Google Maps JavaScript API V3についての質問です。
googlemap上の、特定の都道府県の塗りつぶしを行うkmlファイルを二つ読み込んだあと、その二つの県が画面内に収まる位置まで、自動的にズームを行う処理を作成しようと思っています。
なお、今回の例として、塗りつぶしを行う県は大阪と東京とし、kmlファイルは下記のサイトのものを使用しています。
Google Maps and Street View (グーグルマップ&ストリートビュー) API 例文辞典
これを実現するために、以下のようなコードを作成しました。
html
1<div class="googlemap"> 2 <!-- ここにgooglemapを出力 --> 3</div>
css
1.googlemap { 2 width: 640px; 3 height: 480px; 4}
coffeescript
1$ -> 2 $googlemap = $(".googlemap").get(0) 3 $show_map = new google.maps.Map($googlemap) 4 $areas = ["osaka", "tokyo"] 5 $.each $areas, ($i, $area) -> 6 $kml_url = "http://example.com/" 7 $kml_url += $area + ".kml" 8 $ctaLayer = new google.maps.KmlLayer 9 url: $kml_url 10 map: $show_map 11 $sw = new google.maps.LatLng(35.051324354627674, 135.09346961975098) 12 $ne = new google.maps.LatLng(35.89857594497401 ,138.9428472518921) 13 $latlngBounds = new google.maps.LatLngBounds($sw, $ne) 14 $show_map.fitBounds($latlngBounds)
javascript
1// coffeescriptの変換結果 2$(function() { 3 var $areas, $googlemap, $latlngBounds, $ne, $show_map, $sw; 4 $googlemap = $(".googlemap").get(0); 5 $show_map = new google.maps.Map($googlemap); 6 $areas = ["osaka", "tokyo"]; 7 $.each($areas, function($i, $area) { 8 var $ctaLayer, $kml_url; 9 $kml_url = "http://example.com/"; 10 $kml_url += $area + ".kml"; 11 return $ctaLayer = new google.maps.KmlLayer({ 12 url: $kml_url, 13 map: $show_map 14 }); 15 }); 16 $sw = new google.maps.LatLng(35.051324354627674, 135.09346961975098); 17 $ne = new google.maps.LatLng(35.89857594497401, 138.9428472518921); 18 $latlngBounds = new google.maps.LatLngBounds($sw, $ne); 19 return $show_map.fitBounds($latlngBounds); 20});

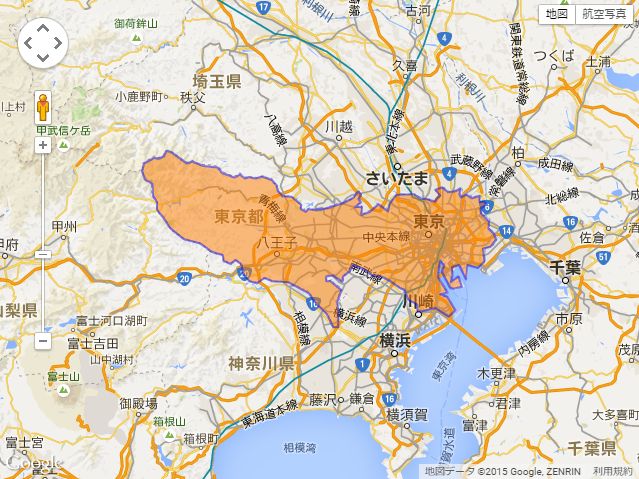
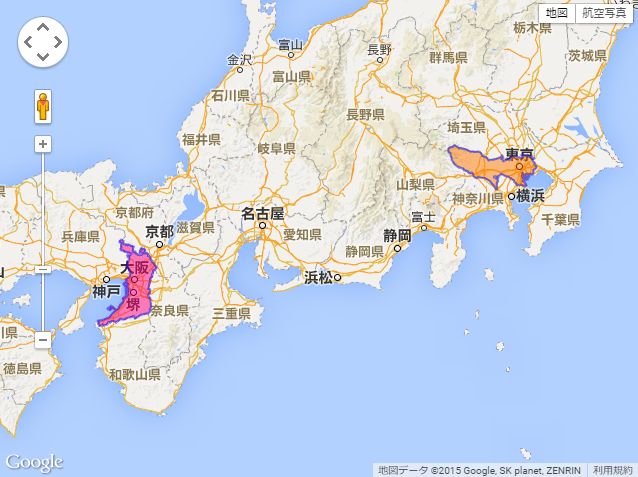
しかし、上記のコードを実際に実行すると、kmlによって塗りつぶしが行われた、どちらかの県だけを中心にズームされた地図になってしまいます。
しかも、どの県がズームになるかは、ページを読み込む度に変化します。
上記の写真の場合は東京がズームになっていますが、大阪になる場合もあります。
fitBoundsによって、2点の座標が収まるように画面を調整するはずであり、kmlの読み込みを行ったあとで実行しているのにも関わらず、kml読み込みの処理が存在していると、fitBoundsが無視されてしまいます。
どうすれば、kml読み込み後の勝手に中心を変えてしまう処理を止められるのでしょうか?
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2015/08/06 02:37