目的・質問
(目的)ある画像に、水溜まりに波紋が広がるような表現を適用させる。
(質問)画像及び付随するテキストが適切な位置に表示されない原因と改善策を教えて頂きたいです。
発生している問題・エラーメッセージ
jQueryプラグインを使用して、画像に適用はされましたが、その画像及び付随するテキストが適切な位置に配置されませんでした。
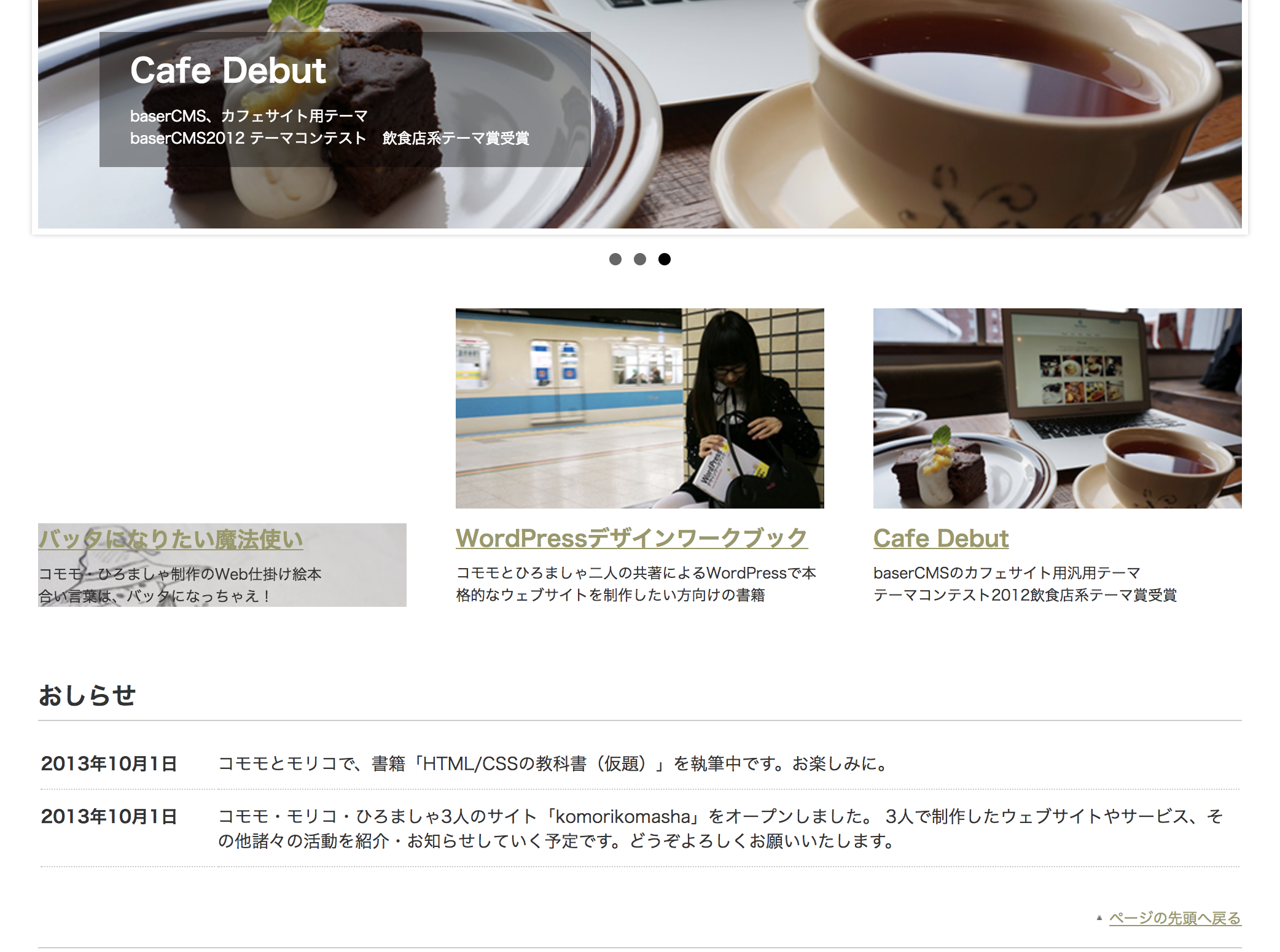
左下の画像です。
完成イメージ
エラーメッセージ
index.html:1 Access to Image at 'file:///Users/tohru.i/Desktop/download/09/9-3-2/www/portfolio/images/index_03.jpg' from origin 'null' has been blocked by CORS policy: Invalid response. Origin 'null' is therefore not allowed access.
