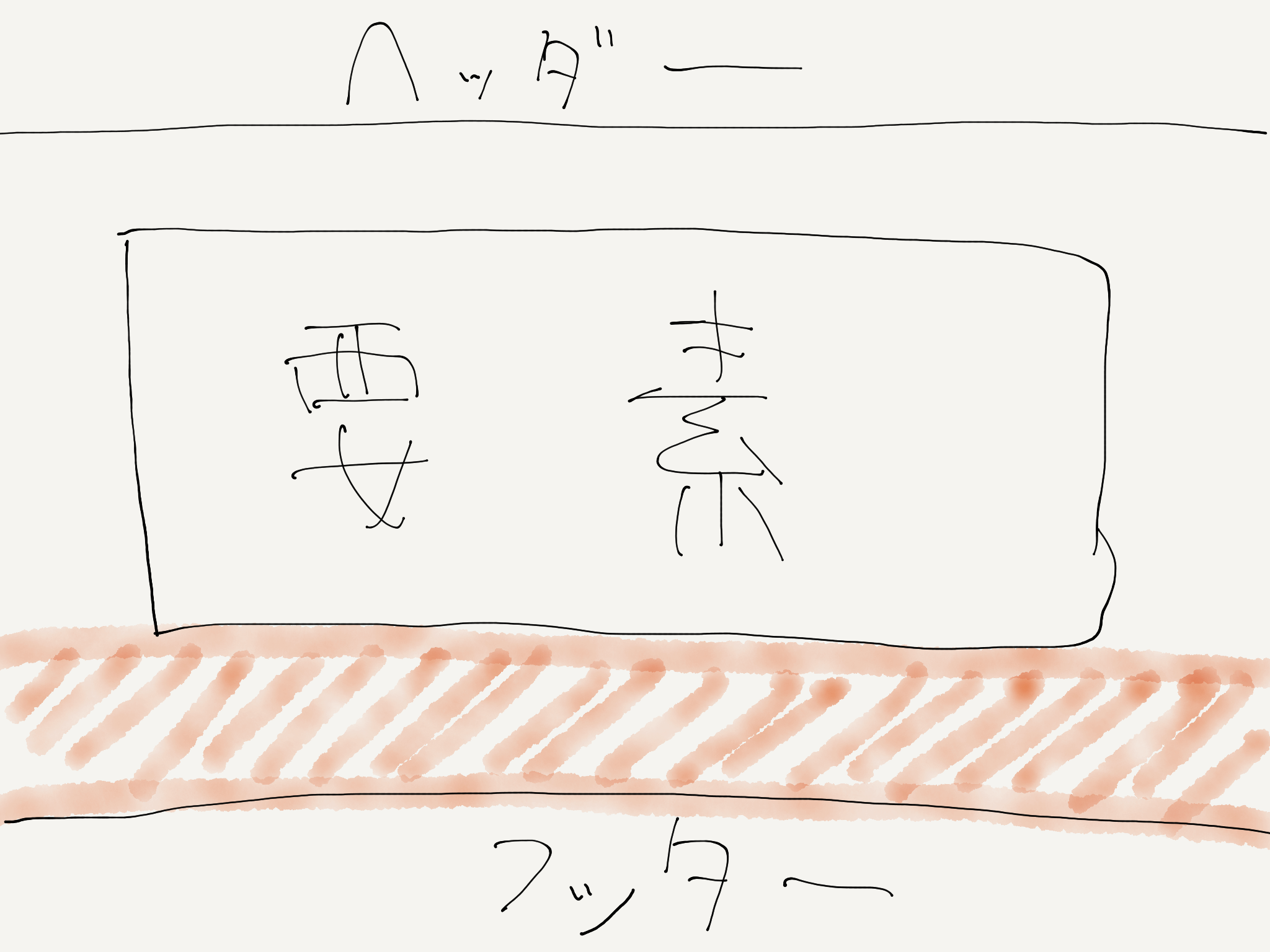
状況の説明が下手なので図を書かせていただきました。

こちらはタブレットでwebページを表示した時の様子です。
赤色で塗っている要素の高さを常にぴったり間に収めたいです。
メディアクエリを利用してレスポンシブデザインにしているので、デスクトップやスマートフォンで表示した際、この赤色の部分の高さは変わってしまいます。
この赤い部分を自動的にぴったりとハマる様にするにはどうすれば良いでしょうか。
ご回答よろしくお願いします。
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。