実現したいこと
Google Chartsの散布図で、ツールチップに表示される文字列をカスタマイズしたいです。
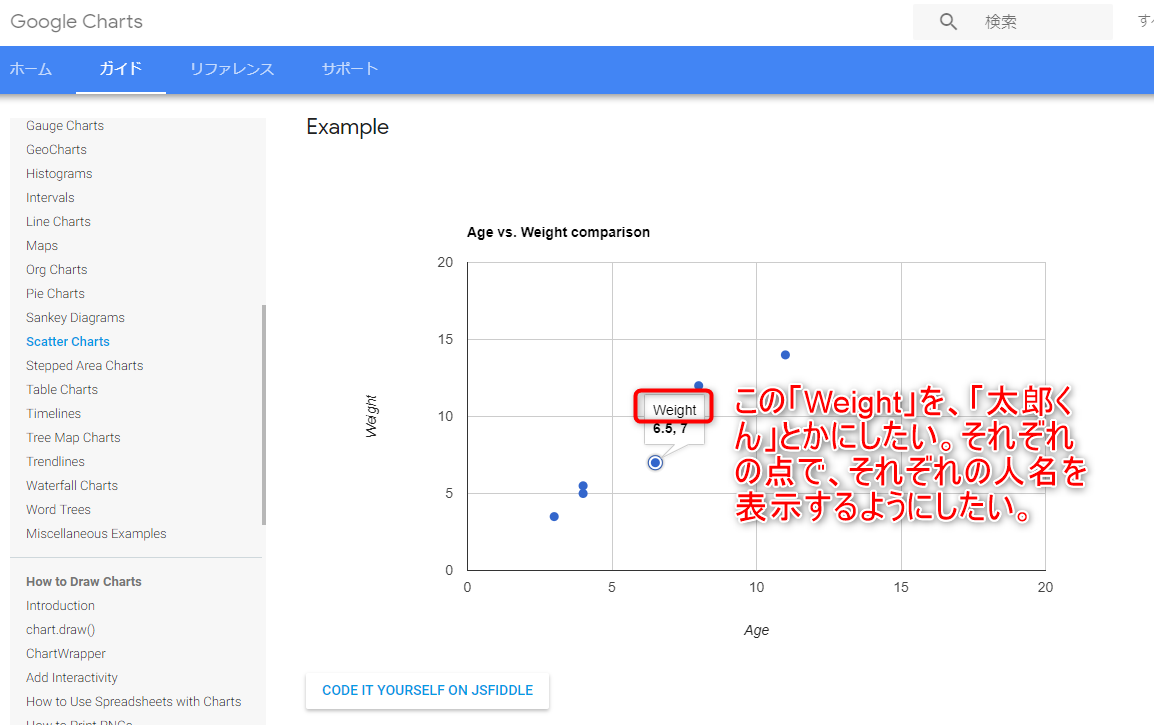
例えば下記URLの最初の散布図ですが、
https://developers.google.com/chart/interactive/docs/gallery/scatterchart
データの点にカーソルを当てると、「Weight」の文字と、weightの数値、ageの数値が出ます。
この「Weight」の文字を、それぞれの人名にしたいです。
やってみたこと
とりあえず表示させたい人名を持たせなければならないと思ったので、ソースコードを下記のように書いてみました。
修正前(上記URLに載っているのと全く同じものです):
html
1 <html> 2 <head> 3 <script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script> 4 <script type="text/javascript"> 5 google.charts.load('current', {'packages':['corechart']}); 6 google.charts.setOnLoadCallback(drawChart); 7 8 function drawChart() { 9 var data = google.visualization.arrayToDataTable([ 10 ['Age', 'Weight'], 11 [ 8, 12], 12 [ 4, 5.5], 13 [ 11, 14], 14 [ 4, 5], 15 [ 3, 3.5], 16 [ 6.5, 7] 17 ]); 18 19 var options = { 20 title: 'Age vs. Weight comparison', 21 hAxis: {title: 'Age', minValue: 0, maxValue: 15}, 22 vAxis: {title: 'Weight', minValue: 0, maxValue: 15}, 23 legend: 'none' 24 }; 25 26 var chart = new google.visualization.ScatterChart(document.getElementById('chart_div')); 27 28 chart.draw(data, options); 29 } 30 </script> 31 </head> 32 <body> 33 <div id="chart_div" style="width: 900px; height: 500px;"></div> 34 </body> 35</html>
