JavaScript見習いなので、まだ分からない事だらけです。できるだけ詳しく教えて頂けると嬉しいです!!!
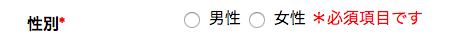
下の写真のように、ラジオボタンで、性別をチェックする仕様を作りたいです。

でも、以下のjsコードだと、赤文字エラーの「*必須項目です」が出ません。
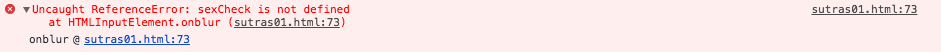
デベロッパツールのコンソールには

というエラー文が出ます。
どなたか教えて下さい、よろしくお願いします!!!
JavaScript
1const sexCheck = function(){ 2 if( ($("#man").get(0).checked == false) && ($("#woman").get(0).checked==false ) ){ 3 $("#sexError").show(); 4 return false; 5 }else{ 6 $("#sexError").fadeOut(); 7 return true; 8 } 9} 10
HTML
1 <tr> 2 <th>性別<span style="color:red;">*</span></th> 3 <td> 4 <input type="radio" name="sex" id="man" onblur="sexCheck()" > <label for="man">男性</label> 5 <input type="radio" name="sex" id="woman" onblur="sexCheck()" > <label for="woman">女性</label> 6 <span id="sexError">*必須項目です</span> 7 </td> 8 </tr> 9
CSS
1#sexError{ 2 color:red; 3 display:none; 4}
回答2件
あなたの回答
tips
プレビュー




