Vue.jsをwebpackでビルドしたjsファイルを読み込んでも何も表示されない
表題の通りです.
CDN経由でダウンロードしたものであれば正しく動作するのですが, npm経由で入手したvueをインポートする形で利用すると何も表示されず困っています.
ソース
index.html
html
1<div id="app"> 2{{message}} 3</div>
index.js
javascript
1import Vue from 'vue'; 2 3var app = new Vue ({ 4 el: '#app', 5 data: { 6 message: "Hello vue" 7 } 8})
webpack.config.js
javascript
1const path = require('path') 2module.exports = { 3 entry: { 4 index: './src/index.js' 5 }, 6 output: { 7 path: path.resolve('./dist/'), 8 filename: '[name].js' 9 }, 10 mode: 'development', 11}
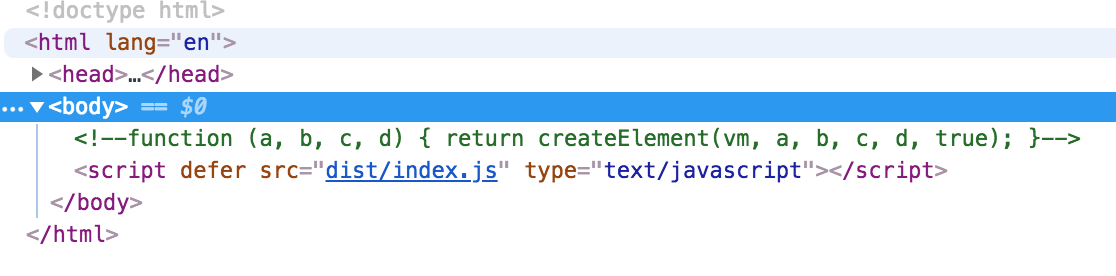
結果
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。