前提・実現したいこと
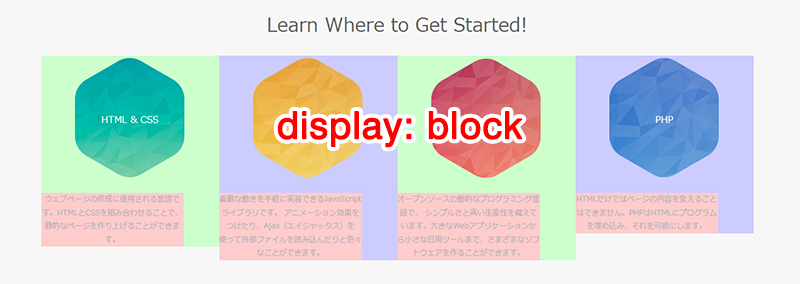
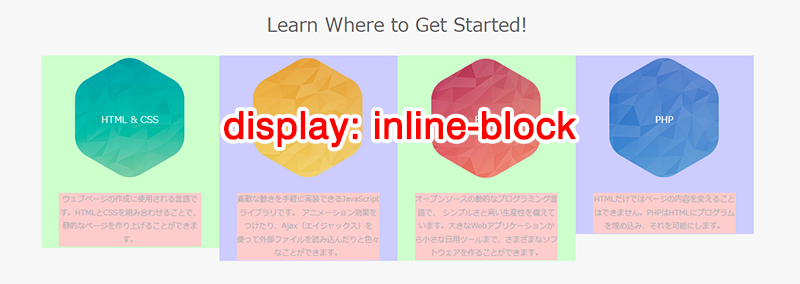
stylesheet.cssの一番最後に記述している「.txt-contents」にて「display:inline-block」を書かないとテキストが少し左にずれてしまいます。なぜ「display:inline-block」を書くときれいに整列されるかを教えていただきたいです。
該当のソースコード
html
1<!DOCTYPE html> 2<html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Progate</title> 6 <link rel="stylesheet" href="stylesheet.css"> 7 <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> 8 </head> 9 <body> 10 <header> 11 <div class="container"> 12 <div class="header-left"> 13 <img class="logo" src="https://prog-8.com/images/html/advanced/main_logo.png"> 14 </div> 15 <div class="header-right"> 16 <a href="#" class="login">ログイン</a> 17 </div> 18 </div> 19 </header> 20 <div class="top-wrapper"> 21 <div class="container"> 22 <h1>LEARN TO CODE.</h1> 23 <h1>LEARN TO BE CREATIVE.</h1> 24 <p>Progateはオンラインプログラミング学習サービスです。</p> 25 <p>初心者にもやさしいスライドとレッスンで、ウェブサービスを作りながらプログラミングを学んでいきましょう。</p> 26 <div class="btn-wrapper"> 27 <a href="#" class="btn signup">新規登録はこちら</a> 28 <p>or sign up with</p> 29 <a href="#" class="btn facebook"><span class="fa fa-facebook"></span>Facebookで登録</a> 30 <a href="#" class="btn twitter"><span class="fa fa-twitter"></span>Twitterで登録</a> 31 </div> 32 </div> 33 </div> 34 <div class="lesson-wrapper"> 35 <div class="container"> 36 <div class="heading"> 37 <h2>Learn Where to Get Started!</h2> 38 </div> 39 <div class="lessons"> 40 <div class="lesson"> 41 <div class="lesson-icon"> 42 <img src="https://prog-8.com/images/html/advanced/html.png"> 43 <p>HTML & CSS</p> 44 </div> 45 <p class="txt-contents">ウェブページの作成に使用される言語です。HTMLとCSSを組み合わせることで、静的なページを作り上げることができます。</p> 46 </div> 47 <div class="lesson"> 48 <div class="lesson-icon"> 49 <img src="https://prog-8.com/images/html/advanced/jQuery.png"> 50 <p>jQuery</p> 51 </div> 52 <p class="txt-contents">素敵な動きを手軽に実装できるJavaScriptライブラリです。 アニメーション効果をつけたり、Ajax(エイジャックス)を使って外部ファイルを読み込んだりと色々なことができます。</p> 53 </div> 54 <div class="lesson"> 55 <div class="lesson-icon"> 56 <img src="https://prog-8.com/images/html/advanced/ruby.png"> 57 <p>Ruby</p> 58 </div> 59 <p class="txt-contents">オープンソースの動的なプログラミング言語で、 シンプルさと高い生産性を備えています。大きなWebアプリケーションから小さな日用ツールまで、さまざまなソフトウェアを作ることができます。</p> 60 </div> 61 <div class="lesson"> 62 <div class="lesson-icon"> 63 <img src="https://prog-8.com/images/html/advanced/php.png"> 64 <p>PHP</p> 65 </div> 66 <p class="txt-contents">HTMLだけではページの内容を変えることはできません。PHPはHTMLにプログラムを埋め込み、それを可能にします。</p> 67 </div> 68 </div> 69 </div> 70 </div> 71 <div class="message-wrapper"> 72 </div> 73 <footer> 74 </footer> 75 </body> 76</html>
css
1body { 2 margin: 0; 3 font-family: "Hiragino Kaku Gothic ProN"; 4} 5 6a { 7 text-decoration: none; 8} 9 10.container { 11 width: 1170px; 12 padding: 0 15px; 13 margin: 0 auto; 14} 15 16.top-wrapper { 17 padding: 180px 0 100px 0; 18 background-image: url(https://prog-8.com/images/html/advanced/top.png); 19 background-size: cover; 20 color: white; 21 text-align: center; 22} 23 24.top-wrapper h1 { 25 opacity: 0.7; 26 font-size: 45px; 27 letter-spacing: 5px; 28} 29 30.top-wrapper p { 31 opacity: 0.7; 32} 33 34.btn-wrapper { 35 margin: 20px 0; 36} 37 38.btn-wrapper p { 39 margin: 10px 0; 40} 41 42.signup { 43 background-color: #239b76; 44} 45 46.facebook { 47 background-color: #3b5998; 48 margin-right: 10px; 49} 50 51.twitter { 52 background-color: #55acee; 53} 54 55.btn { 56 padding: 8px 24px; 57 color: white; 58 display: inline-block; 59 opacity: 0.8; 60 border-radius: 4px; 61} 62 63.btn:hover { 64 opacity: 1; 65} 66 67.fa { 68 margin-right: 5px; 69} 70 71header { 72 height: 65px; 73 width: 100%; 74 background-color: rgba(34, 49, 52, 0.9); 75} 76 77.logo { 78 width: 124px; 79 margin-top: 20px; 80} 81 82.header-left { 83 float: left; 84} 85 86.header-right { 87 float: right; 88 background-color: rgba(255, 255, 255, 0.3); 89 transition: all 0.5s; 90} 91 92.header-right:hover { 93 background-color: rgba(255, 255, 255, 0.5); 94} 95 96.header-right a { 97 line-height: 65px; 98 padding: 0 25px; 99 color: white; 100 display: block; 101} 102 103.lesson-wrapper { 104 height: 500px; 105 padding-bottom: 80px; 106 background-color: #f7f7f7; 107 /* text-alignをcenterに指定してください */ 108 text-align:center; 109} 110 111.heading { 112 padding-top: 60px; 113 padding-bottom: 30px; 114 color: #5f5d60; 115} 116 117.heading h2 { 118 font-weight: normal; 119} 120 121.lesson { 122 float: left; 123 width: 25%; 124} 125 126/* lesson-iconクラスのCSSを指定してください */ 127.lesson-icon{ 128 position:relative; 129} 130 131 132/* lesson-iconの中の<p>のCSSを指定してください */ 133.lesson-icon p{ 134 position:absolute; 135 color:white; 136 top:90px; 137 width:100%; 138} 139 140 141/* txt-contentsクラスのCSSを指定してください */ 142.txt-contents{ 143 width:80%; 144 font-size:12px; 145 margin:20px 0 0; 146 display:inline-block; 147 color:#b3aeb5; 148} 149 150
回答3件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/08/06 00:42
2018/08/06 03:51
2018/08/06 03:52 編集