該当のソースコード
index.html
HTML
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4<meta charset="utf-8"> 5<title>komorikomash(こもりこましゃ)</title> 6<meta name="description" content="komorikomashaは、コモモ・モリコ・ひろましゃ3人のメンバーが勢いでつくったものや活動を紹介しているサイトです。"> 7<link rel="stylesheet" href="assets/css/normalize.css"> 8<link rel="stylesheet" href="assets/css/style.css"> 9<link rel="stylesheet" href="assets/css/sample.css"> 10<script src="assets/js/jquery-1.10.1.min.js"></script> 11<script src="assets/js/vendor/jquery.ripples.js"></script> 12<script src="assets/js/jquery.bxslider/jquery.bxslider.js"></script> 13<link rel="stylesheet" href="assets/js/jquery.bxslider/jquery.bxslider.css"> 14<script> 15$(document).ready(function() { 16 $('.bxslider').bxSlider({ 17 auto: true, 18 speed: 1000, 19 pause: 4000 20 }); 21}); 22</script> 23</head> 24<body> 25 26<div id="page"> 27 28<header id="pageHead"> 29 <h1 id="siteTitle">komorikomasha</h1> 30 <p id="catchcopy">1人じゃできないことも、力を合わせればできる。やってみたいをカタチにする、3人の楽しいものづくり。</p> 31 <nav class="globalNavi"> 32 <ul> 33 <li class="current"><a href="index.html">ホーム</a></li> 34 <li><a href="about/index.html">わたしたちについて</a></li> 35 <li><a href="portfolio/index.html">つくったもの</a></li> 36 <li><a href="about/index.html">おといあわせ</a></li> 37 </ul> 38 </nav> 39</header> 40 41<div id="pageBody"> 42 <section class="mainVisual"> 43 <ul class="bxslider"> 44 <li> 45 <div class="mainVisualText"> 46 <h1>バッタになりたい魔法使い</h1> 47 <p>コモモ・ひろましゃ制作のWeb仕掛け絵本<br>合い言葉は、バッタになっちゃえ!</p> 48 </div> 49 <img src="images/mainVisual_img_03.jpg" width="980" height="500" alt=""> 50 </li> 51 <li> 52 <div class="mainVisualText"> 53 <h1>WordPress<br>デザインワークブック</h1> 54 <p>コモモとひろましゃ二人の共著によるWordPressで本格的なウェブサイトを制作したい方向けの書籍</p> 55 </div> 56 <img src="images/mainVisual_img_02.jpg" width="980" height="500" alt=""> 57 </li> 58 <li> 59 <div class="mainVisualText"> 60 <h1>Cafe Debut</h1> 61 <p>baserCMS、カフェサイト用テーマ<br> 62 baserCMS2012 テーマコンテスト 飲食店系テーマ賞受賞</p> 63 </div> 64 <img src="images/mainVisual_img_01.jpg" width="980" height="500" alt=""> 65 </li> 66 </ul> 67 </section> 68 69 <section class="portfolioIndex"> 70 <article> 71 <a href="portfolio/03.html"><span class="pic"></span></a> 72 <div class="articles"> 73 <h2><a href="portfolio/03.html">バッタになりたい魔法使い</a></h2> 74 <p>コモモ・ひろましゃ制作のWeb仕掛け絵本<br>合い言葉は、バッタになっちゃえ!</p> 75 </div> 76 </article> 77 <article> 78 <a href="portfolio/02.html"><img src="portfolio/images/index_02.jpg" width="300" height="163" alt=""></a> 79 <h2><a href="portfolio/02.html">WordPressデザインワークブック</a></h2> 80 <p>コモモとひろましゃ二人の共著によるWordPressで本格的なウェブサイトを制作したい方向けの書籍</p> 81 </article> 82 <article> 83 <a href="portfolio/01.html"><img src="portfolio/images/index_01.jpg" width="300" height="163" alt=""></a> 84 <h2><a href="portfolio/01.html">Cafe Debut</a></h2> 85 <p>baserCMSのカフェサイト用汎用テーマ<br>テーマコンテスト2012飲食店系テーマ賞受賞</p> 86 </article> 87 </section> 88 89 <section class="news"> 90 <h1>おしらせ</h1> 91 <table> 92 <tr> 93 <th><time datetime="2013-10-01">2013年10月1日</time></th> 94 <td>コモモとモリコで、書籍「HTML/CSSの教科書(仮題)」を執筆中です。