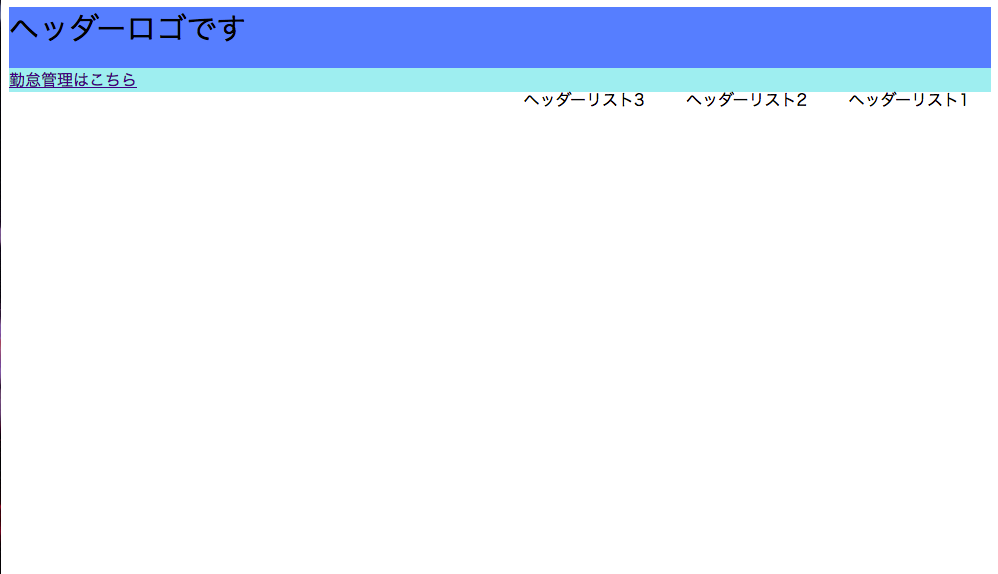
ヘッダーのbackglound-colorの範囲にヘッダーリストを持っていきたいです。
アフィリエイトで収入を得るためにプロゲートで学んだことをatomでアウトプットしています
そしてプログラミング初めてまだ一週間でつまづいてしまってます。
配置方法を何度か変えてみたんですが、なかなか理想の場所にテキストが来ません。
どうすれば良いのでしょうか?
HTML
1<!DOCTYPE html> 2<html> 3<head> 4 <mata charset="utf-8"> 5 6 <link rel="stylesheet" href="kokokara.css"> 7 <title>ページタイトル</title> 8 9</head> 10 11<body> 12 13 <div class="header"> 14 <div class="header-logo">ヘッダーロゴです</div> 15 <div class="header-list"> 16 <ul> 17 <li>ヘッダーリスト1</li> 18 <li>ヘッダーリスト2</li> 19 <li>ヘッダーリスト3</li> 20 </ul> 21 22 </div> 23 24 25 26 <div class="main"> 27 28 <a href="https://ssl.jobcan.jp/m?code=254b040fbadd43176d1567b4361ae5cc"></a> 29 30 </div> 31 32 <div class="footer"> 33 34 <div class> 35 36 37 38</body> 39</html> 40 41```CSS 42@charset "UTF-8"; 43 44.header{ 45 46 background-color: #6495ED; 47} 48 49.header-logo{ 50 51 font-size: 30px; 52} 53 54.header-list li{ 55 56 padding: 20px; 57 list-style:none; 58 float:right; 59 60} 61 62.main{ 63 64 background-color: #AFEEEE; 65 66} 67 68.footer{ 69 70 background-color: #87CEFA; 71} 72
回答4件
あなたの回答
tips
プレビュー