Bootstrapの勉強をしています。
HTML,PHPなど、全て初心者です。
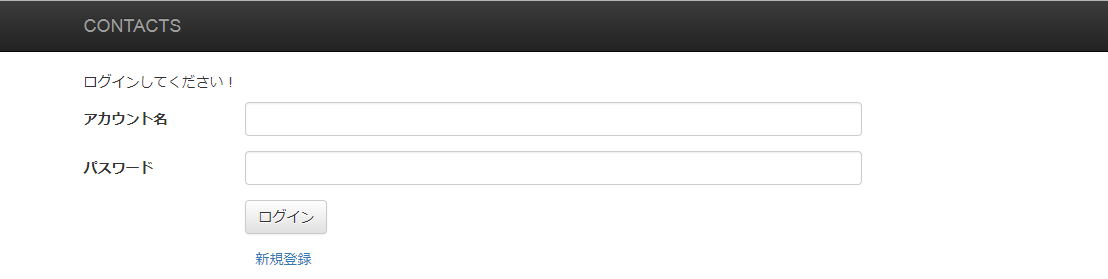
以下の結果を得たのですが、
「ログインしてください!」のPタグのところが、アンバランスで不自然です。
CSSを駆使すればいいデザインになると思いますが、
Bootstrap だけで、簡単に、見た目のよいデザインにはできると期待しています。
そこで、以下の2点を質問させてください。
①ラベルのアカウント名と書体を合わせるのはどうすればいいですか?
②ラベルのアカウント名に、頭の位置を合わせるのはどうすればいいですか?
よろしくお願いします。
Bootstrapのバージョンですが、
見よう見まねで以下の様に記載していますので、3.3.7だと思います。
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
また、別の質問ですが、
ここにコードを書く時に、行数表示はできないのでしょうか?
よろしくお願いします。
<body> <nav class="navbar navbar-inverse navbar-static-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="/">CONTACTS</a> </div> </nav> <header> <p> ログインしてください!</p> </header> <form class="form-horizontal"> <!-- form-groupが1行(row)を表す --> <div class="form-group"> <label class="col-xs-2 control-label">アカウント名</label> <div class="col-xs-8"> <input type="text" class="form-control" name="account_name"> </div> </div> <!-- 1行 --> <div class="form-group"> <label class="col-xs-2 control-label">パスワード</label> <div class="col-xs-8"> <input type="text" class="form-control" name="pass"> </div> </div> <!-- 1行 --> <div class="form-group"> <div class="col-xs-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">ログイン</button> </div> </div> </form> <a href="signin.html" class="col-xs-offset-2 col-xs-2" >新規登録</a> </body>
回答2件
あなたの回答
tips
プレビュー