お楽しみに。</td> 95 </tr> 96 <tr> 97 <th><time datetime="2013-10-01">2013年10月1日</time></th> 98 <td> 99 コモモ・モリコ・ひろましゃ3人のサイト「komorikomasha」をオープンしました。 100 3人で制作したウェブサイトやサービス、その他諸々の活動を紹介・お知らせしていく予定です。どうぞよろしくお願いいたします。 101 </td> 102 </tr> 103 </table> 104 </section> 105 106</div> 107 108<p class="pagetop"><a href="#page">ページの先頭へ戻る</a></p> 109 110<footer id="pageFoot"> 111 <p id="copyright"><small>Copyright© 2013 @komorikomasha All Rights Reserved.</small></p> 112</footer> 113 114</div> 115<script src="assets/js/sample.js"></script> 116</body> 117</html> 118
style.css
css
1@import url(http://fonts.googleapis.com/css?family=Antic+Didone); 2 3[...略] 4 5 6/* --「つくったもの」一覧ページ-- */ 7#pageBodyMain .articleList { 8 border: solid 1px #CCCCCC; 9 margin-bottom: 30px; 10} 11 12#pageBodyMain .articleList a { 13 display: block; 14 padding: 10px; 15 color: inherit; 16 text-decoration: none; 17} 18#pageBodyMain .articleList a:after { 19 content: ""; 20 clear: both; 21 display: block; 22} 23#pageBodyMain .articleList a:hover { 24 opacity: 0.7; 25} 26 27#pageBodyMain .articleList a .articleListText { 28 width: 370px; 29 float: right; 30} 31#pageBodyMain .articleList a .articleListText h1 { 32 font-size: 26px; 33 line-height: 1.308; 34} 35#pageBodyMain .articleList a .articleListText p { 36 font-size: 14px; 37 line-height: 1.429; 38} 39 40#pageBodyMain .articleList a .articleListImage { 41 width: 300px; 42 float: left; 43} 44#pageBodyMain .articleList a .articleListImage img { 45 vertical-align: bottom; 46} 47 48/* 「つくったもの」INDEX */ 49#pageBody .portfolioIndex { 50 margin-top: 40px; 51} 52#pageBody .portfolioIndex:after { 53 content: ""; 54 clear: both; 55 display: block; 56} 57 58#pageBody .portfolioIndex article { 59 width: 300px; 60 float: left; 61 margin-left: 40px; 62} 63#pageBody .portfolioIndex article:first-child { 64 margin-left: 0; 65} 66 67#pageBody .portfolioIndex article h2 { 68 font-size: 18px; 69 margin: 5px 0; 70} 71#pageBody .portfolioIndex article p { 72 margin-top: 0; 73 font-size: 12px; 74 line-height: 1.5; 75} 76 77[...略] 78
sample.css
css
1.pic{ 2 width: 300px; 3 height: 163px; 4 background-image: url('../../portfolio/images/index_03.jpg'); 5} 6.articles{ 7 margin-top:175px; 8 background-image: url('../../portfolio/images/index_03.jpg'); 9}
sample.js
jQuery
1$(function(){ 2 $('.articles').ripples({ 3 resolution: 400, 4 dropRadius: 25, 5 perturbance: 0.05 6 }); 7});
試したこと
sample.cssのarticlesでmargin-topとbackground-imageを指定することで画像の一部が表示されたので、jQueryプラグインが画像に適用されたことを確認することができました。
また、画像に付随するテキストについてはmargin-topの値によって位置が上下することを確認しました。
補足情報
(jQuery引用元)https://liginc.co.jp/317994
水たまりの波紋風 jquery.ripples.js
初めて質問させて頂くので質問方法等が適切ではないかもしれませんが、どうか回答よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー