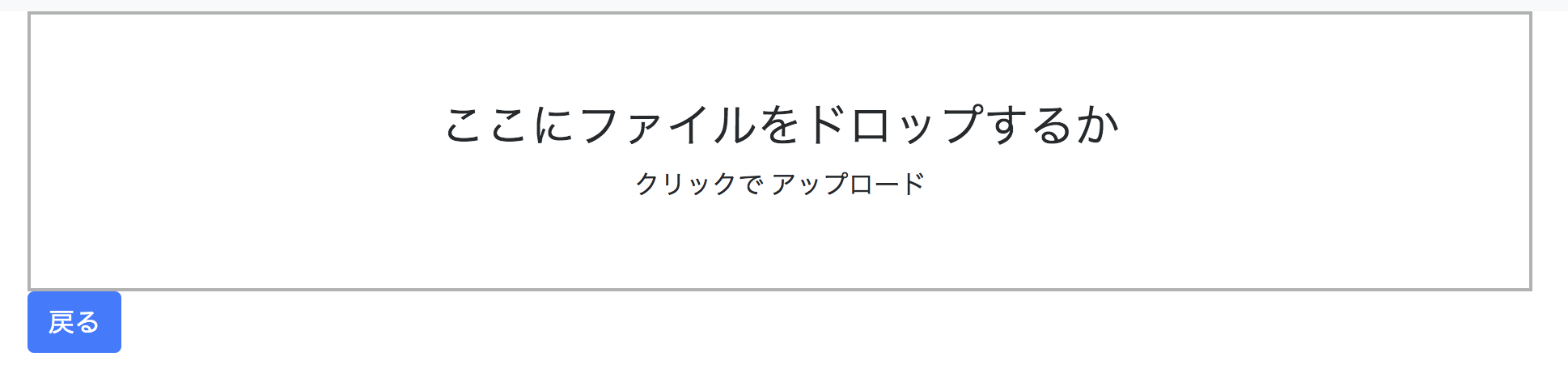
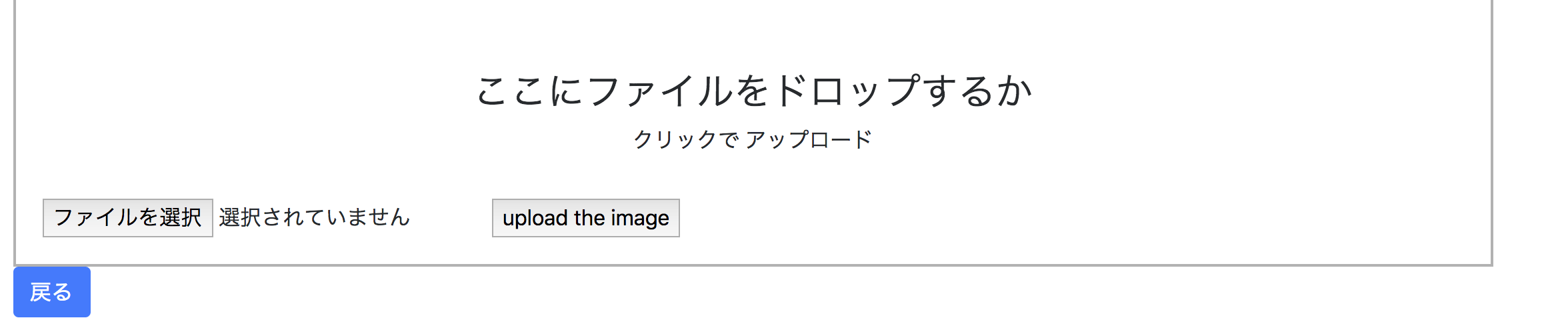
rails + Dropzone + CarrierWaveで画像のアップロードを実装しようとしています。ローカル環境では意図した通りに動いてくれているのですが、本番環境にアップロードすると、フォームのfile_fieldがむき出しになってしまい、ドラッグアンドドロップができなくなってしまいます。
試してみたこと、環境
rails 5.1.6
gem jquery-rails
gem dropzone-rails 0.8.2
本番環境は heroku を使っています。
また、類似の物を調べている間に xxx-rails は rails 5.0から動作未確認という記載があったのでDropzoneからjsファイルをダウンロードして試してみたりもしました。
javascript
1//= require jquery 2//= require jquery-rails 3//= require dropzone
scss
1*= require dropzone/basic 2*= require dropzone/dropzone 3
html
1<div id="content"> 2 <%= form_for @image, url: admin_event_images_path, html: {class:'dropzone', id: "image-dropzone"} do |f| %> 3 <div class="dz-message needsclick"> 4 <h3>ここにファイルをドロップするか</h3> 5 クリックで アップロード 6 </div> 7 <div class="fallback"> 8 <%= f.file_field :image_url %> 9 <%= f.submit 'upload the image' %> 10 </div> 11 <% end %> 12</div> 13<%= link_to '戻る', admin_event_images_path, class: 'btn btn-primary' %> 14
javascript
1$(function(){ 2 Dropzone.autoDiscover = false; 3 4 $("#image-dropzone").dropzone({ 5 maxFilesize: 2, 6 addRemoveLinks: true, 7 dictRemoveFile:'削除', 8 paramName: 'image[image_url]', 9 success: function(file, response){ 10 $(file.previewElement).find('.dz-remove').attr('id',response.ImageId); 11 $(file.previewElement).addClass('dz-success'); 12 console.log("OK"); 13 }, 14 removedfile: function(file){ 15 var id = $(file.previewTemplate).find('.dz-remove').attr('id'); 16 $.ajax({ 17 type: 'DELETE', 18 url: "/" + locale + "/admin/images/" + id, 19 success: function(data){ 20 console.log('data.message'); 21 } 22 }); 23 24 var previewElement; 25 return (previewElement = file.previewElement) != null ? (previewElement.parentNode.removeChild(file.previewElement)) : (void 0); 26 27 28 } 29 30 }); 31}); 32
自分はフロントの知識がまだあまりない為,このエラーに対してどの部分を公開しておけば良いか確かではありません。情報の抜け等ございましたらコメントいただければ修正いたしますのでどうぞよろしくお願い致します。
あなたの回答
tips
プレビュー