修正後(とりあえず各配列内に名前が必要だろうと思って追記してみたものです):
html
1<html> 2 <head> 3 <script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script> 4 <script type="text/javascript"> 5 google.charts.load('current', {'packages':['corechart']}); 6 google.charts.setOnLoadCallback(drawChart); 7 8 function drawChart() { 9 var data = google.visualization.arrayToDataTable([ 10 ['Age', 'Weight' , 'name'], 11 [ 8, 12 , '太郎'], 12 [ 4, 5.5, '花子'], 13 [ 11, 14, '次郎'], 14 [ 4, 5, '三郎'], 15 [ 3, 3.5, '四郎'], 16 [ 6.5, 7, '五郎'] 17 ]); 18 19 var options = { 20 title: 'Age vs. Weight comparison', 21 hAxis: {title: 'Age', minValue: 0, maxValue: 15}, 22 vAxis: {title: 'Weight', minValue: 0, maxValue: 15}, 23 legend: 'none' 24 }; 25 26 var chart = new google.visualization.ScatterChart(document.getElementById('chart_div')); 27 28 chart.draw(data, options); 29 } 30 </script> 31 </head> 32 <body> 33 <div id="chart_div" style="width: 900px; height: 500px;"></div> 34 </body> 35</html>
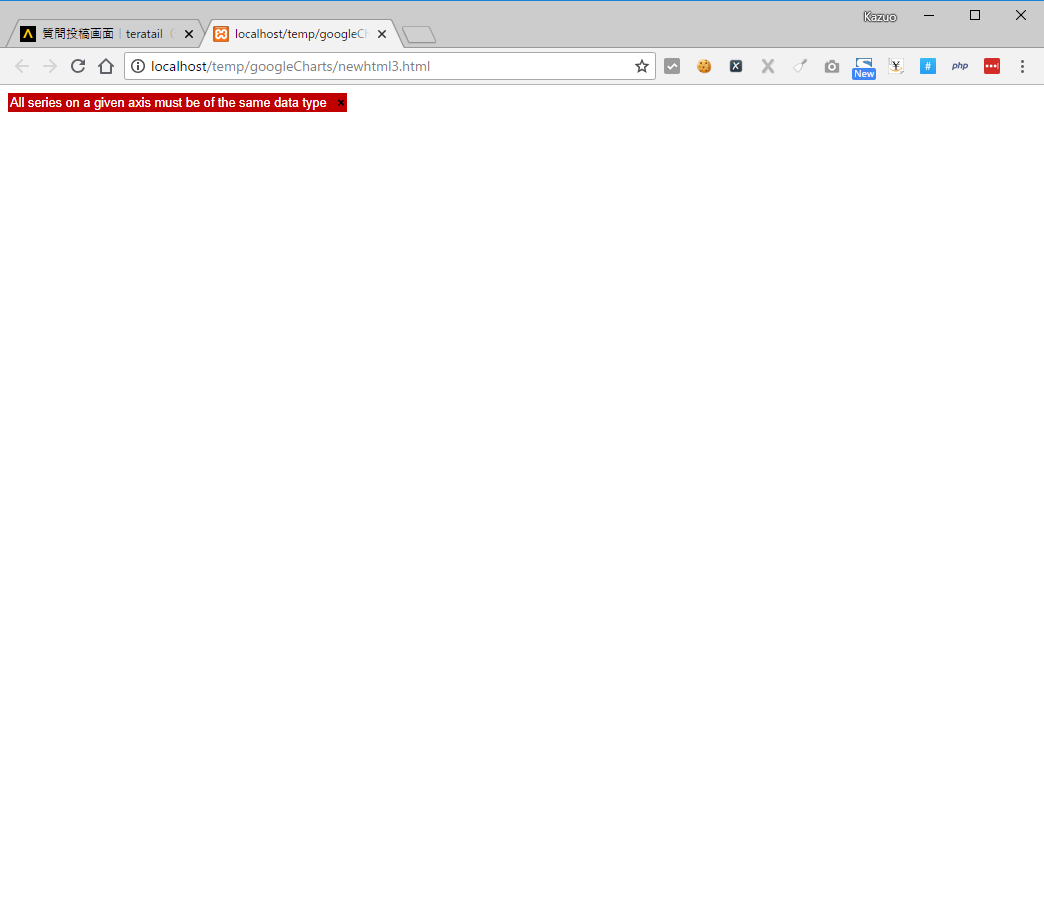
これを実行すると、下記メッセージでエラーになってしまいます。
All series on a given axis must be of the same data type
根本的に何か間違っているのだろうと思うのですが、どのように記述すればいいか、お教え頂けないでしょうか。
どうかよろしくお願い致します。
あなたの回答
tips
プレビュー