前提・実現したいこと
追加したviewのセンターに青のボタンを配置したい
発生している問題・エラーメッセージ
ボタンの位置が真ん中より左上に若干ずれて表示されてしまう
該当のソースコード
swift
1import UIKit 2 3class ViewController: UIViewController { 4 5 6 @IBOutlet weak var myView: UIView! 7 8 override func viewDidLoad() { 9 super.viewDidLoad() 10 11 //青のボタンを作るコード 12 let myBtn = UIButton(type:UIButtonType.custom) 13 myBtn.backgroundColor = UIColor.blue 14 15 // ボタンを真ん中に表示するコード 16 let x:CGFloat = myView.frame.width/2 17 let y:CGFloat = myView.frame.height/2 18 myBtn.frame = CGRect(x:x, y:y, width:20, height: 20) 19 myView.addSubview(myBtn) 20 } 21 22 override func didReceiveMemoryWarning() { 23 super.didReceiveMemoryWarning() 24 } 25} 26 27
試したこと
(1)Viewを配置→ctrl+ドラッグで接続してmyViewという名前でoutletを作成
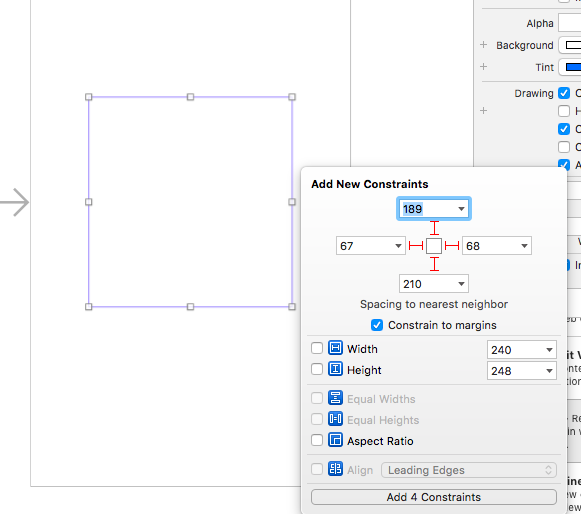
(2)viewをオートレイアウトでセンターに配置、制約を追加
(3)バックグラウンドの色を変更
(4)ViewController.swift内にてviewのセンターにボタンを作成、表示するコードを実装
補足
print()で座標を出力した所、数値的にはあってたので座標の位置が問題ということではなさそうなのですが‥ なぜセンターに表示されないんでしょう..?
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/07/28 19:12