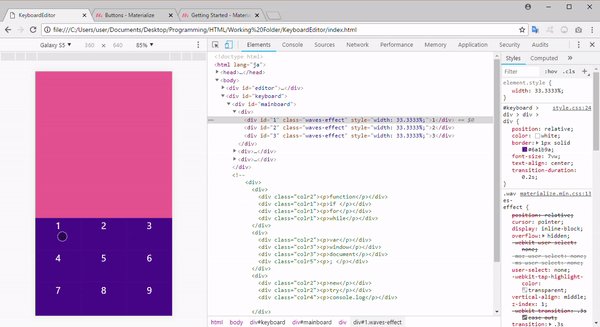
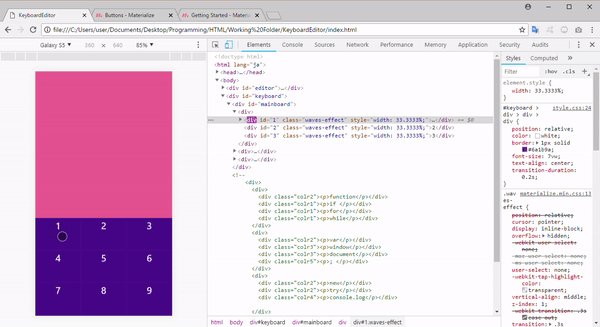
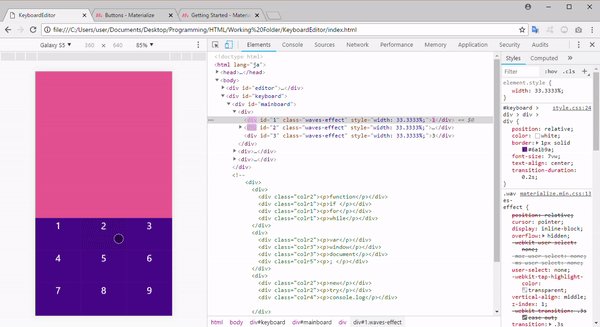
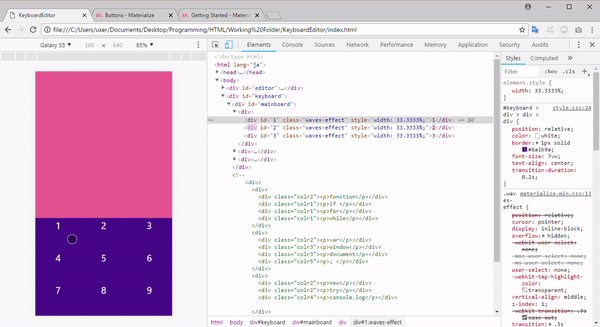
Javascriptで動的に作った要素をスマホでタップした際、その親要素(キーボード全体)が一瞬光ります。これを抑える方法はないのでしょうか?
実物
(スマホ用で見てください)
html
1<body> 2 <div id="editor"> 3 <textarea id="area"></textarea> 4 </div> 5 <div id="keyboard"> 6 <div id="mainboard"> 7 </div> 8 </div> 9 <script src="js/main.js"></script> 10</body>
javascript
1mainlists=[['1','2','3'],['4','5','6'],['7','8','9']] 2for(i=0;i<mainlists.length;i++){ 3 row=document.createElement('div') 4 for(k=0;k<mainlists[i].length;k++){ 5 key=mainlists[i][k] 6 elm=document.createElement('div') 7 elm.textContent=key 8 elm.style.width=100/3+"%" 9 row.appendChild(elm) 10 } 11 document.getElementById('mainboard').appendChild(row) 12}
回答1件
あなたの回答
tips
プレビュー