前提・実現したいこと
・幅256ピクセル×高さ320ピクセルの絵を横に4個、縦に3個組み合わせた「XXX.png」を読み込む
・256ピクセル×320ピクセルごとにSpriteとして切り出す
・256ピクセル×320ピクセルのpaintWindowに、適宜Spriteを表示する
paintWindowは「256×320ピクセル」、切り出したSpriteも「256ピクセル×320ピクセル」なので、Spriteは拡大も縮小もせずに等倍でピッタリpaintWindowのサイズに
おさまるようにしたいです。
発生している問題・エラーメッセージ
まずSprite.Createの第4引数(PixelsPerUnit)を指定せず、デフォルトの「100」が
適用される状態でやったところ、Spriteがあまりに巨大になってしまいました。
いろいろ試行錯誤して、下のサンプルのように「400」程度を指定すると、
だいたいちょうどいいサイズにおさまることがわかりました。
が、今のところ、なぜ「400」でたまたま上手くいくのか
まったくわかりません。
どなたか、適切な値を計算するための算出式を教えてください。
※ UnityのpixelsPerUnitの説明を見ると、下記のようになっています
pixelsPerUnit→The number of pixels in the sprite that correspond to one unit in world space.
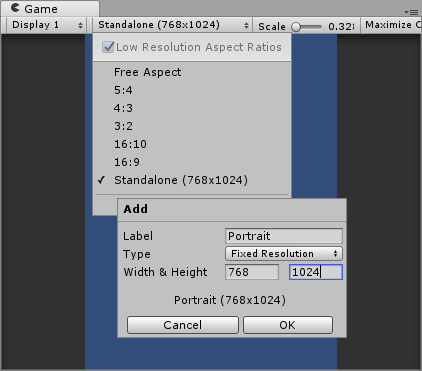
ゲーム画面は、スクリーン座標系での「横768ピクセル、縦1024ピクセル」で動かしています。
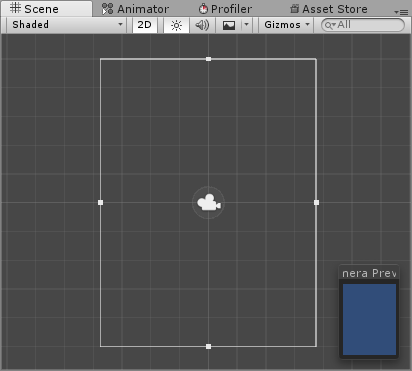
ワールド座標系では、(いろいろなX, Y値値を指定してオブジェクトを配置してみた感じ)
おおよそ画面全体は「横10.5f, 縦14f」くらいのように感じたので
等倍したい場合、pixelsPerUnitは「768 / 10.5f ≒ 70」程度を指定すると
考えたのですが、違うのでしょうか?
該当のソースコード
C#
1String pngPath = Application.dataPath + "/Resources/Images/XXX.png"; 2Texture2D t2D = ConstValues.Texture2DFromFile(pngPath, 1024, 1280); 3 4Rect rect = new Rect(); 5//例として、X座標:256 Y座標:640の絵を切り出してpaintWindowに貼り付け 6rect.x = 256; 7rect.y = 640; 8rect.width = 256; 9rect.height = 320; 10//第4引数を「400f」程度にすると、なぜか大体うまくいきます 11Sprite newSprite = Sprite.Create(t2D, rect, new Vector2(0.5f, 0.5f), 400f); 12… 13SpriteRenderer sr = paintWindow.GetComponent<SpriteRenderer>(); 14sr.sprite = newSprite;
回答1件
あなたの回答
tips
プレビュー